
Comment héberger son site web gratuitement étape par étape sur Netlify.
Mettre un site web statique en ligne n'a jamais été si facile et rapide.

Vous avez de temps en temps vos petits projets de site web, ou quelques exercices d’apprentissage ou en encore une présentation de votre portfolio, malgré tout, votre merveilleux travail reste en local sur votre ordinateur. Trouver un hébergement gratuit facilement en ligne pourrait être l’une des raisons pour laquelle votre site est toujours en local ?, Dans cet article, je te propose une solution simple et rapide pour héberger ton site web static (conçu avec : HTML, CSS, JavaScript).
Se lancer sur Netlify
Avant de vous lancer sur Netlify, il est recommandé d’utiliser un compte Github, Gitlab ou BitBucket , Github étant un outil de contrôle de version le plus utiliser, nous allons l’utiliser dans ce tutoriel. alors si tu n’a pas encore utiliser GitHub ou encore moins Git, commence par suivre ce tutoriel sur la prise en main de Git.
Alors si vous êtes déjà un utilisateur de Gihub, allons y !
Je vais vous montrer à quel point il est facile de lancer votre site sur Netlify. Si vous n’êtes pas déjà un utilisateur de Netlify, inscrivez-vous d’abord gratuitement .
Étape 1 : Ajoutez votre nouveau site

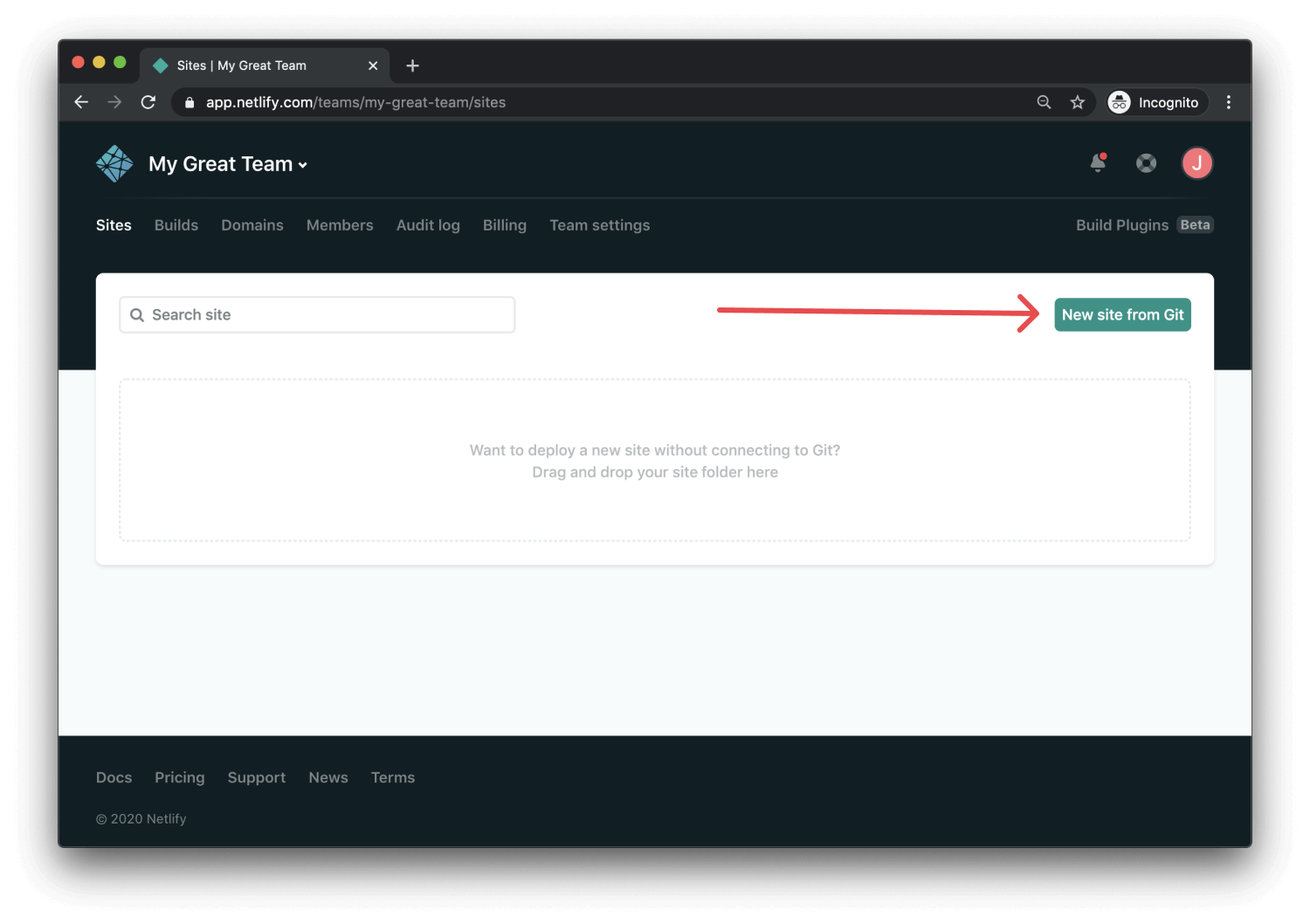
Créer un nouveau site sur Netlify est simple. Une fois connecté, vous serez redirigé vers https://app.netlify.com. Si vous débutez, il n’y a qu’une seule option, cliquez sur le bouton New site from git illustré ci-dessus.
Étape 2 : Lien vers votre GitHub
Ici, vous allez devoir autoriser Netlify à avoir accès à vos projets se trouvant sur GitHub afin d’en choisir celui que que vous voulez héberger et lui se charge du reste.
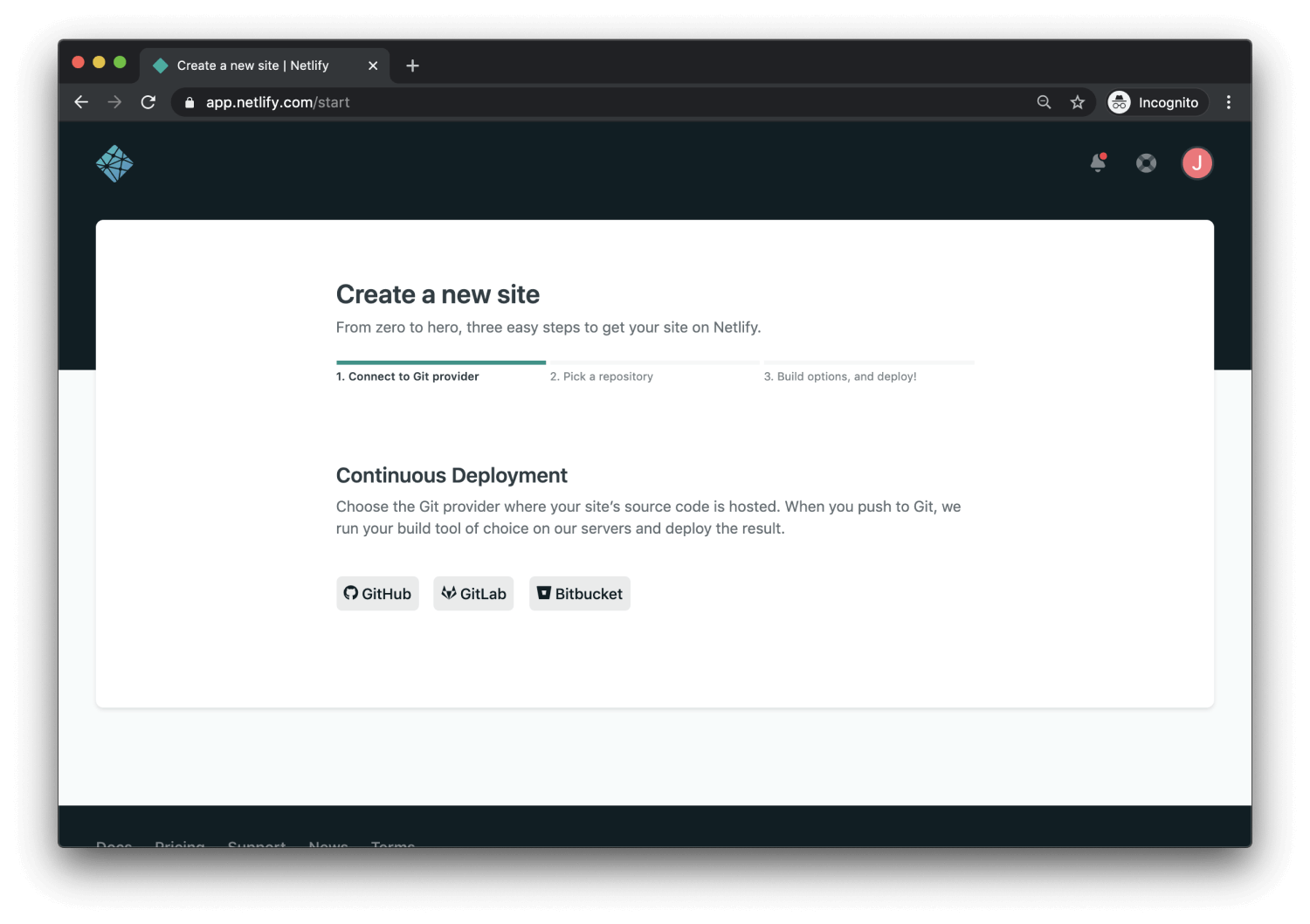
Apres avoir Cliquer sur « New Site from Github » vous êtes conduit à cet écran :

Assurez-vous d’avoir pusher votre dépôt vers GitHub, de sorte que tout ce que nous aurons à faire est de lier Netlify à GitHub. Cliquez sur le bouton GitHub comme illustré dans la capture d’écran ci-dessus.
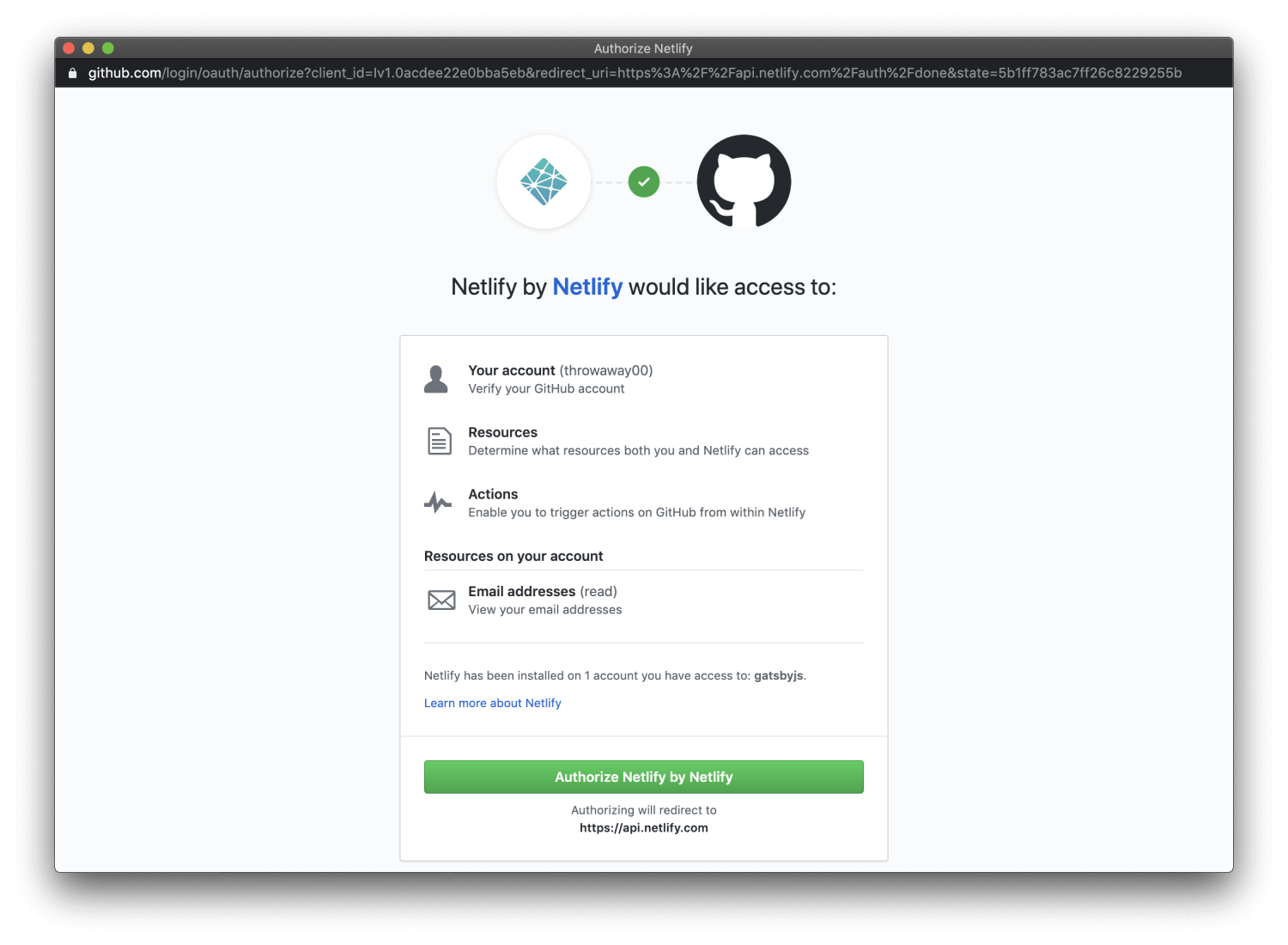
Étape 3 : Autoriser Netlify

Il est temps de permettre à Netlify et GitHub de se parler. Cliquer sur le bouton Autoriser l’application fera exactement cela. Comme indiqué dans l’image ci-dessous, Netlify ne stocke pas votre jeton d’accès GitHub sur leurs serveurs. Si vous souhaitez en savoir plus sur les autorisations demandées par Netlify et pourquoi ils en ont besoin, vous pouvez consulter la documentation sur les autorisations du fournisseur Git.
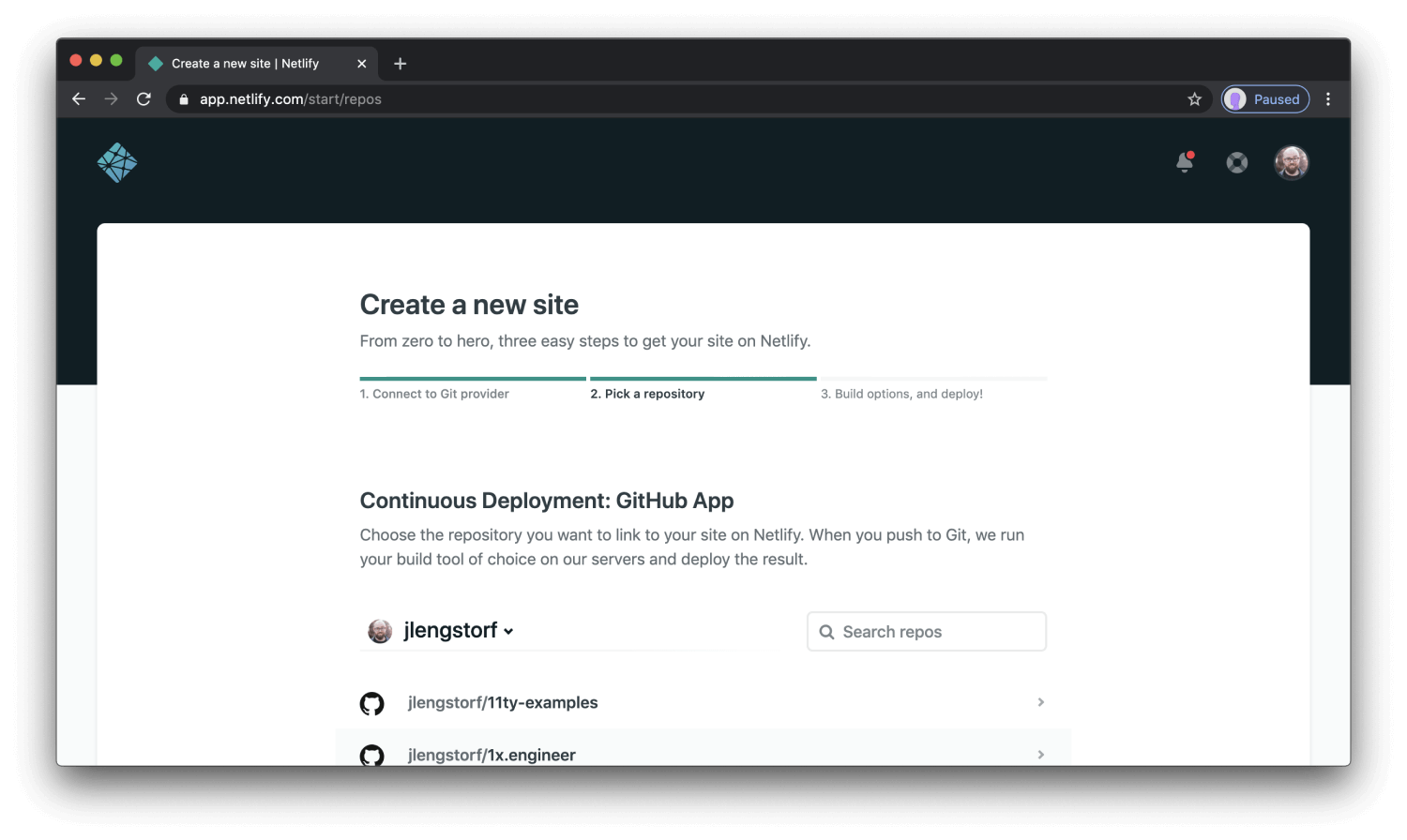
Étape 4 : sélectionnez votre dépôt

Maintenant que vous avez connecté Netlify et GitHub, vous pouvez voir une liste de vos dépôts Git. Choisissez le dépôt que vous souhaitez déployer dans la liste.
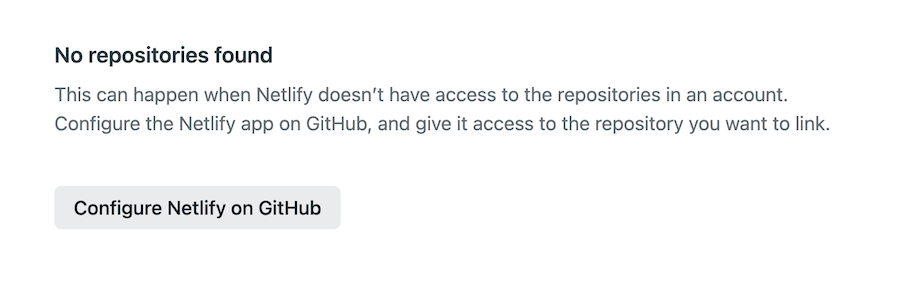
si votre liste n’affiche pas, et que vous avez un message de ce genre :

cliquez sur configure Netlify on GitHub pour choisir le compte GitHub à tenir en compte.
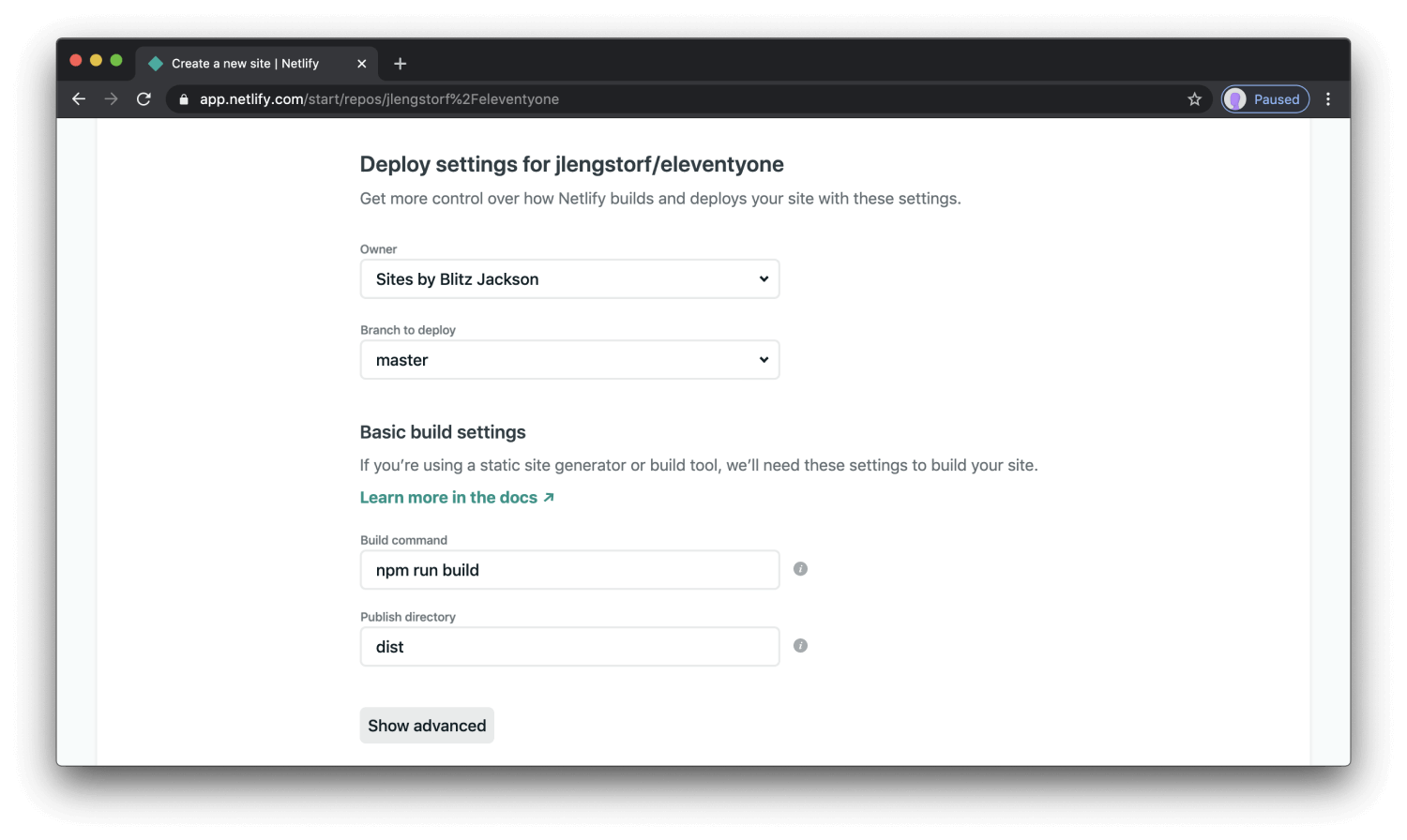
Étape 5 : Configurez vos paramètres

Ici, vous pouvez configurer vos options. Assurez-vous que votre répertoire de publication est l’endroit où vos fichiers de site public sont placés. pour les sites web construits avec Vue JS, React JS ou autre framework Framework front End, le répertoire de publication est celui où se trouve vos fichiers après la construction du site (par exemple dist) et que votre commande de construction est celle que vous exécutez pour créer le site (par exemple npm run build).
pour les sites simples en HTML, CSS et JavaScript, vous n’avez pas besoin de mettre la commande, et le répertoire de publication (public directory), mettre seulement un / pour indiquer que votre fichier index.html se trouve à la racine de votre répertoire.
le fichier index.html est donc celle qui sera pris en charge comme la page de démarrage de votre site, donc assurer vous que ça soit le cas dans votre dépôt.
Cliquez ensuite sur le bouton Déployer le site (deploy website) pour continuer.
Étape 6 : Construction de votre site

Il est maintenant temps de s’asseoir et de se détendre. Vous avez fait votre part ; laissez Netlify s’occuper du reste. Cela ne prendra qu’une minute.
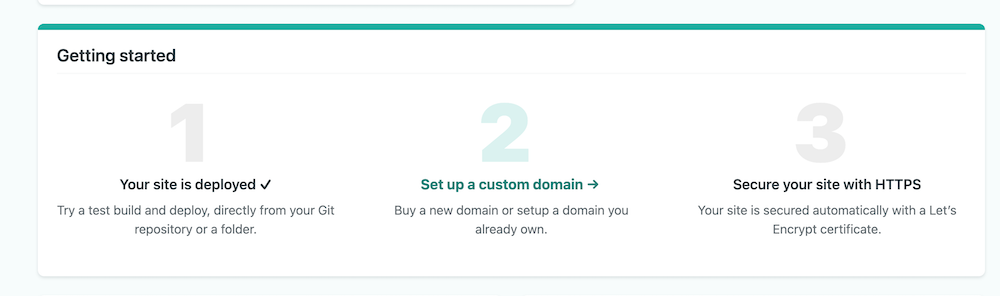
Étape 7 : Tout est fait
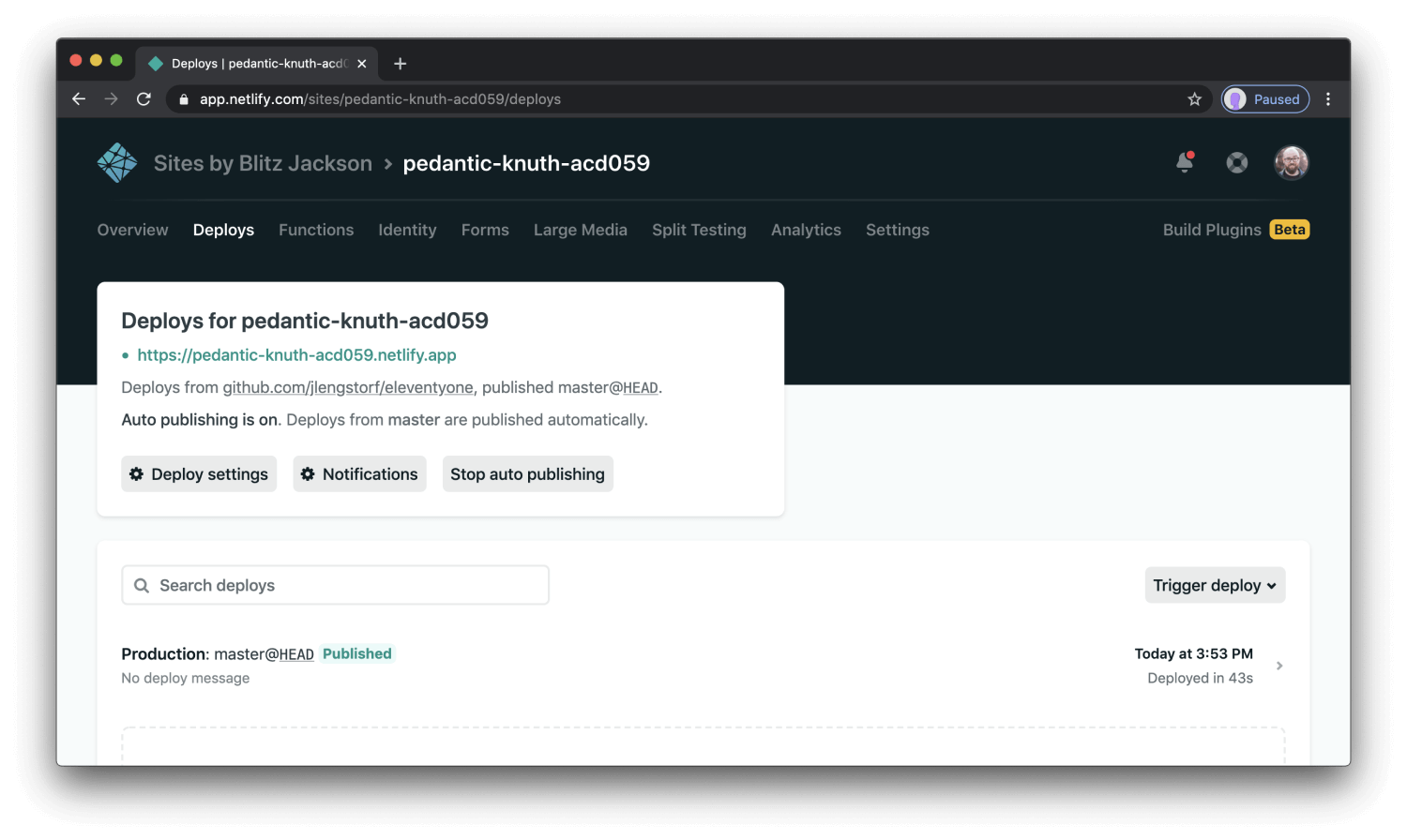
Une fois la construction terminée, votre site est en ligne ! Dirigez-vous vers l’aperçu et vous pouvez voir l’URL de votre site nouvellement publié.

Netlify a généré automatiquement un nom pour votre site. Mettons à jour cela en visitant l’onglet Paramètres et en cliquant sur « Modifier le nom du site (Edit site name) » :
Là, c’est mieux. Ça a l’air pas mal, hein ? N’était-ce pas facile ?
Alors il est temps pour vous de mettre vos projets en ligne et partager le lien avec vos contacts et de leur partager cet article aussi .
Voir plus
C'est quoi le développement mobile et le métier d'un développeur Mobile ?
Les Trucs et Astuces0 commentaire(s)
Laissez votre commentaire à @johnmbiya
Posts similaires
C'est quoi le développement web ? et c'est qui un développeur web ?
Améliorez la vitesse de chargement de vos pages sur tous les appareils avec PageSpeed Insights
Mode sombre: Changer Complètement le fichier CSS!
Comment Installer WhatsApp sur PC sans Téléphone ?
Qu'est-ce que la programmation orientée objet ?
Catégories
Soyez au courant des dernières tendances
Abonnez-vous pour obtenir les meilleurs articles, tutoriels, astuces et informations !
@jacques il y a 1 an
Merci pour l’article
Répondre1 réponses
@johnmbiya il y a 1 an
C'est Avec plaisir, prenez aussi quelques secondes pour le partager avec vos contacts et votre réseau, ça peut aider aussi quelq'un d'autre ☺️