
Qu'est-ce qu'Open Graph et comment puis-je l'utiliser pour mon site Web ?
Open Graph est un protocole créé par Facebook, qui s'inspire du Dublin Core, des Microformats, et du RDFa. découvrons comment l'utiliser.

La création de contenu et la maintenance d'un site Web peuvent prendre beaucoup de temps. Comment pouvons-nous nous assurer que notre contenu se démarque lorsqu'il est partagé sur des flux sociaux sur Internet ?
Qu'est-ce qu'Open Graph ?
Open Graph est un protocole Internet créé à l'origine par Facebook pour normaliser l'utilisation des métadonnées dans une page Web afin de représenter le contenu d'une page.
Dans celui-ci, vous pouvez fournir des détails aussi simples que le titre d'une page ou aussi précis que la durée d'une vidéo. Ces pièces s'emboîtent toutes pour former une représentation de chaque page individuelle d'Internet.
Pourquoi en ai-je besoin ?
Le contenu sur Internet est généralement créé avec au moins un objectif en tête : le partager avec d'autres. Cela n'a pas nécessairement d'importance si vous l'envoyez simplement à un ami, mais si vous voulez le partager ou le partager sur n'importe quel réseau social ou application qui utilise des aperçus riches (comme sur Whatsapp), vous voudrez que cet aperçu soit aussi efficace que possible.
Cela aidera à encourager les gens à consulter votre contenu et inévitablement à cliquer sur votre contenu.
Que se passe-t-il si je ne l'ai pas ?
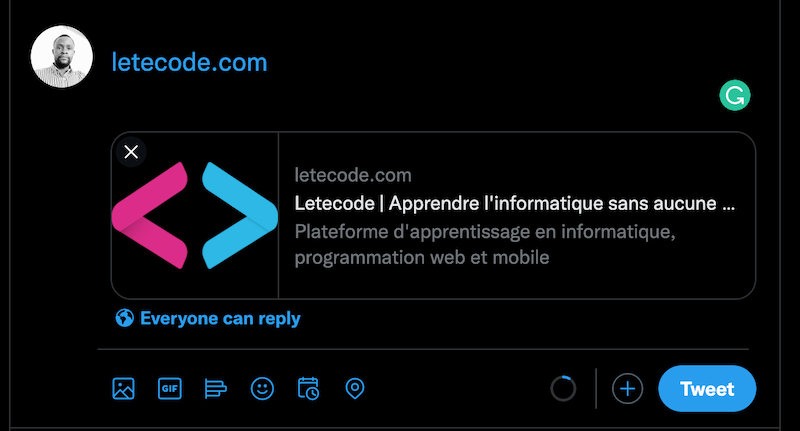
Par défaut, la plupart des réseaux sociaux essaieront de faire de leur mieux pour créer un aperçu de votre contenu. Le plus souvent, cela ne se passe pas si bien.
Prenez par exemple mon site web letecode.com.

Pour un exemple plus clair, essayer de partager le lien de cet article sur un réseau social de votre choix et vous verrez l'apèrçu.
Que se passe-t-il si vous n'avez pas de balises de open graph ? Rien de mal ne se passera, mais vous ne profiterez pas de certaines des fonctionnalités qui permettent à votre contenu de se démarquer à côté des charges d'autres contenus publiés sur Internet.
Commencer par les bases du open graph
Les quatre balises de graphique ouvert de base requises pour chaque page sont og:title, og:type, og:image et og:url. Ces balises doivent être uniques pour chaque page que vous servez, ce qui signifie que les balises de votre page d'accueil doivent toutes être différentes de la page de l'article de votre blog.
Bien que cela devrait être assez simple, voici une ventilation de la signification de chacune des balises :
- og:title: Le titre de votre page. Il s'agit généralement de la même balise <title> que celle de votre page Web, sauf si vous souhaitez la présenter différemment.
- og:type: Le « type » de site Web que vous avez. J'expliquerai plus dans la section suivante, bien qu'un "type" générique soit "website".
- og:image : Il doit s'agir d'un lien vers une image que vous souhaitez représenter pour votre contenu. Il devrait s'agir d'une image haute résolution que les réseaux sociaux utiliseront dans leurs flux.
- og:url: Il doit s'agir de l'URL de la page actuelle.
Lorsque vous placez une balise sur votre site Web, vous devez la placer dans le <head> avec toute autre métadonnée. La balise utilisée sera une balise <meta> et devrait ressembler à ce modèle :
<meta property=“[NAME]” content=“[VALUE]” />Donc, si je devais créer un ensemble de quatre balises open graph de base pour mon site Web, letecode.com, cela pourrait ressembler à :
<meta property="og:title" content="Qu'est-ce qu'Open Graph et comment puis-je l'utiliser pour mon site Web ?" />
<meta property="og:type" content="website" />
<meta property="og:image" content="/images/image.png" />
<meta property="og:url" content="https://www.letecode.com" />Type de open graph d'un site Web
Le protocole de Open graph a quelques variantes du "type" de site Web qu'il prend en charge. Cela inclut des types tels que site web, article ou vidéo.
Lors de la configuration de vos balises Open graph, vous voudrez avoir une idée du type qui aura le plus de sens pour votre site Web. Si votre page se concentre sur une seule vidéo, il est probablement judicieux d'utiliser le type "video". S'il s'agit d'un site Web général sans vertical spécifique, vous souhaiterez probablement simplement utiliser le type "website".
Semblable aux autres, ceci est unique pour chaque page. Ainsi, si votre page d'accueil est "website", vous pouvez toujours avoir une autre page de type "video".
Donc, si je devais créer un type d'open graph pour mon site Web, cela pourrait ressembler à ceci sur ma page d'accueil :
<!-- letecode.com -->
<meta property=“og:type” content=“profile” />Lors de la navigation vers un article du blog, cela ressemblerait à :
<!-- https://www.letecode.com/les-technologies-du-web/ -->
<meta property=“og:type” content=“article” />Vous pouvez trouver d'autres types d'Open Graph les plus courants sur : https://ogp.me/#types
Quelques autres balises Open graph qui valent la peine d'être ajoutées
Bien que vous soyez généralement d'accord avec les bases, voici quelques autres qui mériteraient d'être ajoutées :
- og:description: Une description de votre page. Comme pour og:title, il peut s'agir de la balise <meta type=“description”> de votre site Web, à moins que vous ne souhaitiez la présenter différemment.
- og:locale: Si vous souhaitez spécifier la langue de vos balises, il serait probablement judicieux d'inclure les paramètres régionaux. Le format est langue_TERRITOIRE, où la valeur par défaut est en_US. Si vous êtes en RDC, la valeur sera fr_FR (pour le français).
- og:site_name: Le nom du site Web général sur lequel se trouve votre contenu. Si vous êtes sur une page d'article de blog, vous pourriez utiliser title, le titre de cet article de blog, où le site_name serait le nom de votre blog.
- og:video : Vous avez une vidéo qui prend en charge votre contenu ? Voici une chance de l'inclure. Ajoutez un lien vers votre vidéo à l'aide de cette balise.
Ces balises seront ajoutées selon le même schéma qu'auparavant :
<meta property=“[NAME]” content=“[VALUE]” />Twitter et d'autres réseaux de médias sociaux utilisant Open graph
La plupart des réseaux sociaux adhèrent aux bases des standards de Open graph, mais quelques-uns incluent également leur propre extension pour aider à personnaliser l'apparence au sein de leur écosystème.
Twitter, par exemple, vous permet de spécifier twitter:card quel est le type de "carte" que vous pouvez utiliser lorsqu'ils affichent votre site Web. À l'heure actuelle, leurs types de cartes incluent :
- summary
- summary_large_image
- app
- player
Cela vous aidera à choisir comment vos liens sont utilisés dans leur flux. Si vous choisissez summary_large_image par exemple, Twitter affichera vos liens avec de grandes images haute résolution tant que vous le fournissez dans la balise og:image.
Voici quelques références rapides à la documentation sur l'utilisation des balises Open Graph avec certains sites de médias sociaux :
- Twitter : https://developer.twitter.com/en/docs/tweets/optimize-with-cards/guides/getting-started
- Facebook : https://developers.facebook.com/docs/sharing/webmasters/
- Pinterest : https://developers.pinterest.com/docs/rich-pins/overview/ ?
- LinkedIn : https://www.linkedin.com/help/linkedin/answer/46687/making-your-website-shareable-on-linkedin?lang=fr
Images dans un Open graph
Bien que l'ajout de votre image og:image soit souvent suffisant, il peut parfois être difficile de faire en sorte que votre image s'affiche correctement. Si vous semblez rencontrer des problèmes, le standard Open graph inclut quelques balises d'image telles que og:image:url vs og:image:secure_url ainsi que le og:image:width et og:image:height.
Essayez de vous assurer que vous suivez toutes les notes et tous les exemples de la documentation sur les open graphs. De plus, certains réseaux sociaux ont des exigences d'image. Twitter, par exemple, nécessite un ratio de 2:1 avec une taille minimale de 300x157 et une taille maximale de 4096x4096 inférieure à 5 Mo et au format JPG, PNG, WEBP ou GIF.
Si vous êtes bloqué, testez vos balises à l'aide des outils du réseau social pour voir si vous pouvez trouver le problème.
Tester vos balises Open graphs
Heureusement, nos réseaux sociaux préférés fournissent également des outils pour nous aider à déboguer nos balises. Une fois que vous vous êtes assuré que vos balises s'affichent réellement dans le code source de votre site Web, vous pourrez prévisualiser l'apparence de votre site Web dans le flux.
- Twitter : https://cards-dev.twitter.com/validator
- Facebook : https://developers.facebook.com/tools/debug/
- Pinterest : https://developers.pinterest.com/tools/url-debugger/
Approfondir les balises Open graphs
Alors que la plupart d'entre eux devraient couvrir un site Web de base, il existe quelques balises supplémentaires qui pourraient vous aider, vous et la visibilité de votre entreprise, sur les réseaux sociaux.
Si vous souhaitez en savoir plus, la documentation fait un excellent travail en fournissant une liste de toutes les balises disponibles que vous pouvez utiliser.
Puis-je avoir un exemple ?
Si vous cherchez simplement un exemple pour commencer, voici ce à quoi vous devriez vous retrouver lors de la configuration de vos balises pour un article de blog :
<meta property="og:site_name" content="Letecode" />
<meta property=“og:title” content=“PHP conçu pour le développement Web - Letecode" />
<meta property="og:description" content="PHP est le langage le plus populaire utilisé pour le développement Web. Incontestablement le gagnant en termes de popularité..." />
<meta property="og:url" content="https://www.letecode.com/php-concu-pour-le-developpement-web/" />
<meta property="og:type" content="article" />
<meta property="article:publisher" content="https://www.letecode.com" />
<meta property="article:section" content="PHP" />
<meta property="article:tag" content="code" />
<meta property="og:image" content="https://www.letecode.com/storage/articles/January2022/hbsnFb0qRGnu5iUKC7KU.jpg" />
<meta property="og:image:secure_url" content="https://www.letecode.com/storage/articles/January2022/hbsnFb0qRGnu5iUKC7KU.jpg" />
<meta property="og:image:width" content="1280" />
<meta property="og:image:height" content="640" />
<meta property="twitter:card" content="summary_large_image" />
<meta property="twitter:image" content="https://www.letecode.com/storage/articles/January2022/hbsnFb0qRGnu5iUKC7KU.jpg" />
<meta property="twitter:site" content="@letecode" />Si vous avez des questions à ce sujet n'hesitez pas à poser votre question dans le forum : Letecode Community.
Voir plus
Qu'est-ce que l'intelligence artificielle ? quel serait son avenir ?
Intelligence Artificielle0 commentaire(s)
Laissez votre commentaire à @johnmbiya
Posts similaires
50 Conseils Pratiques pour Développeurs et Développeuses
Trucs et astuces informatiques que tu devrais savoir
Qu'est-ce qu'Open Graph et comment puis-je l'utiliser pour mon site Web ?
WhatsApp : Facebook oblige les utilisateurs à partager les informations personnelles avec Facebook
C'est quoi le développement mobile et le métier d'un développeur Mobile ?
Catégories
Soyez au courant des dernières tendances
Abonnez-vous pour obtenir les meilleurs articles, tutoriels, astuces et informations !
@mdg4040-1653328841 il y a 2 ans
Merci beaucoup ☺️❤️
Répondre@josue-simba-1635829335 il y a 2 ans
Merci @johnmbiya , pour cette nouvelle technologie que je viens d'apprendre à ce jour. L'article est quasi-claire. En cas de souci je n'hésiterai pas de vous contacter.
Répondre1 réponses
@johnmbiya il y a 2 ans
Merci @Josh, nous sommes là pour vous offrir une meilleur qualité