
Tutoriel Laravel 8 - Livewire CRUD : insérer, Lire, modifier et supprimer
Livewire est un package de laravel qui nous permet de manipuler les données et les interfaces utilisateurs d'une manière instantatée, dans ce tutoriel nous allons apprendre à faire le CRUD avec Livewire.

Dans ce tutoriel de Laravel nous allons utiliser le package Livewire pour créer une application web avec les opérations complètes de base (CRUD : écrire, lire, modifier et supprimer).
Si tu n'a pas encore lu notre article sur Laravel 8 et Jetstream, je te recommande forcément, car ça te permettra d'avoir une aidé claire sur Livewire. clique ici pour lire l'article sur Laravel 8 et jetsteam.
Nous allons également apprendre à gérer la validation des informations du formulaire avec Livewire et comment mettre à jour les informations du formulaire.
Nous utiliserons un exemple que j'ai déjà publié dans : Tutoriel Laravel 8 CRUD : insérer, Lire, modifier et supprimer . l'application que nous allons crée consiste à créer une liste des voitures en donnant une marque et un prix à chaque voiture.
Allons-y, suivez bien chaque étape pour créer une application crud avec laravel et livewire.
- Étape 1 : Créer une application laravel
- Étape 2 : Enregistrer les détails de la base de données
- Étape 3: Créer un modèle et la migration
- Étape 4: Installation de Livewire
- Étape 5: Création du composant Livewire
- Étape 6: Création de la route
- Étape 7: Création de la view home
- Étape 8: Lancer l'application
Etape 1 : Créer une application laravel
Pour commencer, execute la commande suivante pour créer une nouvelle application laravel :
composer create-project --prefer-dist laravel/laravel cars-wireEtape 2: Enregistrer les détails de la base de données
Le stockage et l'enregistrement des données dans la base de données nécessitent l'établissement de la connexion à la base de données ; cela peut être fait en ajoutant le nom de la base de données, le nom d'utilisateur et le mot de passe dans le fichier de configuration .env .
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=database_name
DB_USERNAME=database_user_name
DB_PASSWORD=database_passwordÉtape 3: Créer un modèle et la migration
Les fichiers de modèle et de migration décident de la structure logique de la table qui réside dans la base de données; allons-y, exectez les commandes suivantes pour créer le model dans app/Models/Car et la migration dans database/migrations.
php artisan make:model Carphp artisan make:migration create_cars_tableAjoutez ces codes dans le modèle app/Models/Car.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Car extends Model
{
use HasFactory;
protected $fillable = [
'marque',
'prix',
];
}
Et ceci dans la migration database/migrations/2021_....create_cars_table.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateCarsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('cars', function (Blueprint $table) {
$table->id();
$table->string('marque');
$table->string('prix');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('cars');
}
}
Maintenant, la migration est prête à démarrer, appuyez simplement sur la commande suivante depuis le terminal et propulsez la table dans la base de données.
php artisan migrateÉtape 4: Installation de Livewire
Étape suivante, installez le package livewire dans votre application laravel à l'aide de la commande suivante :
composer require livewire/livewireÉtape 5: Création du composant Livewire
Notre composant va contenir un formulaire nous permettant de créer une nouvelle voiture ou de mettre à jour une voiture existante en passant en mode édition, et un tableau qui liste les voitures avec des options de modifier et supprimer.
Utilisez la commande suivante pour créer un composant.
php artisan make:livewire cars-listLa commande ci-dessus créera deux fichiers à l'emplacement suivant :
CLASS: app/Http/Livewire/CarsList.php
VIEW: resources/views/livewire/cars-list.blade.phpOuvrez les deux fichiers un par un et mettez à jour le code suivant dans vos fichiers de composants :
app/Http/Livewire/CarsList.php
<?php
namespace App\Http\Livewire;
use App\Models\Car;
use Illuminate\Support\Facades\Validator;
use Livewire\Component;
class CarsList extends Component
{
public $cars;
public $state = [];
public $updateMode = false;
public function mount()
{
$this->cars = Car::all();
}
private function resetInputFields(){
$this->reset('state');
}
public function store()
{
$validator = Validator::make($this->state, [
'marque' => 'required',
'prix' => 'required|number',
])->validate();
Car::create($this->state);
$this->reset('state');
$this->cars = Car::all();
}
public function edit($id)
{
$this->updateMode = true;
$car = Car::find($id);
$this->state = [
'id' => $car->id,
'marque' => $car->marque,
'prix' => $car->prix,
];
}
public function cancel()
{
$this->updateMode = false;
$this->reset('state');
}
public function update()
{
$validator = Validator::make($this->state, [
'marque' => 'required',
'prix' => 'required|email',
])->validate();
if ($this->state['id']) {
$car = Car::find($this->state['id']);
$car->update([
'marque' => $this->state['marque'],
'prix' => $this->state['prix'],
]);
$this->updateMode = false;
$this->reset('state');
$this->cars = Car::all();
}
}
public function delete($id)
{
if($id){
Car::where('id',$id)->delete();
$this->cars = Car::all();
}
}
public function render()
{
return view('livewire.cars-list');
}
}
resources/views/livewire/cars-list.blade.php
<div>
<div class="row">
<div class="form col-5">
<form>
<div class="mb-3">
<label for="marque" class="form-label">Marque</label>
<input type="text" class="form-control" wire:model="state.marque" id="marque" placeholder="">
</div>
<div class="mb-3">
<label for="prix" class="form-label">Prix</label>
<input type="number" class="form-control" wire:model="state.prix" id="prix" placeholder="">
</div>
<div class="mb-3">
<button type="reset" wire:click.prevent="cancel" class="btn btn-secondary">Annuler</button>
@if ($updateMode)
<button type="submit" wire:click.prevent="update" class="btn btn-primary">Mettre à jour</button>
@else
<button type="submit" wire:click.prevent="store" class="btn btn-primary">Enregistrer</button>
@endif
</div>
</form>
</div>
<div class=" col-7">
<h3>List des voitures</h3>
<table class="table table-responsive table-bordered">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Marque</th>
<th scope="col">Prix</th>
<th scope="col">Actions</th>
</tr>
</thead>
<tbody>
@foreach ($cars as $car)
<tr>
<th scope="row">{{ $car->id }}</th>
<td>{{ $car->marque }}</td>
<td>{{ $car->prix }}</td>
<td>
<button type="button" wire:click.prevent="edit({{ $car->id }})" class="btn btn-warning btn-sm">Modifier</button>
<button type="button" wire:click.prevent="delete({{ $car->id }})" class="btn btn-danger btn-sm">Supprimer</button>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
Étape 6: Création de la route
Dans cette étape, ouvrez le fichier routes/web.php et ajoutez la route suivante :
Route::view('cars', 'livewire.home');
Étape 7: Création de view home
Nous allons crée la view qui va chargé notre composant, créer un fichier dans resources/views/livewire/home.blade.php et placez y les codes suivants :
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Tutoriel Laravel 8 - Livewire CRUD : insérer, Lire, modifier et supprimer - Letecode</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<!-- Styles -->
<style>
</style>
</head>
<body>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-10">
<div class="card">
<div class="card-header">
<h2>Tutoriel Laravel 8 - Livewire CRUD</h2>
</div>
<div class="card-body">
@livewire('cars-list')
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
@livewireScripts
</body>
</html>
Nous avons ajouté du bootstrap pour une jolie présentation de notre application, mais rien n'empèche que vous utilisiez vos propres style CSS.
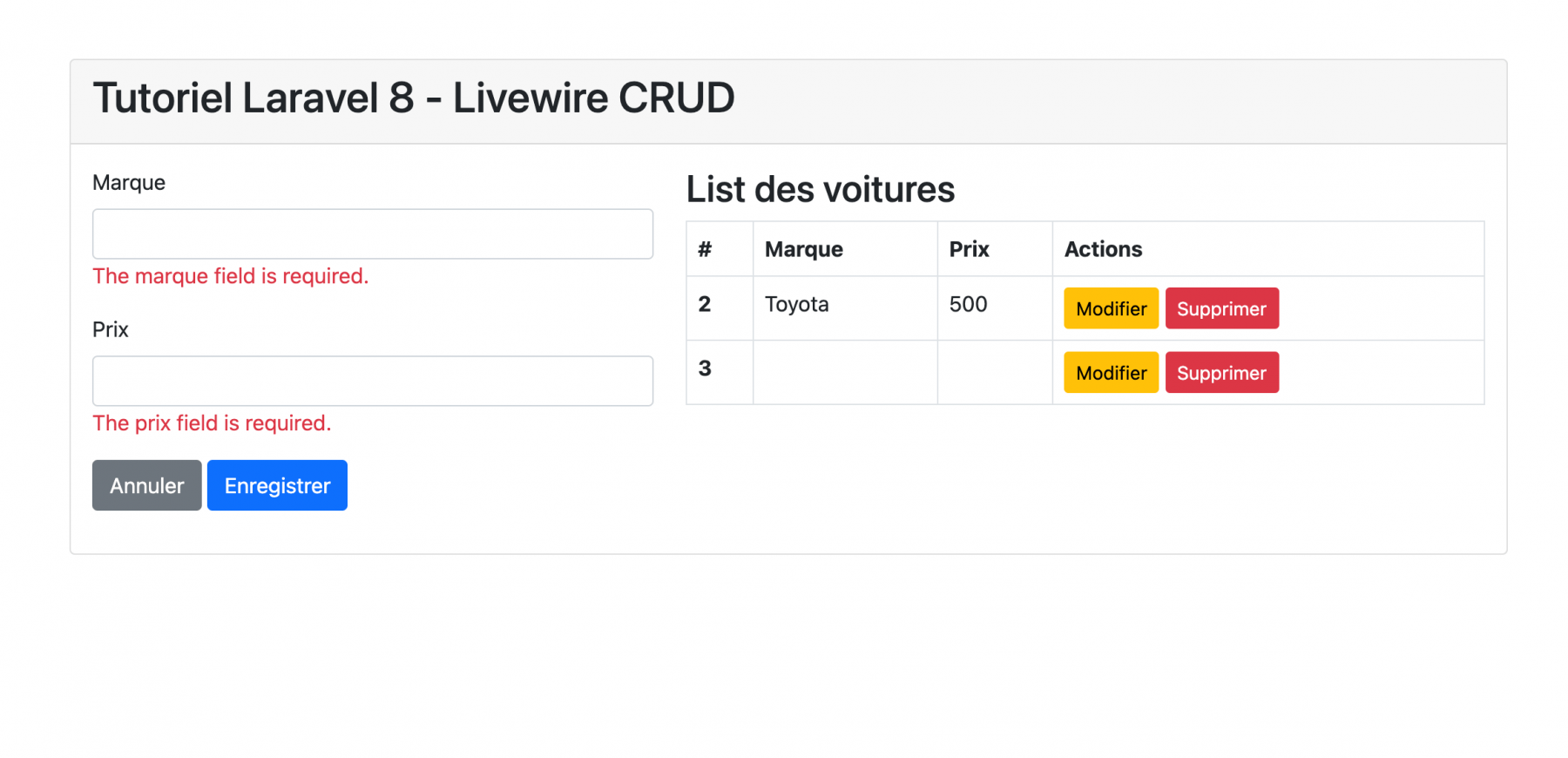
Étape 8: Lancer l'application
Enfin, les oiseaux sont à terre; tout d'abord, démarrez l'application laravel à l'aide de la commande php artisan serve ; deuxièmement, affichez le plan du site xml en utilisant l'url ci-dessous.
http://127.0.0.1:8000/cars
Conclusion
Dans ce tutoriel, nous avions appris à créer une application web avec le CRUD complet sur laravel et Livewire et comment valider les champs du formulaire. N'hésitez pas à laisser votre avis en commentaire et de partager l'article avec les autres.
Voir plus
0 commentaire(s)
Posts similaires
Tutoriel Laravel 9 CRUD pour débutant : insérer, Lire, modifier et supprimer
18 astuces pour optimiser vos requêtes de base de données avec Laravel
Laravel 9 : Quoi de neuf dans cette nouvelle version du framework ?
Tutoriel Laravel 8 Importer et Exporter un fichier Excel et CSV
Catégories
Soyez au courant des dernières tendances
Abonnez-vous pour obtenir les meilleurs articles, tutoriels, astuces et informations !
Laissez votre commentaire à @johnmbiya