
Qu'est-ce qu'Emmet ? Comment utiliser Emmet pour accélérez votre codage ?
Emmet est un ensemble de plug-ins pour les éditeurs de texte qui permettent le codage et l'édition à grande vitesse en HTML, XML, XSLT et d'autres formats de code structuré via l'assistance de contenu.

Accélérez votre codage avec Emmet dans VSCode
Si vous deviez taper le code suivant dans l'éditeur, combien de temps faudrait-il pour taper ?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
< title>Document</title>
</head>
<body>
<div class="container">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Harum mollitia illo deserunt possimus dicta, quod aliquam, fugiat eligendi debitis sed magni, perferendis recusandae tenetur officia ipsa ipsam tempore fugit error !
</div>
<ul>
<li>liste 1</li>
<li>liste 2</li>
<li>liste 3</li>
<li>liste 4</li>
<li>liste 5</li>
<li>liste 6</li>
<li>liste 7</li>
<li>liste 8</li>
<li>liste 9</li>
<li>liste 10</li>
</ul>
</body>
</html>Si vous utilisez la méthode traditionnelle de saisie ligne par ligne, même avec la complétion intelligente de l'éditeur, cela sera toujours très lent.
Si nous utilisons Emmet, nous pouvons finir de taper très rapidement :
Emmet est un plug-in d'éditeur qui fournit des règles de syntaxe pour l'achèvement intelligent du code. Il nous permet d'écrire rapidement du code HTML et CSS.
Nous savons que HTML contient beaucoup de caractères stéréotypés et répétitifs, et Emmet existe pour nous aider à nous débarrasser de ce code redondant.
Vous débutez avec HTML ? commencer avec ces tutoriels sur HTML5
Installation
Actuellement, les éditeurs de code populaires tels que VSCode et WebStorm ont préinstallé le plugin Emmet. Vous n'avez pas besoin de télécharger le plugin Emmet, vous pouvez l'utiliser directement.
Les GIF suivants sont tous enregistrés dans VSCode, mais les règles sont générales et vous pouvez utiliser une astuce similaire dans d'autres éditeurs.
Génération de la structure de base HTML
Nous savons que chaque fichier HTML5 doit avoir un cadre fixe, quelque chose comme ceci :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
< title>Document</title>
</head>
<body>
</body>
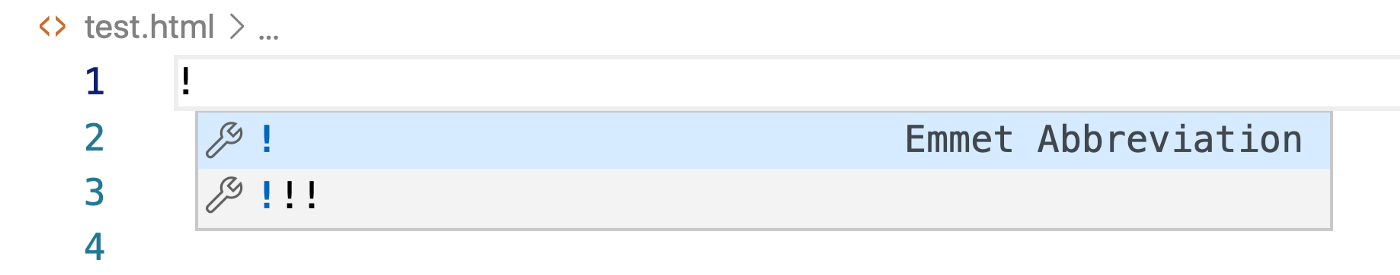
</html>Après avoir utilisé Emmet, vous n'avez pas besoin de saisir manuellement ces caractères, il vous suffit d'entrer un ! dans un fichier HTML, et VSCode vous rappellera s'il faut utiliser les règles Emmet pour la complétion automatique.
Règle:

Tapez une balise
En HTML, les balises ressembleraient à ceci :
<div></div>
<span></span>
<img/>Dans ce type de balise, à l'exception de div et span qui constituent le contenu principal, d'autres symboles (tels que <, >) sont les caractères supplémentaires du stéréotype.
Avec Emmet, nous n'avons pas besoin de taper ces caractères redondants :
Vous pouvez également utiliser des abréviations pour les balises plus longues telles que header ou blockquote :
hdr ==> header
bq ==> blockquote
Tapez une balise avec la classe
Nous savons qu'une balise HTML a généralement des styles CSS. Lors de l'utilisation d'Emmet, il suffit d'ajouter le nom de la classe après le nom de la balise pour l'ajouter automatiquement :
Règles:
div.container ==> <div class="container"></div>
span.red ==> <span class="red"></span>
div.row.blue ==> <div class="row blue"></div>
Tapez une balise avec ID
Règle:
div#id1 ==> <div id="id1"></div>
span#bytefish.blue ==> <span id="bytefish" class="blue"></span>
Tapez une balise avec du contenu
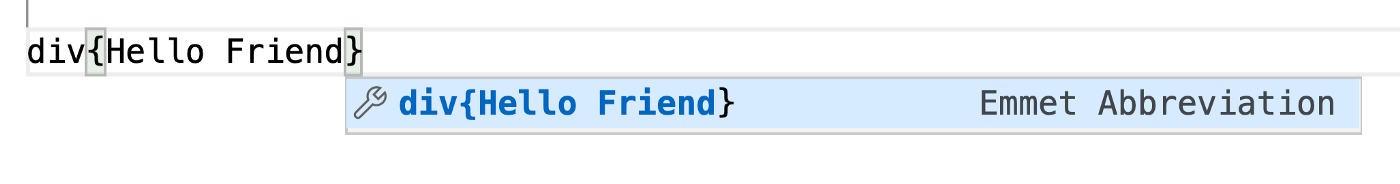
Si nous voulons ajouter du contenu à une balise, nous pouvons utiliser la {}syntaxe.
Règle:

Et nous aurons :
<div>Hello Friend</div>
Tapez plusieurs balises
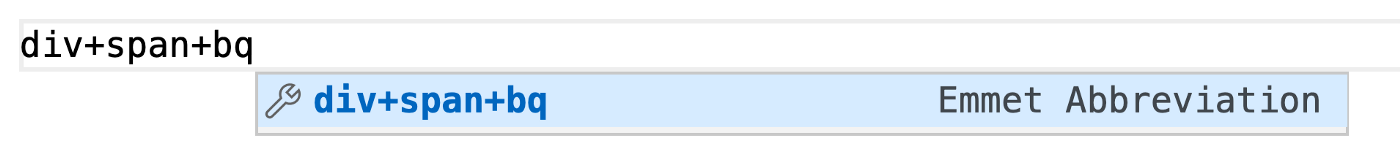
Emmet prend en charge des opérations supplémentaires. Si nous utilisons +, nous pouvons saisir plusieurs balises en même temps.
Règle:

Et nous aurons :
<div></div>
<span></span>
<blockquote></blockquote>Tapez les balises imbriquées
En CSS, le symbole du combinateur enfant est >, et vous pouvez également utiliser ce symbole dans Emmet pour entrer des balises imbriquées.
Règle:
nav>ul>li =>
<nav>
<ul>
<li></li>
</ul>
</nav>
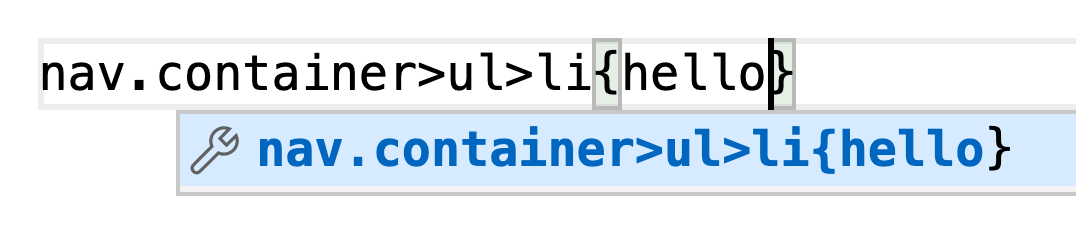
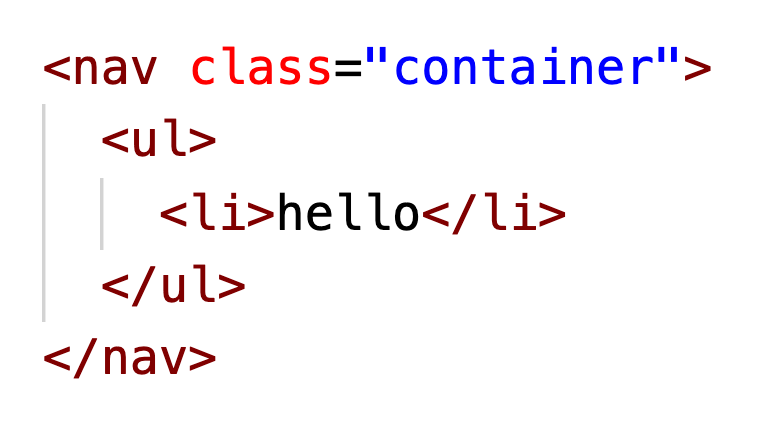
Lors de la saisie de balises imbriquées, nous pouvons également entrer avec la classe et le contenu.
Règle:

Résultat:

Grimper
Supposons que nous voulions utiliser Emmet pour saisir un tel texte à la fois, alors que devrions-nous faire ?
<div></div>
<div>
<p><span><em></em></span></p>
<blockquote></blockquote>
</div>Le plus gros problème du texte ci-dessus est que la balise p a à la fois des sous-balises et des balises côte à côte. Utiliser uniquement les > et + que nous avons mentionnés précédemment ne peut pas saisir tout le texte à la fois.
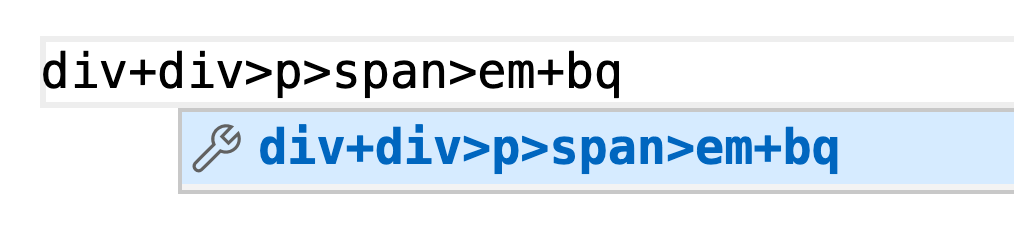
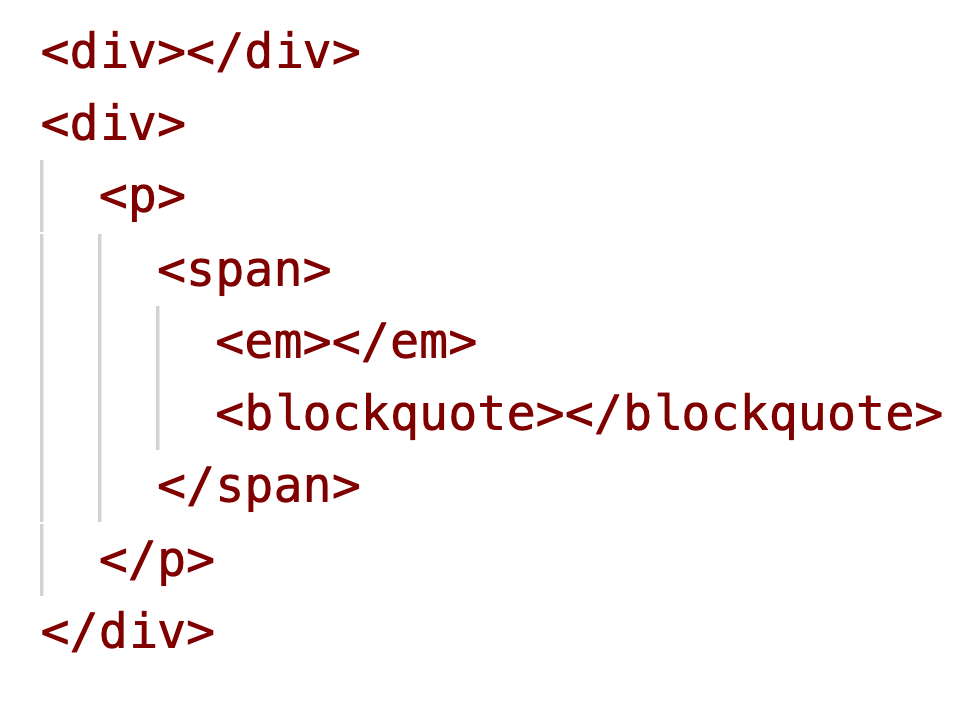
Fausse route:


Le problème avec l'écriture ci-dessus est que lorsque nous entrons dans +bq, cela crée en fait une balise au même niveau que em. Si nous voulons créer une balise au même niveau que le span, nous pouvons utiliser le symbole ^. Ce symbole sert à faire grimper la balise à un niveau supérieur.
Règle:

Si nous voulons blockquoteet pêtre parallèles, nous n'avons qu'à utiliser ^deux fois, ce qui signifie monter la balise de deux niveaux.
Règle:

Multiplication
De nombreuses balises doivent être répétées plusieurs fois, telles que li. Pour faciliter la saisie de ces balises par lots, Emmet nous permet d'utiliser la multiplication.
Règle:

* signifie multiplication et *3 signifie que la balise précédente apparaît trois fois.
Résultat:

Pour mettre du contenu dans chaque li, utilisez : ul>li{Hello}*3
Numérotation $
Lorsque vous utilisez la multiplication pour générer des balises par lots, nous devrons peut-être utiliser des nombres. Par example:
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
<li>item 5</li>
</ul>Alors, comment saisir ce qui précède ?
Un symbole spécial est fourni dans Emmet : $. Ce symbole représente une variable spéciale, sa valeur initiale par défaut est 1 et il est automatiquement incrémenté après chaque occurrence.
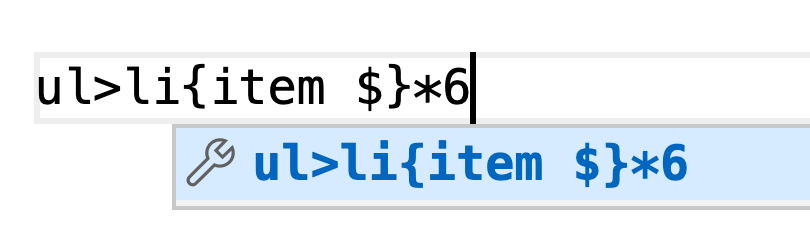
Règle:

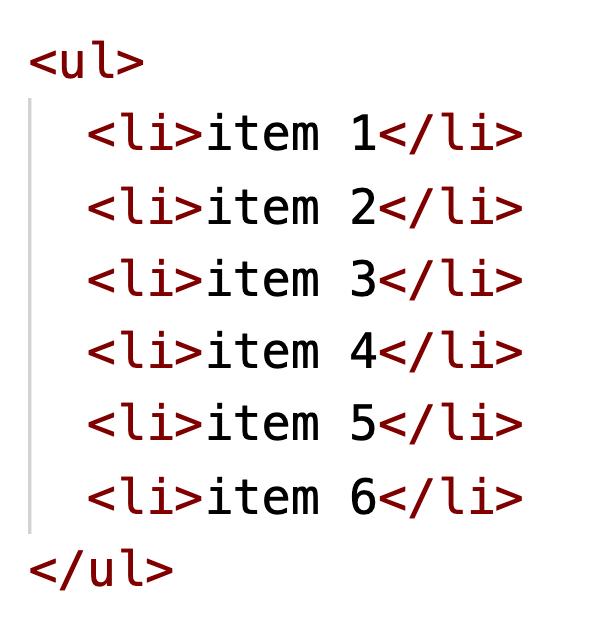
Résultat:

Un autre exemple avec des classes : ul>li.item$*6
Chiffres
Si vous souhaitez utiliser des nombres à trois chiffres, il vous suffit d'utiliser le signe $ trois fois.
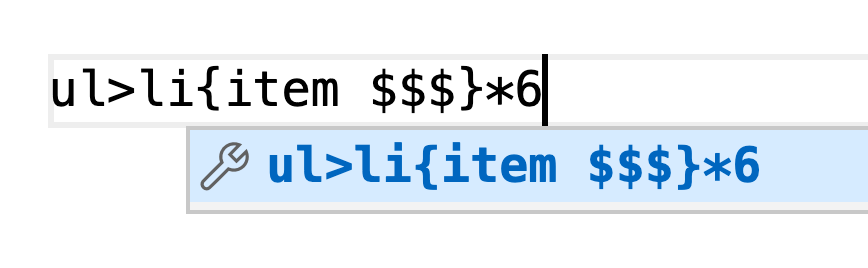
Règle:

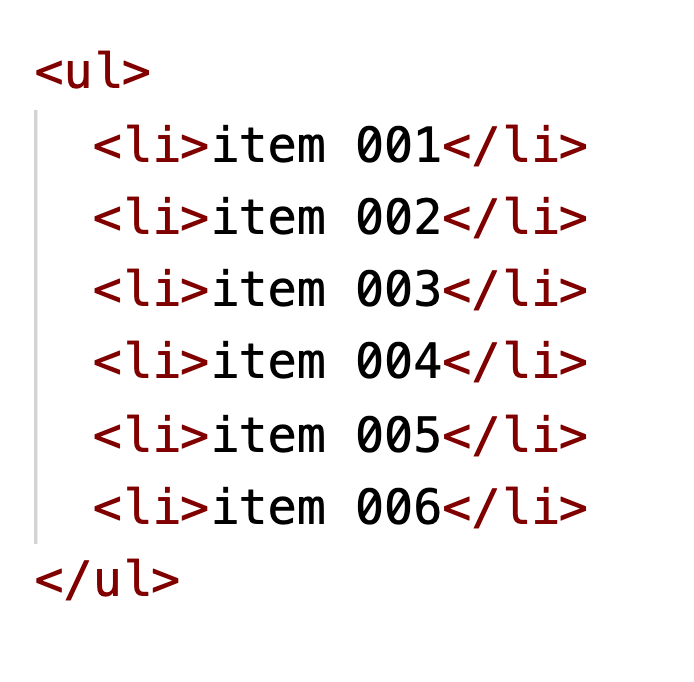
Résultat:

Valeur initiale
Si vous souhaitez définir la valeur initiale de $ sur autre chose, vous pouvez utiliser le signe @.
Règle:

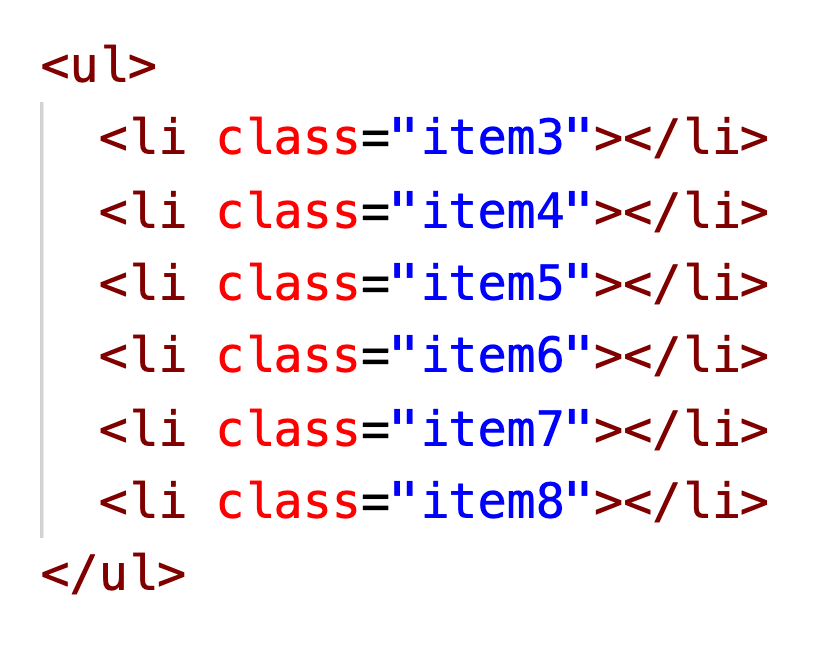
Résultat:

Lorem
Lorsque nous codons, nous avons souvent besoin de remplir des chaînes sans signification pour tester l'effet d'affichage de nos pages HTML. Avez-vous déjà utilisé le clavier pour saisir des caractères au hasard ?
Emmet nous fournit une commande spéciale qui peut générer rapidement un tas de chaînes sans signification.
Règle:

Résultat:

Nous pourrons également utiliser la multiplication pour plus de textes : lorem*4
Vous débutez avec HTML ? commencer avec ces tutoriels sur HTML5
C'est l'utilisation de base d'Emmet, j'espère que cela vous aidera. Si vous pensez que ce contenu vous a été utile, faites le moi savoir.
Alors, Pouvez-vous saisir rapidement le texte HTML au début de cet article ?
Voir plus
0 commentaire(s)
Posts similaires
Qu'est-ce qu'Emmet ? Comment utiliser Emmet pour accélérez votre codage ?
50 Conseils Pratiques pour Développeurs et Développeuses
Trucs et astuces informatiques que tu devrais savoir
WhatsApp : Facebook oblige les utilisateurs à partager les informations personnelles avec Facebook
Catégories
Soyez au courant des dernières tendances
Abonnez-vous pour obtenir les meilleurs articles, tutoriels, astuces et informations !
Laissez votre commentaire à @johnmbiya