
GitHub Pages : Comment héberger mon site web étape par étape ?
Github pages est un service offert par Github pour créer des sites web à partir des dépôt github.

De nos jours, plus besoin de souffrir pour avoir un site web en ligne. Grace aux multiples services en ligne comme Github Pages, Netlify que j’ai partagé avec vous dans un article récemment, nous pouvons avoir notre site web gratuitement disponible en ligne.
À Lire : comment héberger son site web gratuitement étape par étape sur Netlify
Aujourd’hui, je vais vous parler de Github pages et comment le configurer.
C’est quoi Github pages ?
Si vous utilisez déjà github pour vos projets, c’est déjà une bonne chose, si vous n’avez pas encore de compte Github, commencer en s’inscrivant ici.
Github pages est une fonctionnalité gratuite de Github qui permet de publier un site web à partir d’un projet (dépôt) Github.
Github pages dispose également des templates et des outils nécessaires pour réaliser votre site et le publier gratuitement sur le domaine github.io
Il vous permet ainsi d’avoir votre portfolio, une présentation de votre entreprise ou organisation, ou tout site web static (sans utilisation d’une base de données).
Github pages vous permet également de créer un blog sans faire usage d’une base de données en utilisant Jekyll
Étapes à suivre
Github offre deux manières d’avoir un site web sur Github pages : la première consiste à avoir votre site ou celui de votre entreprise (https://user_name.github.io) et la deuxième consiste à avoir un site web de son projet (http://user_name.github.io/mon_projet) . Commençons.
Héberger mon site ou celui de mon entreprise
Étape 1 : créer un dépôt
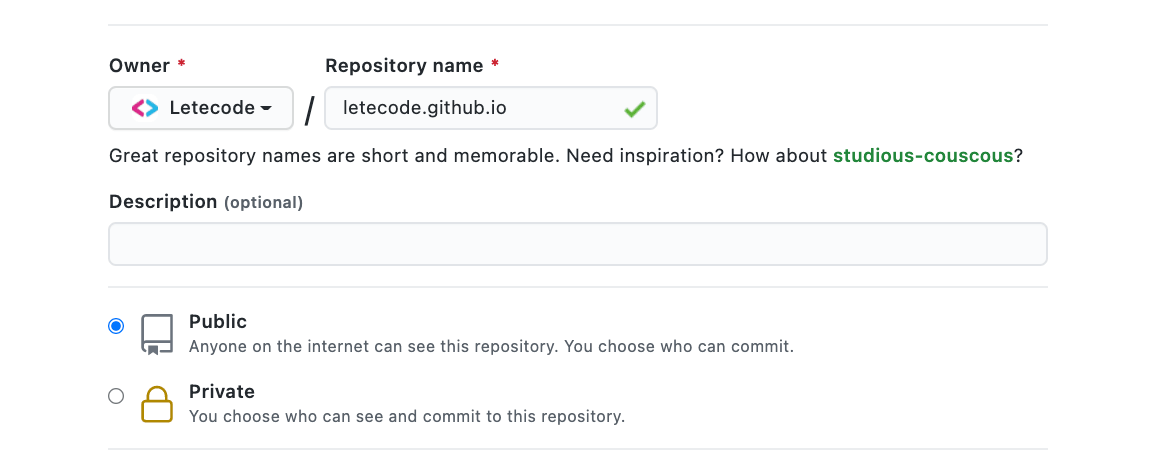
Rendez-vous sur Github.com et créer un repository public en lui donnant comme nom : username.github.io ( remplacer username par votre username ou celui de votre entreprise sur GitHub).

Soyez-en sûr que votre username est correct, sinon ça ne marchera pas.
étape 2 : Cloner le dépôt
Cloner votre repository au local afin d'ajouter des modifications.
git clone https://github.com/username/username.github.ioétape 3 : Hello Word
Pour commencer, nous allons juste ajouter une page index.html, qui est la page de demamarage recommandé.
cd username.github.io
echo "Hello World" index.html
étape 4 : PUSH
git add —all
git commit -m "initial commit"
git push -u origin main
étape 5 : C’est fait
votre site est désormais publié et disponible sur : https://username.github.io
Héberger un site web de mon projet
Ici, vous avez deux choix.
Le premier, Utiliser un thème disponible :
Étapes à suivre
Étape 1 : Parametres du dépôt
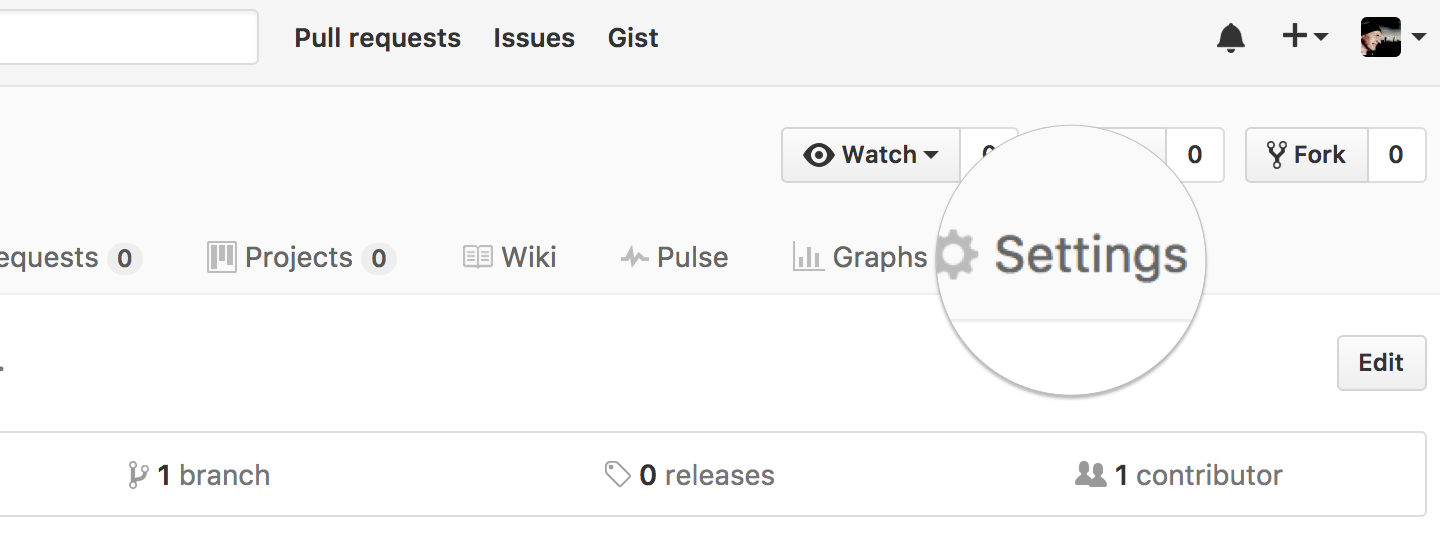
Après avoir créé votre repository sur github.com, rendez vous au menu Settings (paramètres)

Étape 2 : choisir un thème
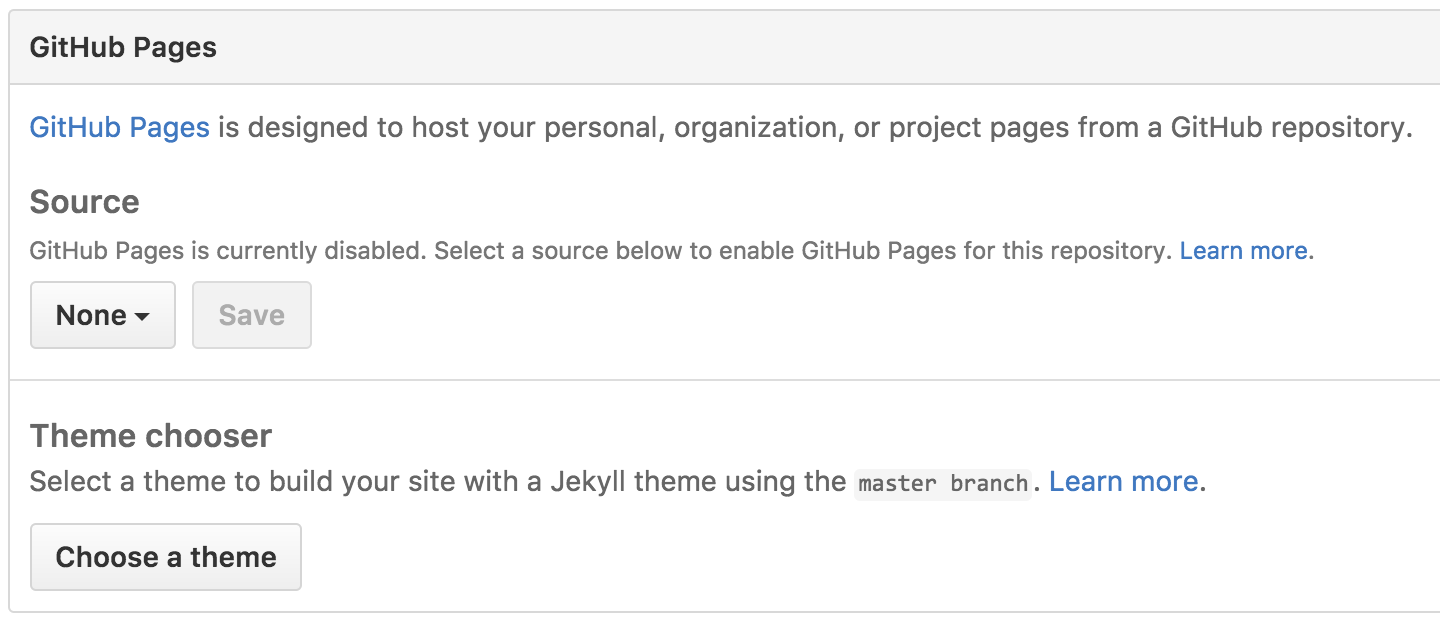
Scroller vers l section Pages, puis cliquer sur choose a thème (choisir un thème)

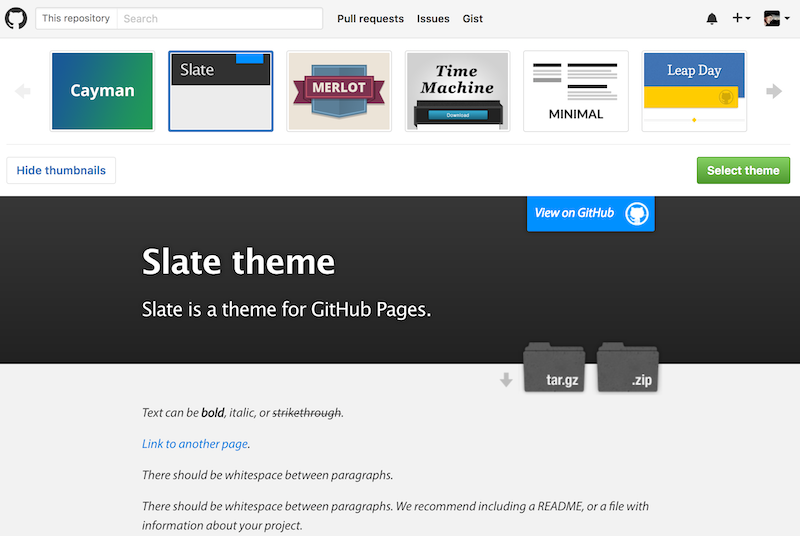
Dans la liste qui vous sera proposée, choisissez le thème qui vous va le mieux, puis cliquer sur select theme.

Étape 3 : Edit, commit , push
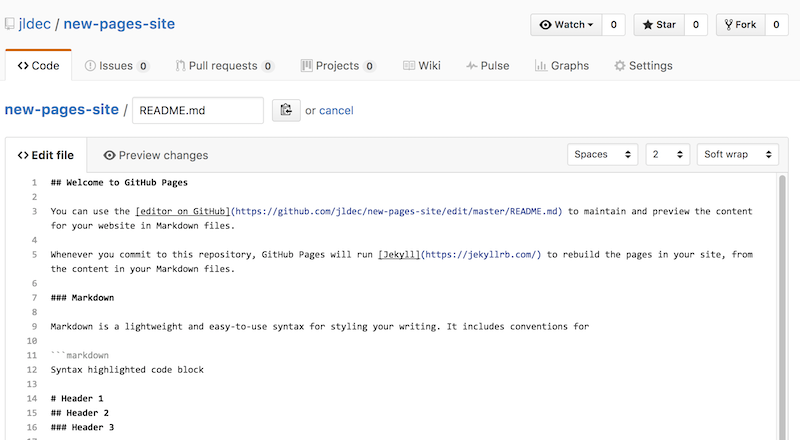
Utiliser l’éditeur pour modifier et ajouter du contenu à votre site web puis enregistrer les modifications dans un commit. Cliquez sur commit changes.

Étape 4 : fait !
votre site est prêt sur l’adresse : https://username.github.io/repository
À lire : Tutoriel Git pour une bonne prise en main
Le deuxième choix, utilisez nos propres fichiers
Étape 1 : créer un fichier index.html dans le repository
Créer un repository sur github.com ou utiliser un dépôt existant puis cliquer sur Create new file.
Nommer le fichier : index.html et ajouter quelques lignes de HTML
Enregistrer les modifications dans le commit. cliquer sur commit changes.
Étape 2 : Parametres du repository
Aller sur le menu Settings du repository puis à la section Pages, choisissez la branche main, et cliquer sur le bouton save.
Étape 3 : vous êtes prêt
Votre site est en ligne sur : https:/username.github.io/repository
Et voilà, cet article prend fin ici, laisse moi en commentaire le lien de ton site après avoir suivi ce tutoriel et partage avec les autres.
Voir plus
0 commentaire(s)
Laissez votre commentaire à @johnmbiya
Posts similaires
GitHub Pages : Comment héberger mon site web étape par étape ?
Les commandes GIT que vous devez absolument connaître
Github : comment générer un jeton d'accès personnel pour l'authentification ?
Tutoriel Git pour une bonne prise en main
Catégories
Soyez au courant des dernières tendances
Abonnez-vous pour obtenir les meilleurs articles, tutoriels, astuces et informations !
@king-marc-16-1668694417 il y a 1 an
Merci @johnmbiya et l'équipe letecode entière pour ce tutoriel ça m'a beaucoup aidé
Répondre1 réponses
@johnmbiya il y a 1 an
Merci à vous, merci de partager aussi le lien avec les autres ☺️
@josue-simba-1635829335 il y a 2 ans
@johnmbiya lorsque vous postez des articles configurations sur MacOs penser aussi à des images des configuration sur Windows. Sur MacOs s'affiche différemment sur Windows
Répondre1 réponses
@johnmbiya il y a 2 ans
Merci Josué, je vais bien en ternir compte
@josue-simba-1635829335 il y a 2 ans
Merci ! Cet article est très cool.
Répondre1 réponses
@johnmbiya il y a 2 ans
Merci @josue-simba-1235829335 !