
Améliorez la vitesse de chargement de vos pages sur tous les appareils avec PageSpeed Insights
La vitesse de vos pages web est très importante pour un bon référencement et une bonne navigation.
C'est quoi PageSpeed Insights
PageSpeed Insights (PSI) est une application Google Web qui rend compte des performances d'une page sur les appareils mobiles et de bureau, et fournit des suggestions sur la façon dont cette page peut être améliorée, plus d’infos ici.

Comment utiliser PageSpeed ?
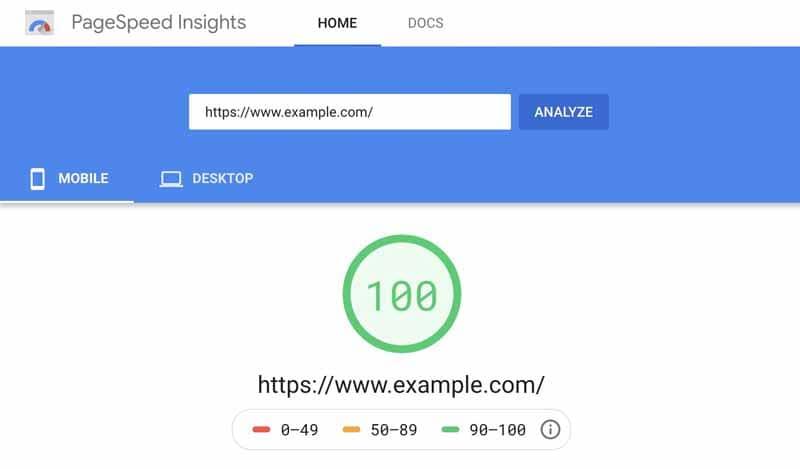
Pour utiliser pageSpeed, accédez à https://developers.google.com/speed/pagespeed/insights/, saisissez l'URL de la page d'accueil Web que vous souhaitez tester et appuyez sur ANALYSER.

Remarque : PageSpeed nous offre deux options : Mobile et Ordinateur.
Rapport d’analyse
Le rapport d'analyse nous donne la possibilité de voir les erreurs et de suggérer des solutions possibles pour améliorer les performances de notre site.
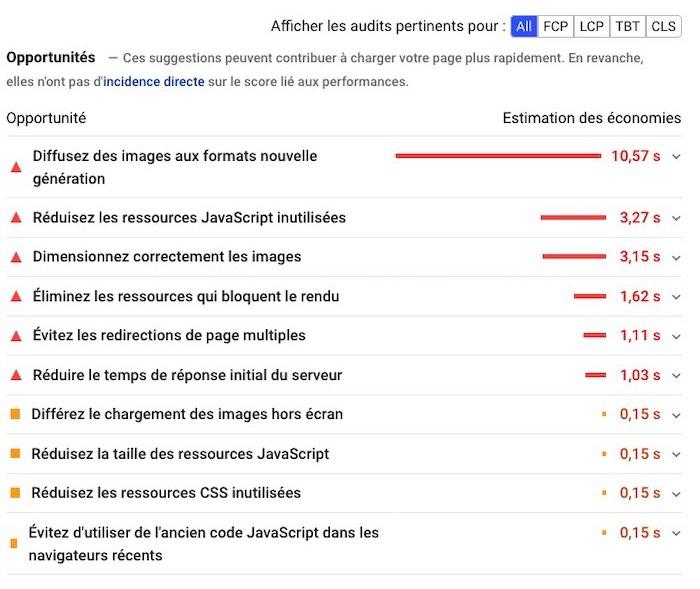
Par exemple, dans l'image ci-dessous, nous pouvons voir que l'application pageSpeed nous recommandons de :
« Dimensionnez correctement les images »

Le résultat de l’analyse Google PageSpeed Insights est affiché à l’aide d’une valeur de performance sur une échelle de 0 à 100. Cela permet d’obtenir une vue d’ensemble et aide appréhender en quelques secondes la puissance et les performances d’un site Web. Les résultats de PageSpeed Insights ne se limitent pas à ces seules valeurs. Ils proposent différents chiffres clés.
Valeur de performance
La valeur de performance s’affiche en haut, sur une échelle de 0 à 100 divisée en trois parties :
90 – 100 (vert) : rapide
50 – 89 (orange) : moyenne
0 – 49 (rouge) : lente

Données de terrain et origin summary
Viennent ensuite les données de terrain issues de CrUS (données des 28 derniers jours) si elles sont disponibles pour l’URL analysée. Si elles ne le sont pas, le message suivant s’affiche : « Le rapport d’expérience utilisateur Chrome ne contient pas assez de données réelles sur la vitesse pour cette page. »
Si les données de terrains existent pour ce site Web, les valeurs suivantes sont évaluées :
- First Contentful Paint (FCP) indique le temps écoulé avant que la première image ou le premier texte ne s’affiche entièrement.
- First Input Delay (FID) mesure le temps écoulé avant que l’utilisateur puisse interagir avec le contenu du site Web.
- Largest Contentful Paint (LCP) mesure le temps écoulé avant que le plus gros élément du contenu ne soit visible dans la fenêtre.
- Cumulative Layout Shift (CLS) est le déplacement inattendu d’éléments de la page alors que le site Web est encore en cours de chargement.
Les valeurs des données de terrain sont également classées par vitesse :
Rapide (vert)
- FCP : entre 0 et 1 seconde.
- FID : entre 0 et 0,1 seconde.
- LCP : entre 0 et 2,5 secondes.
- CLS : le déplacement cumulé des éléments se situe entre 0 et 10 %.
Moyenne (orange) :
- FCP : entre 1 et 3 secondes.
- FID : entre 0,1 et 0,3 seconde.
- LCP : entre 2,5 et 4 secondes.
- CLS : le déplacement se situe entre 10 et 25 pour cent.
Lente (rouge) :
- FCP : supérieur à 3 secondes.
- FID : supérieur à 0,3 seconde.
- LCP : supérieur à 4 secondes.
- CLS : le déplacement est supérieur à 25 pour cent.
Voir plus
0 commentaire(s)
Laissez votre commentaire à @gedflod
Posts similaires
50 Conseils Pratiques pour Développeurs et Développeuses
Trucs et astuces informatiques que tu devrais savoir
Comment héberger son site web gratuitement étape par étape sur Netlify.
API REST : HTTP Status Codes et leurs significations
C'est quoi le développement web ? et c'est qui un développeur web ?
Catégories
Soyez au courant des dernières tendances
Abonnez-vous pour obtenir les meilleurs articles, tutoriels, astuces et informations !
@kevin-armache-1635641221 il y a 3 ans
Très important pour la fluidité des interactions avec les utilisateurs avec la plateforme coach vraiment merci
Répondre@kevin-armache-1635641221 il y a 3 ans
C'est la première fois que je vois cette fonctionnalité merci coach je vais l'étudier en profondeur
Répondre