
Tutoriel Laravel 8 et Jetstream
Jetstream est un package sous Laravel 8 avec des fonctionnalités pour gérer l'authentification, découvrons ensemble comment l'installer dans cet article.

De nombreuses applications Web permettent à leurs utilisateurs de s'authentifier auprès de l'application et de se « connecter ». La mise en œuvre de cette fonctionnalité dans les applications Web peut être un travail complexe et potentiellement risqué. Pour cette raison, Laravel s'efforce de vous fournir les outils dont vous avez besoin pour implémenter l'authentification rapidement, en toute sécurité et facilement.
Laravel 8.x de Tylor Otwell a apporté plusieurs mises à jour comportant des packages pour l’authentification et bien plus des fonctionnalités. Parmi ces packages, nous allons parler dans cet article de Jetstream, qui permet d’obtenir des interfaces et tout un échafaudage d’application pour gérer l’authentification et donc la gestion de membres dans votre application Laravel 8.
Jetsteam est gratuit et open-source. Avec ce package, vous avez deux choix à faire entre Laravel-Livewire et Laravel-Inertia. Les vues en Jetstream sont conçues avec Tailwind CSS. Voyons quelles sont les fonctionnalités qu’offre Jetstream et comment nous pouvons l'installer et l'utiliser pour le développement de notre application laravel 8.
Si vous réfléchissez, pourquoi Jetstream ? Alors qu’il existe déjà un package d'interface utilisateur Laravel pour l'échafaudage d'authentification. La réponse est : vous pouvez toujours utiliser le package Laravel UI ou une version mise à jour Laravel Breeze pour l'échafaudage d'authentification, mais Jetstream est une autre option avec de nombreuses fonctionnalités inclus. Jetstream est sorti avec Laravel 8 et il n'est pas obligatoire d'utiliser Jetstream avec Laravel 8. Si vous avez besoin des fonctionnalités décrites ci-dessous, alors c'est fortement recommandé.
Les fonctionnalités de Laravel/Jetstream
- Gratuit, open source et maintenu par la team laravel.
- Conçu avec blade et tailwind CSS.
- Options disponibles (Livewire + Blade et Inertia + Vue)
- Échafaudages Auth
- Gestion de profil
- Authentification à deux facteurs
- API token avec Laravel Sanctum
- Gestion d’équipe
- Gestion de plusieurs sessions
- Et bien plus
Les prérequis
- PHP 7.4 ou supérieur
- Il est recommandé d’avoir la dernière version de composer, pour mettre à jour composer :
composer self-update
Installation de jetstream dans laravel 8
Créer un nouveau projet laravel 8 avec la commande :
composer create-project —prefer-dist laravel/laravel blogConfigurer la base de données dans le fichier .env.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=blog
DB_USERNAME=root
DB_PASSWORD=
Installer le package jetstream en utilisant cette commande
composer require laravel/jetstream
Faites votre choix
Jetstream offre deux options (Livewire + Blade et Inertia + Vue). Vous pouvez choisir une option pour l'échafaudage de votre application.
Livewire
Livewire est un framework full-stack pour Laravel qui simplifie la création d'interfaces modernes et dynamiques sans quitter le confort de Laravel. Dans la première étape, il rend en sortie du composant sur la page, similaire à Laravel Blade. Il exécute ensuite une requête AJAX au serveur avec des données mises à jour. Le serveur, à son tour, restitue les composants et répond avec un nouveau HTML. Enfin, le framework modifie le modèle d'objet de document (DOM) en fonction des changements.
Pour installer Livewire, exécuter la commande suivante
php artisan jetstream:install livewireAvec gestion d’équipe
php artisan jetstream:install livewire —teams
Inertia & Vue pour créer des applications Web pilotées par serveur (Server-Driven)
Inertia est une nouvelle approche pour créer des applications Web classiques pilotées par serveur(Server-driven). La petite bibliothèque permet aux utilisateurs de faire des composants Vue à un seul fichier à partir du backend Laravel. Ce faisant, des applications d'une seule page (single-page app) rendues entièrement côté client peuvent être créées sans la complexité élevée généralement associée aux applications Web modernes d'une seule page (SPA). Inertia fonctionne comme une application de rendu classique côté serveur : les contrôleurs, les opérations de base de données et les vues sont écrits comme auparavant, les composants de page JavaScript remplaçant désormais les vues.
En plus de Vue, Inertia fournit également un support et une documentation officielle pour React et Svelte. Il est conçu pour les équipes qui implémentent généralement des applications côté serveur et qui souhaitent remplacer les vues rendues côté serveur par une solution JavaScript. Dans le cas de Laravel, Inertia utilise les authentifications existantes, ne nécessite aucun développement de l'ensemble de l'API et les vues en blade sont remplacées par des composants JavaScript.
Pour installer Inertia executer la commande :
php artisan jetstream:install inertiaAvec gestion d’equipe
php artisan jetstream:install inertia —teamsInstallez maintenant les dépendances NPM et la migration pour terminer le processus d'installation de Jetstream.
npm install && npm run dev
php artisan migrate
Les interfaces Jetstream
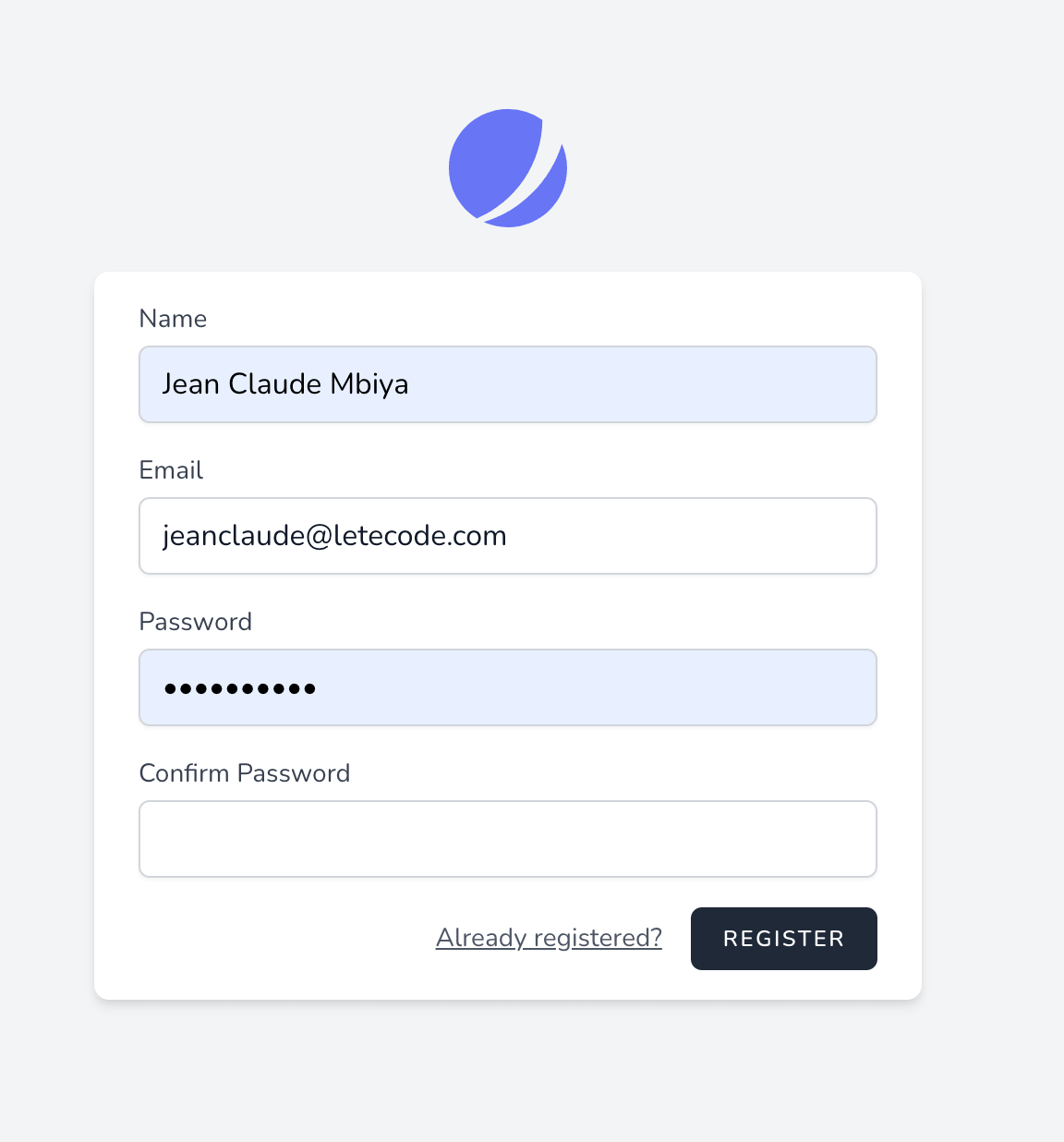
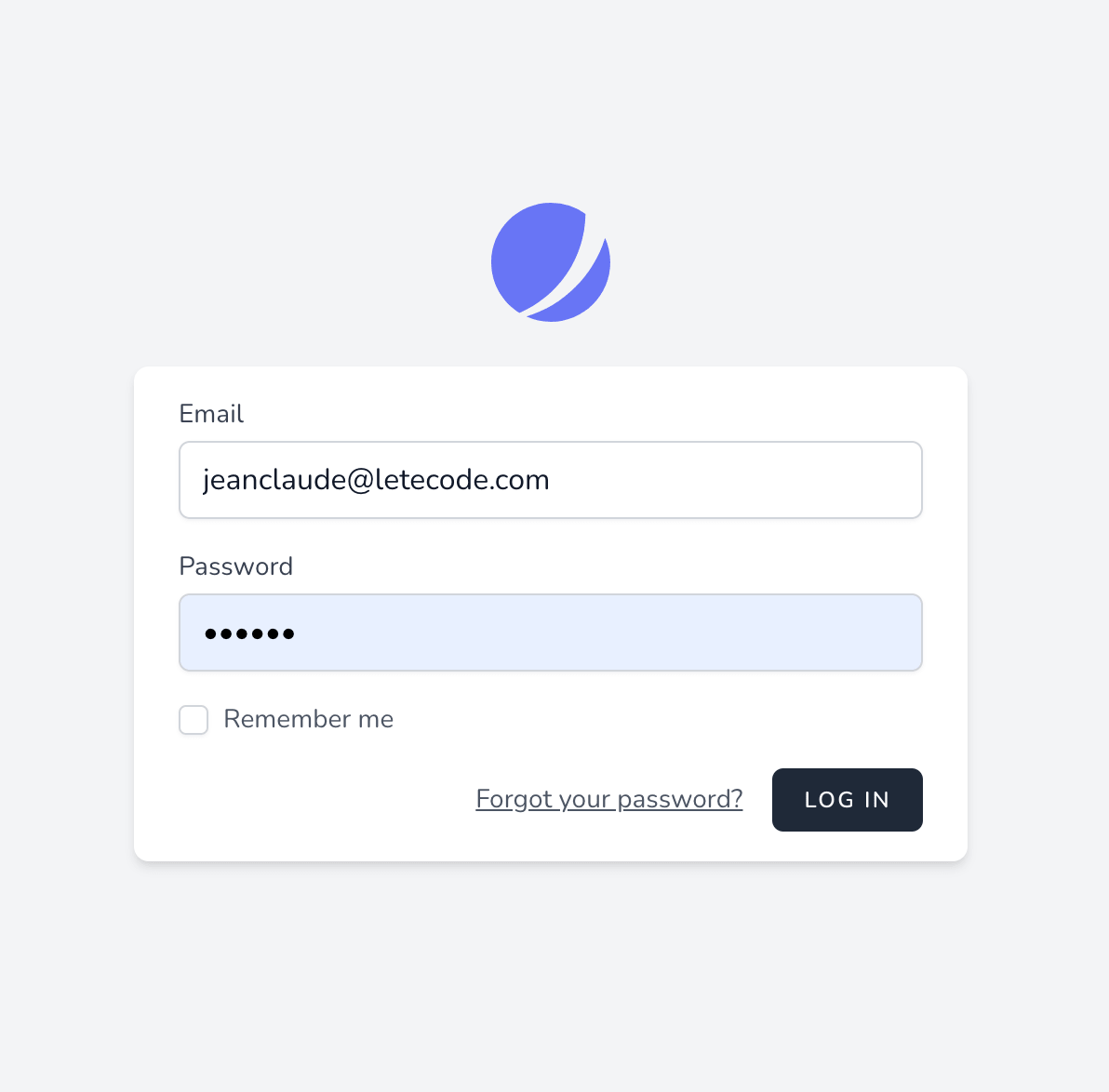
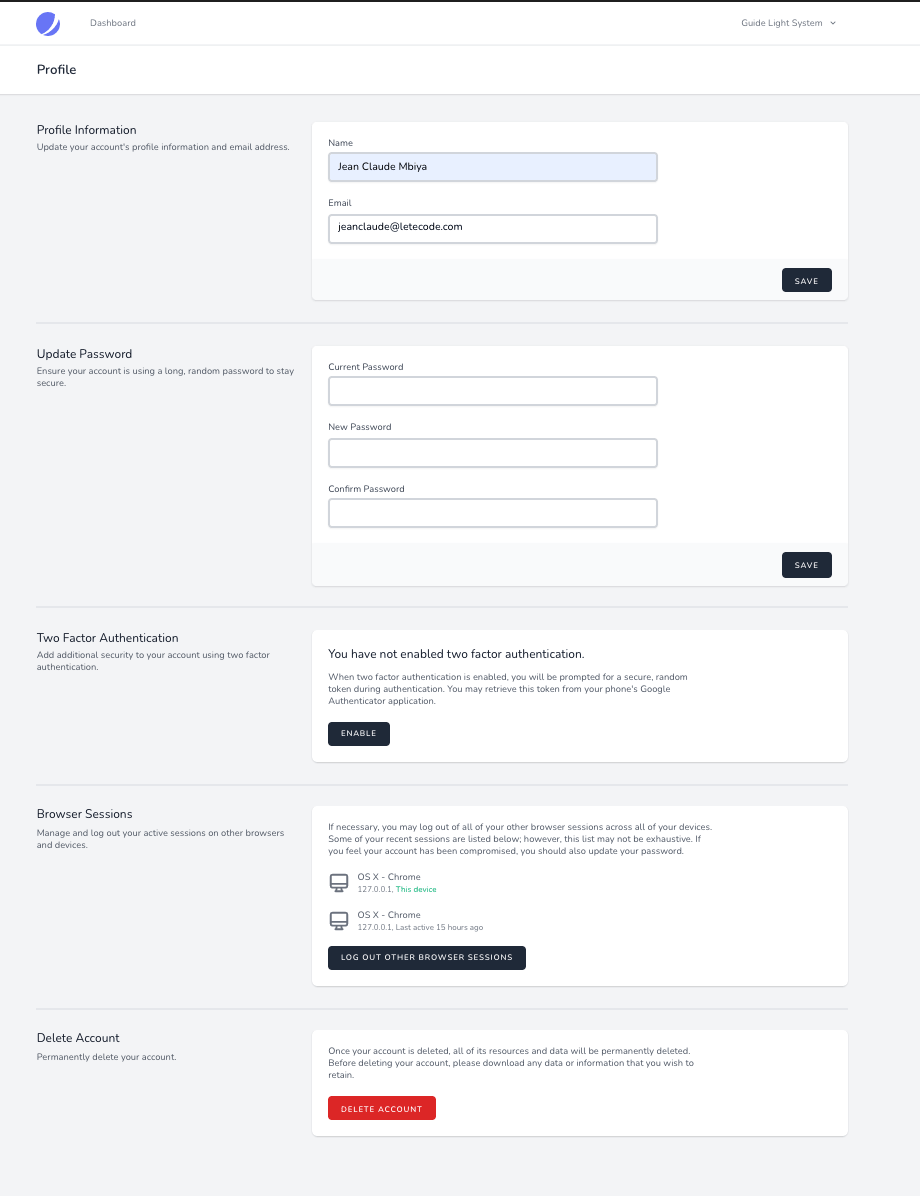
Après une installation réussie de Jetstream, vous obtiendrez la page de connexion, de l'enregistrement, la vue de gestion de profil qui ressemble aux images ci-dessous, conçue avec Tailwind CSS.

Jetstream page de register.

Jetstream page de connexion.

Jetstream page de profil.
Configuration des fonctionnalités Jetstream
Activer ou désactiver les fonctionnalités d'un jetstream est très simple. Toutes les fonctionnalités liées à l'authentification sont répertoriées dans le fichier de configuration config/fortify.php.
'features' => [
Features::registration(),
Features::resetPasswords(),
Features::emailVerification(),
Features::updateProfileInformation(),
Features::updatePasswords(),
Features::twoFactorAuthentication(),
],
Et les fonctionnalités Jetstream sont répertoriées dans le fichier de configuration config/jetstream.php.
'feature' => [
Features::profilePhotos(),
Features::api(),
Features::teams(),
],
Livewire and Inertia.js en Comparaison
La conclusion des experts : Livewire convient bien aux débutants ayant peu d'expérience en JavaScript. Des connaissances de Vue ou de React sont nécessaires pour utiliser Inertia.js, bien que seul Vue soit actuellement pris en charge par Jetstream. Cela rend Inertia particulièrement adapté aux utilisateurs expérimentés.
L'approche à utiliser pour quel projet dépend alors de la nature de l'application et de l'expérience du développeur avec la pile technologique sous-jacente. Ni Livewire ni Inertia ne sont la solution parfaite pour tous les cas d'utilisation. Néanmoins, les deux technologies offrent à leurs utilisateurs de nombreuses fonctionnalités utiles et font avant tout une chose : leur faire gagner beaucoup de temps.
Le package Jetstream est vraiment utile pour rendre l'application laravel plus rapide avec les piles populaires Livewire et Inertia dans la communauté Laravel. J'espère que cet article vous aidera à avoir une idée de ce qu'est le package Laravel Jetstream? est-ce important pour vous? Et comment vous pouvez l'installer dans votre application laravel. Vous pouvez en savoir plus sur Laravel Jetstream en lisant la documentation officielle de Jetstream. Si vous trouvez ce message utile, partagez-le avec d'autres personnes.
Voir plus
0 commentaire(s)
Laissez votre commentaire à @johnmbiya
Posts similaires
Tutoriel Laravel 8 : Générer et Lire un fichier Sitemap XML
Tutoriel Laravel 8 Middleware pour les pages d'administration étape par étape
Tutoriel Laravel 8 et Jetstream
Comment utiliser une variable php dans le template blade laravel ?
Catégories
Soyez au courant des dernières tendances
Abonnez-vous pour obtenir les meilleurs articles, tutoriels, astuces et informations !
@wabetonana il y a 3 ans
Salut, comment vous faites alors pour mettre jetsteam en français ? La langue par défaut c'est l'anglais. Comment le franciser ?
Répondre2 réponses
@johnmbiya il y a 1 an
En utilisant ce package vous aurez la traduction de Jetstream https://github.com/Laravel-Lang/lang
@Jonathantshombe il y a 1 an
???????