
Tutoriel Laravel 9 CRUD pour débutant : insérer, Lire, modifier et supprimer
Dans ce tutoriel nous allons apprendre les opérations de base dans une applications Laravel et la manipulation des formulaires.

Dans ce tutoriel, nous apprendrons comment créer une application web sur la Laravel utilisant les opérations de base : Créer, Lire, Modifier et Supprimer les informations, ce tutoriel tutorial sur Laravel 9 CRUD pour débutant, vous aidera également à découvrir les l'utilisation du template blade, des contrôleurs et des routes dans l'environnement MVC de Laravel 9.
Suivez toute ces étapes en pratique pour mieux réaliser le tutoriel.
Vous devez avoir déjà installer Composer (le gestionnaire de packages PHP) sur votre PC, si c'est pas encore le cas suivez cet article sur : Comment installer et utiliser Composer et revenez pour continuer.
Trouver les codes au complet de ce tutoriel sur Github ici.
Étape 1 : Installation de Laravel 9
Avant toute chose, préparer votre environnement de travail, le projet Laravel sera dans un dossier et nous allons utiliser la ligne de commande pour les différentes opérations.
Donc placer votre terminal (invite de commande) dans le dossier de vos projets par exemple : www ou htdocs, et taper la commande suivante pour créer une nouvelle application Laravel 9 dans votre machine.
composer create-project --prefer-dist laravel/laravel Laravel9-crudUn dossier avec le nom Laravel9-crud sera créer et contenant votre projet prêt à démarrer.
Apres installation de Laravel 9, pour mieux continuer ce tutoriel et bien gérer votre environnement de travail, je vous conseil d'ouvrir tout votre projet dans un éditeur (Vs code, atom, ...) afin de naviguer facilement dans les fichiers du projet.
Voici un aperçu de mon éditeur avec le projet :

Étape 2 : Configuration de la base de données
Maintenant il est temps de configurer notre base de données. Avant tout, rendez vous dans votre espace PhpMyadmin et créer une base de données vide, puis ouvrez le fichier .env de votre projet et changer le nom de votre base de données, nom d'utilisateur et le mot de passe (pour les utilisateurs macOS et autres Linux, adapter aussi votre port).
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel9_crud
DB_USERNAME=root
DB_PASSWORD=rootÉtape 3 : Création de la table en utilisant la migration
Dans ce tutoriel nous allons créer une gestion des célébrités. Pour commencer, créons le Model et la migration de notre table.
Ouvrez le terminal et taper la commande ci-dessous pour créer les fichiers du Model et de la migration.
php artisan make:model Personnage --migrationApres la commande, deux fichiers seront créer : databases/migrations/2022_X_X_XXXXX_create_personnages_table.php et app/Models/Personnage.php
Ouvrez donc le fichier de migration et ajuster les codes comme suis :
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('personnages', function (Blueprint $table) {
$table->id();
$table->string('nom');
$table->text('detail');
$table->string('company');
$table->integer('fortune');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('personnages');
}
};Vous aurez remarqué que Laravel 9 utilise ici les migrations anonymes par defaut.
Puis taper la commande suivante pour que la table soit créer dans la base de données :
php artisan migrateÉtape 4 : Création du contrôleur
Taper la commande suivante pour créer un contrôleur :
php artisan make:controller PersonnageControllerOuvrez le contrôleur dans app/Http/Controllers/PersonnageController.php et ajuster les codes ci-apres :
<?php
namespace App\Http\Controllers;
use App\Models\Personnage;
use Illuminate\Http\Request;
class PersonnageController extends Controller
{
/**
* Affiche la liste des personnages
*/
public function index()
{
$personnages = Personnage::all();
return view('personnage.index', compact('personnages'));
}
/**
* return le formulaire de creation d'un personange
*/
public function create()
{
return view('personnage.create');
}
/**
* Enregistre un nouveau personnage dans la base de données
*/
public function store(Request $request)
{
$request->validate([
'nom'=>'required',
'detail'=> 'required',
'company' => 'required',
'fortune' => 'required'
]);
$personnage = new Personnage([
'nom' => $request->get('nom'),
'detail' => $request->get('detail'),
'company' => $request->get('company'),
'fortune' => $request->get('fortune')
]);
$personnage->save();
return redirect('/')->with('success', 'Personnage Ajouté avec succès');
}
/**
* Affiche les détails d'un personnage spécifique
*/
public function show($id)
{
$personnage = Personnage::findOrFail($id);
return view('personnage.show', compact('personnage'));
}
/**
* Return le formulaire de modification
*/
public function edit($id)
{
$personnage = Personnage::findOrFail($id);
return view('personnage.edit', compact('personnage'));
}
/**
* Enregistre la modification dans la base de données
*/
public function update(Request $request, $id)
{
$request->validate([
'nom'=>'required',
'detail'=> 'required',
'company' => 'required',
'fortune' => 'required'
]);
$personnage = Personnage::findOrFail($id);
$personnage->nom = $request->get('nom');
$personnage->detail = $request->get('detail');
$personnage->company = $request->get('company');
$personnage->fortune = $request->get('fortune');
$personnage->update();
return redirect('/')->with('success', 'Personnage Modifié avec succès');
}
/**
* Supprime le personnage dans la base de données
*/
public function destroy($id)
{
$personnage = Personnage::findOrFail($id);
$personnage->delete();
return redirect('/')->with('success', 'Personnage Modifié avec succès');
}
}N'oubliez surtout pas d'ajouter ceci dans le model app/Models/Personnage.php :
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Personnage extends Model
{
use HasFactory;
protected $fillable = [
'nom', 'company', 'fortune', 'detail'
];
}Étape 5 : création des routes
Nous allons créer des routes en utlisant le group des routes avec la fonction controller de Laravel 9 :
<?php
use App\Http\Controllers\PersonnageController;
use Illuminate\Support\Facades\Route;
Route::controller(PersonnageController::class)->group(function () {
Route::get('/', 'index');
Route::get('/personnage/create', 'create');
Route::get('/personnage/{id}', 'show');
Route::get('/personnage/{id}/edit', 'edit');
Route::post('/personnage', 'store');
Route::patch('/personnage/{id}', 'update');
Route::delete('/personnage/{id}', 'destroy');
});
Pour utiliser des routes ressources : Lisez cet article : Tutoriel Laravel 8 crud.
Étape 6 : Création des interfaces avec Blade template
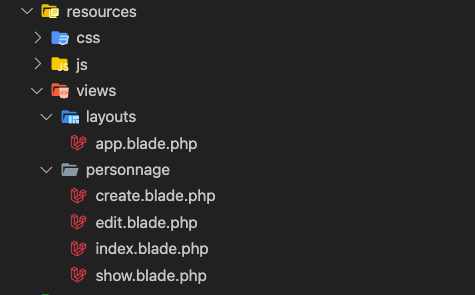
Finallement nous passons à la création des différentes pages dans le dossier 'ressources/views'.
Voici les fichiers que vous allez créé :

layouts/app.blade.php
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Tutoriel Laravel 9 CRUD pour débutant : insérer, Lire, modifier et supprimer</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container mt-5">
@yield('content')
</div>
</body>
</html>personnage/index.blade.php
@extends('layouts.app')
@section('content')
<div class="row">
<div class="col-lg-11">
<h2>Tutoriel Laravel 9 CRUD</h2>
</div>
<div class="col-lg-1">
<a class="btn btn-success" href="{{ url('personnage/create') }}">Ajouter</a>
</div>
</div>
@if ($message = Session::get('success'))
<div class="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
<table class="table table-bordered">
<tr>
<th>No</th>
<th>Nom</th>
<th>Détail</th>
<th>Company</th>
<th>fortune</th>
<th>Actions</th>
</tr>
@foreach ($personnages as $index => $personnage)
<tr>
<td>{{ $index }}</td>
<td>{{ $personnage->nom }}</td>
<td>{{ $personnage->detail }}</td>
<td>{{ $personnage->company }}</td>
<td>{{ $personnage->fortune }}</td>
<td>
<form action="{{ url('personnage/'. $personnage->id) }}" method="POST">
@csrf
@method('DELETE')
<a class="btn btn-info" href="{{ url('personnage/'. $personnage->id) }}">Voir</a>
<a class="btn btn-primary" href="{{ url('personnage/'. $personnage->id .'/edit') }}">Modifier</a>
<button type="submit" class="btn btn-danger">Supprimer</button>
</form>
</td>
</tr>
@endforeach
</table>
@endsection
personnage/create.blade.php
@extends('layouts.app')
@section('content')
<h1>Ajouter un personnage</h1>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ url('personnage') }}" method="POST">
@csrf
<div class="form-group mb-3">
<label for="nom">Nom :</label>
<input type="text" class="form-control" id="nom" placeholder="Entrez un nom" name="nom">
</div>
<div class="form-group mb-3">
<label for="company">Company:</label>
<input type="text" class="form-control" id="company" placeholder="Company" name="company">
</div>
<div class="form-group mb-3">
<label for="fortune">Fortune ($):</label>
<input type="number" class="form-control" id="fortune" placeholder="fortune" name="fortune">
</div>
<div class="form-group mb-3">
<label for="detail">Détail:</label>
<textarea class="form-control" id="detail" name="detail" rows="10" placeholder="Détail"></textarea>
</div>
<button type="submit" class="btn btn-primary">Enregister</button>
</form>
@endsectionpersonnage/show.blade.php
@extends('layouts.app')
@section('content')
<h1>Tutoriel Laravel 9 CRUD</h1>
<table class="table table-bordered">
<tr>
<th>Nom:</th>
<td>{{ $personnage->nom }}</td>
</tr>
<tr>
<th>Company:</th>
<td>{{ $personnage->company }}</td>
</tr>
<tr>
<th>détail:</th>
<td>{{ $personnage->detail }}</td>
</tr>
<tr>
<th>Fortune:</th>
<td>$ {{ $personnage->fortune }}</td>
</tr>
</table>
@endsectionpersonnage/edit.blade.php
@extends('layouts.app')
@section('content')
<h1>Modifier Personnage</h1>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form method="post" action="{{ url('personnage/'. $personnage->id) }}" >
@method('PATCH')
@csrf
<div class="form-group mb-3">
<label for="nom">Nom:</label>
<input type="text" class="form-control" id="nom" placeholder="Entrer Nom" name="nom" value="{{ $personnage->nom }}">
</div>
<div class="form-group mb-3">
<label for="company">Company:</label>
<input type="text" class="form-control" id="company" placeholder="Entrer Company" name="company" value="{{ $personnage->company }}">
</div>
<div class="form-group mb-3">
<label for="fortune">Fortune ($):</label>
<input type="number" class="form-control" id="fortune" placeholder="fortune" name="fortune" value="{{ $personnage->fortune }}">
</div>
<div class="form-group mb-3">
<label for="detail">Détail:</label>
<textarea class="form-control" id="detail" name="detail" rows="10" placeholder="Détail">{{ $personnage->detail }}</textarea>
</div>
<button type="submit" class="btn btn-primary">Enregistrer</button>
</form>
@endsection
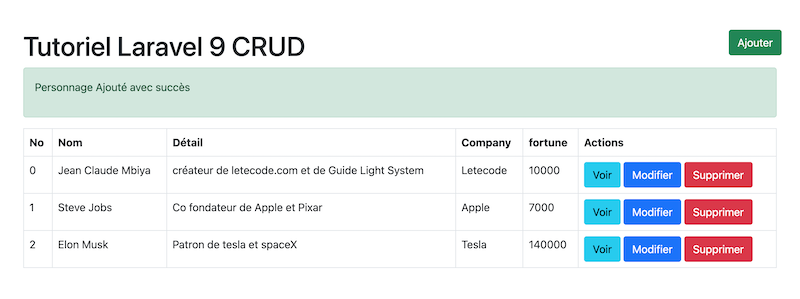
Étape 7 : Lancer l'application
Enfin, si vous avez suivi toutes les étapes sans rien sauter et faire exactement ce que j'ai fait, tout devrez marcher correctement, dans le cas contraire, revoyez les étapes ou laisser moi un commentaire ou une question dans le forum.
Taper la commande suivante pour lancer l'application :
php artisan serveEt aller sur le navigateur taper : http://127.0.0.1:8000

Trouver les codes au complet sur Github ici.
J'espère que ce tutoriel sur Laravel 9 Crud pour débutant vous aidera beacoup.
Voir plus
0 commentaire(s)
Laissez votre commentaire à @johnmbiya
Posts similaires
Introduction au Framework Laravel 7
Tutoriel Laravel 8 Middleware pour les pages d'administration étape par étape
Tutoriel Laravel 8 Importer et Exporter un fichier Excel et CSV
Laravel 9 est maintenant disponible !
SQL injections : Injection de règle de validation en Laravel
Catégories
Soyez au courant des dernières tendances
Abonnez-vous pour obtenir les meilleurs articles, tutoriels, astuces et informations !
@josue-simba-1635829335 il y a 7 mois
Merci beaucoup pour cet article
Répondre@diddy-kuyigwa-1692658109 il y a 1 an
Au fait, en suivant ce tuto pas à pas après test il y a un petit souci qui s'affiche : Class "App\Http\Controllers\Personnage" not found J'ai besoin
Répondre1 réponses
@johnmbiya il y a 1 an
Vérifiez que dans le controller vous avez importer la classe Personnage avec use App\Models\Personnage;
@diddy-kuyigwa-1692658109 il y a 1 an
Bonjour Mr John, juste savoir si on peut utiliser n'importe quelle version de Laravel offline...
Répondre2 réponses
@diddy-kuyigwa-1692658109 il y a 1 an
Bonsoir Mr John ! Merci de m'avoir repondu. Est-il possible de faire un tutoriel en utilisant Laragon pour ce Tutoriel Laravel 9 CRUD pour débutant (insérer, Lire, modifier et supprimer) ?
@johnmbiya il y a 1 an
Bonjour, oui c'est possible mais la création du projet et l'installation des packages se fait toujours en étant connecté
@Salem il y a 2 ans
J'aime beaucoup ce que tu fournis comme contenu mais y a moyen de faire un tutos sur le MVC? j'ai du mal à cerner la notion de rooter
Répondre@yoann-jaumard-1663421367 il y a 2 ans
Bonjour, Vous ne mettez pas ce qu'il faut mettre dans le model, il manque une image après les 2 points je penser juste avant l'étape 5. Cordialement
Répondre@abderrahmane-zahi-1650376361 il y a 2 ans
Bonjour, J'ai suivi votre tutoriel Pas à Pas mais ça n'a pas marché pour moi. Voici l'erreur : (View: C:\laragon\www\Laravel9-crud\resources\views\personnage\index.blade.
Répondre