
Les technologies du Web
Les technologies Web font référence aux divers outils et techniques utilisés dans le processus de communication entre différents types d'appareils sur Internet.

Un navigateur Web est utilisé pour accéder aux pages Web. Les navigateurs Web peuvent être définis comme des programmes qui affichent du texte, des données, des images, des animations et des vidéos sur Internet. Les ressources hyperliées sur le World Wide Web sont accessibles à l'aide d'interfaces logicielles fournies par les navigateurs Web.
La technologie Web peut être classée dans les sections suivantes :
World Wide Web (WWW) : Le World Wide Web est basé sur plusieurs technologies différentes : les navigateurs Web, le langage de balisage hypertexte (HTML) et le protocole de transfert hypertexte (HTTP).
Navigateur Web : Le navigateur Web est un logiciel d'application permettant d'explorer le www (World Wide Web). Il fournit une interface entre le serveur et le client et demande au serveur des documents et des services Web.
Serveur Web : le serveur Web est un programme qui traite les demandes réseau des utilisateurs et leur fournit des fichiers qui créent des pages Web. Cet échange s'effectue à l'aide du protocole de transfert hypertexte (HTTP).
Pages Web : Une page Web est un document numérique lié au World Wide Web et visible par toute personne connectée à Internet disposant d'un navigateur Web.
Développement Web : Le développement Web fait référence à la construction, à la création et à la maintenance de sites Web. Il comprend des aspects tels que la conception Web, la publication Web, la programmation Web et la gestion de bases de données. Il s'agit de la création d'une application qui fonctionne sur Internet, c'est-à-dire des sites Web.
Le développement Web peut être classé de deux manières :
- Développement Frontend : la partie d'un site Web avec laquelle l'utilisateur interagit directement est appelée frontend. Il est également appelé « côté client » de l'application.
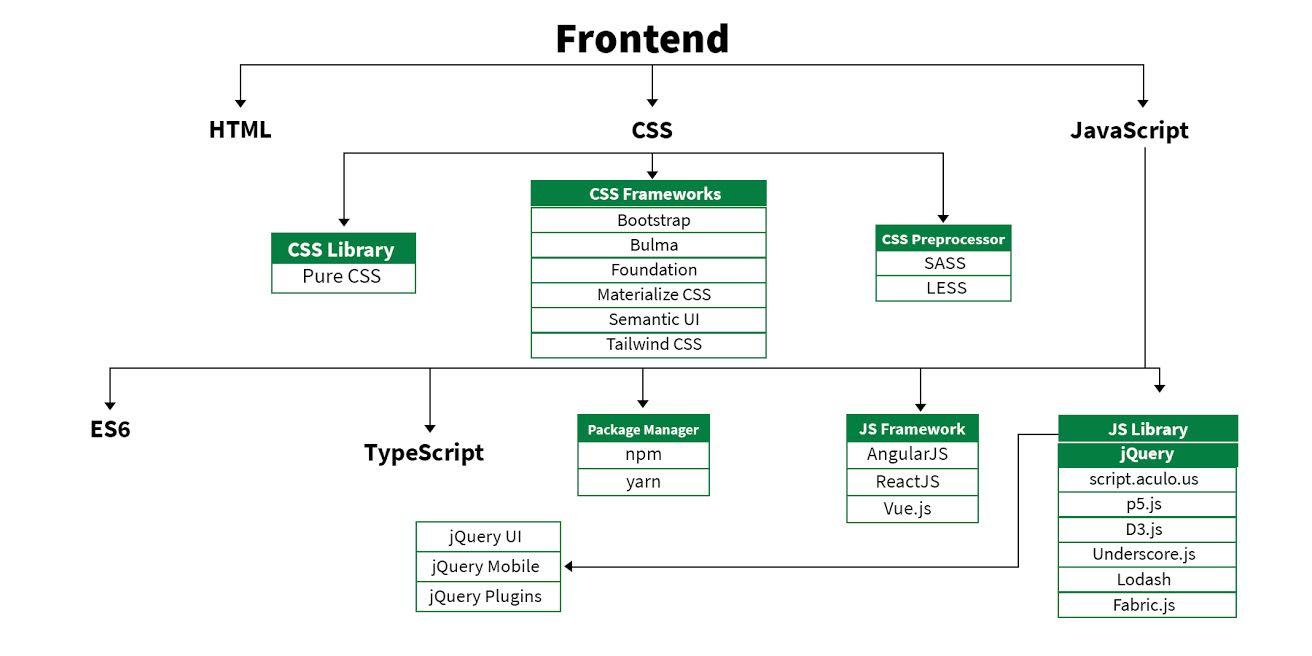
Feuille de route de développement frontend :
- Développement Backend : Le backend est le côté serveur d'un site Web. C'est la partie du site Web que les utilisateurs ne peuvent pas voir et interagir. C'est la partie du logiciel qui n'entre pas en contact direct avec les utilisateurs. Il est utilisé pour stocker et organiser les données.
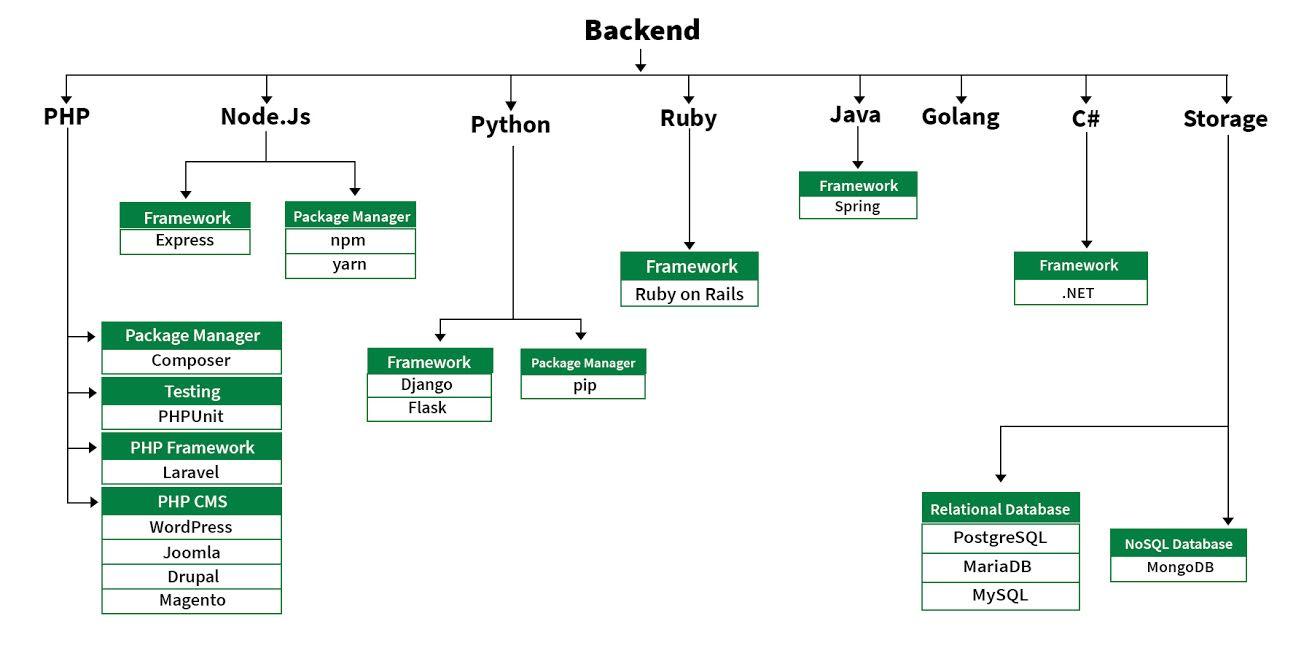
Feuille de route de la conception du backend :
Langages frontend
la partie frontend d'un site web est construite à l'aide de certains langages décrits ci-dessous :
- HTML : HTML signifie langage de balisage hypertexte (Hypertext Markup Language). Il est utilisé pour concevoir la partie frontale des pages Web à l'aide d'un langage de balisage. HTML est la combinaison de l'hypertexte et du langage de balisage. L'hypertexte définit le lien entre les pages Web. Le langage de balisage est utilisé pour définir la documentation textuelle dans la balise qui définit la structure des pages Web.
- CSS : les feuilles de style en cascade(Cascading Style Sheets), affectueusement appelées CSS, sont un langage simplement conçu destiné à simplifier le processus de création de pages Web présentables. CSS vous permet d'appliquer des styles aux pages Web. Plus important encore, CSS vous permet de le faire indépendamment du code HTML qui compose chaque page Web.
- JavaScript : JavaScript est un célèbre langage de script utilisé pour créer de la magie sur les sites afin de rendre le site interactif pour l'utilisateur. Il est utilisé pour améliorer la fonctionnalité d'un site Web afin d'exécuter des jeux sympas et des logiciels Web.
- AJAX : Ajax est un acronyme pour Javascript asynchrone et XML (Asynchronous Javascript and XML). Il est utilisé pour communiquer avec le serveur sans rafraîchir la page Web et ainsi augmenter l'expérience utilisateur et de meilleures performances.
Il existe de nombreux autres langages à travers lesquels on peut faire du développement frontend en fonction du framework, par exemple l'utilisateur Flutter Dart , React utilise JavaScript et Django utilise Python , et bien plus encore.
Frameworks et bibliothèques frontend
- CSS :
- Librairies CSS :
- Pure CSS
- Framework CSS :
- Bootstrap
- Bulma
- Materialize
- Semantic
- Tailwind CSS
- Préprocesseur CSS :
- SASS
- LESS
- Librairies CSS :
- JavaScript :
- Technologie JavaScript :
- ES6
- TypeScript
- Framework JavaScript :
- AngularJS
- ReactJS
- Vue.JS
- Librairies JavaScript :
- jQuery
- jQuery Mobile
- script.aculo.us
- P5.JS
- D3.JS
- Underscore.JS
- Technologie JavaScript :
Langages Backend
La partie backend est construite à l'aide de certains langages décrits ci-dessous :
- PHP : PHP est un langage de script côté serveur conçu spécifiquement pour le développement Web. Comme le code PHP s'exécute côté serveur, on l'appelle donc un langage de script côté serveur.
- Node.js : Node.js est un environnement d'exécution open source et multiplateforme permettant d'exécuter du code JavaScript en dehors d'un navigateur. Vous devez vous rappeler que NodeJS n'est pas un framework, et ce n'est pas un langage de programmation. La plupart des gens sont confus et comprennent qu'il s'agit d'un framework ou d'un langage de programmation. Nous utilisons souvent Node.js pour créer des services back-end tels que des API telles que Web App ou Mobile App. Il est utilisé en production par de grandes entreprises telles que Paypal, Uber, Netflix, Wallmart, etc.
- Python : Python est un langage de programmation qui vous permet de travailler rapidement et d'intégrer des systèmes plus efficacement.
- Ruby : Ruby est un langage de programmation dynamique, réflexif, orienté objet et polyvalent. Ruby est un pur langage orienté objet développé par Yukihiro Matsumoto. Tout dans Ruby est un objet à l'exception des blocs, mais il y a aussi des remplacements pour cela, c'est-à-dire procs et lambda. L'objectif du développement de Ruby était de le faire agir comme un tampon sensible entre les programmeurs humains et les machines informatiques sous-jacentes.
- Java : Java est l'un des langages de programmation et des plates-formes les plus populaires et les plus utilisés. Il est hautement évolutif. Les composants Java sont facilement disponibles.
- JavaScript : JavaScript peut être utilisé à la fois comme programmation (front end et back end).
- Golang : Golang est un langage de programmation procédural et typé statiquement ayant une syntaxe similaire au langage de programmation C. Parfois, il est appelé langage de programmation Go.
- C# : C# est un langage de programmation polyvalent, moderne et orienté objet qui se prononce en « C sharp ».
- SGBD : le logiciel utilisé pour gérer la base de données est appelé système de gestion de base de données (SGBD).
Frameworks et technologie back-end
PHP :
- Framework : Laravel
- CMS : Wordpress
NodeJS :
- Framework : Express
Python:
- Framework : Django
- Gestionnaire de paquets : Python PIP
Ruby:
- Framework : Ruby on Rails
Java:
- Framework : Spring, Hibernate
C# :
- Framework : .NET
Base de données:
- Base de données de relations :
- PostgreSQL
- MariaDB
- MySQL
- Base de données NoSql :
- MongoDB
- Firebase
Format des données : le format des données est utilisé par les applications Web pour communiquer entre elles. Il s'agit d'un format d'échange de données basé sur du texte léger, ce qui signifie qu'il est plus simple à lire et à écrire.
Vous trouverez ci-dessous deux formats de données courants utilisés dans le développement Web.
- XML : Extensible Markup Language (XML) est un langage de balisage qui définit un ensemble de règles pour encoder des documents dans un format lisible à la fois par l'homme et par la machine.
- JSON : JSON ou JavaScript Object Notation est un format de structuration des données.
API : API est une abréviation pour Application Programming Interface qui est un ensemble de protocoles de communication et de sous-programmes utilisés par divers programmes pour communiquer entre eux.
Protocoles Web
Les protocoles Web sont un ensemble de règles suivies par tous ceux qui communiquent sur le Web.
- HTTP : Le protocole HTTP (Hypertext Transfer Protocol) est conçu pour permettre les communications entre les clients et les serveurs. HTTP fonctionne comme un protocole de requête-réponse entre un client et un serveur. Un navigateur Web peut être le client et une application sur un ordinateur qui héberge un site Web peut être le serveur.
- Autres protocoles :
- Modèle TCP/IP
- UDP
- FTP
- SMTP
- SOAP
Graphismes : les éléments graphiques sont l'une des principales caractéristiques de toute page Web. Ils peuvent être utilisés pour transmettre des points importants mieux que le texte et embellir la page Web.
- Canvas : L'élément HTML "canvas" est utilisé pour dessiner des graphiques via JavaScript.
- SVG : SVG signifie Scalable Vector Graphics. Il définit essentiellement les graphiques vectoriels au format XML.
Posts similaires
C'est quoi un site internet ? En savoir plus
Un guide en 5 étapes pour configurer Google Analytics
Différence entre une application Web et un site Web
Catégories
Soyez au courant des dernières tendances
Abonnez-vous pour obtenir les meilleurs articles, tutoriels, astuces et informations !
Laissez votre commentaire à @johnmbiya