
Android: Création d'une liste avec RecyclerView en Kotlin
Nous allons apprendre à utiliser le RecyclerView en Kotlin

Dans cet article, nous allons apprendre à créer une liste d'élements sur Android en utilisant l'outil RecyclerView. Pour faire simple j'ai pris un exemple clé sur lequel nous allons ensemble concevoir.
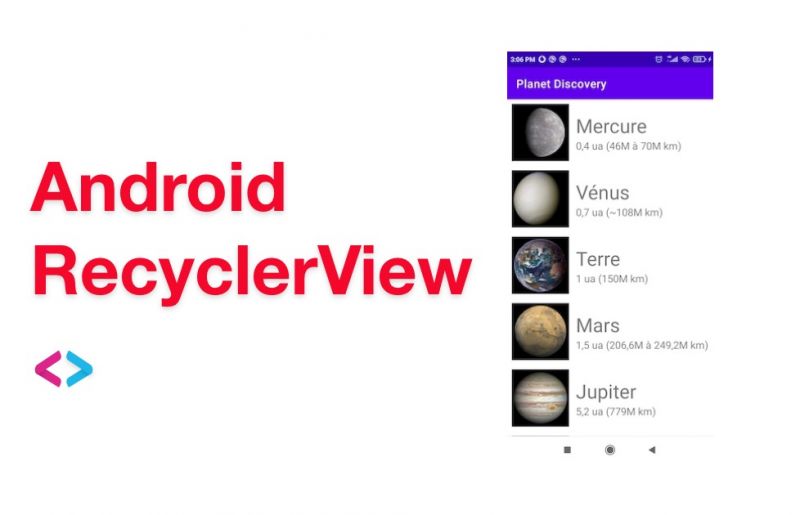
Nous allons créer une application Android qui affiche une liste des planettes avec leurs images.
Avant tout, parlons un peu du RecyclerView qui est l'élement clé de cet article.
RecyclerView
Un RecyclerView est un élement de la famille des Views sur Androidd, son rôle est de fournir un meilleur rendu d'une liste d'élements sur Android. il comporte plusieurs fonctionnalités que l'élement ListView de la même famille, et comme le nom l'est clair, l'élement ListView aussi permet de créer une liste d'éléments sur Android.
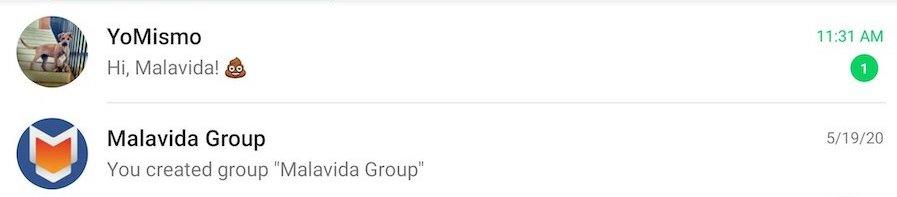
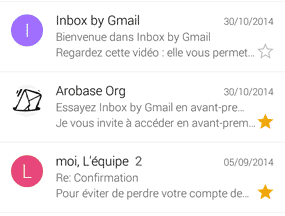
Pour vous montrer quelques exemples, Whatsapp utilise Le RecyclerView pour afficher la liste des discussions, des apples, des status, des conversations privés ou en groups. Gmail (Android) utilise le RecyclerView pour afficher la liste des mails. Ceci devrait suffir pour savoir à quoi peut servir un RecyclerView, et dans ce tutoriel nous allons apprendre comment s'en servir.



Ce que nous allons créer !
Alors voici ce que nous allons créer dans cette première partie de ce tutoriel :

Une application qui affiche une liste des 8 planettes du système solaire.
Etape 1 : Installation de l'outil
Dans ce tutoriel nous allons utiliser Android Studio qui est le IDE officiel pour le développement des applications Android avec Kotlin, le langage par excellence pour le développement des applications Android. Si tu as déjà Android Studio installé et bien configurer sur ta machine, passe à l'étape suivante, dans le cas contraire, clique sur le lien suivant pour installer et configurer ton outil de travail.
Installer et comprendre l'outil de développement Android Studio
Etape 2 : Création de l'application
Si ton outil de travail est bien installé, mettons nous au travail.
- Crée un nouveau projet sur Android Studio
- Choisis Empty Activity dans le choix de template
- Donne le nom du projet, dans mon cas j'ai choisi "Planet Discovery"
- Choisis Kotlin comme langage et valider sur Finish
Si c'est votre première application sur Android Studio, la création de l'application peut prendre plusieurs minutes, assurez-vous d'être connecté et patientez.
Dès que la Android Studio aura fini de créer l'application, vous verez dans la section preview, votre application affichant "Hello World !".
Comment fonctionne un RecyclerView ?
Avant de passer à la mise en place de notre superbe application, je vais tout d'abord vous expliquer le fonctionnement d'un RecyclerView afin de mieux le comprendre.
Dans notre situation, nous avons à notre disposition les informations essentiels sur les planètes de notre système solaire (en tout cas les plus connus de tous) :
- Nom de la planète
- La distance qui le separe du soleil
- L'image de la planete
- Lien wikipédia
models/Planete.kt
data class Planete (
val nom : String,
val distance: String,
val image : Int,
val lien: String
)
En bref, pour mettre en place un RecyclerView nous avons besoin d'un LayoutManager, ainsi que d'un Adapter qui va gérer un ensemble de ViewHolder.

LayoutManager
Le LayoutManager permet à indiquer au RecyclerView de quelle manière il doit afficher les éléments de la liste. Car il peut le faire de trois manière :
- LinearLayoutManager : il affichera une liste unidirectionnel, soit vertical, soit horizontal. (le cas des conversations whatsApp ou des statuts instagram et dans notre cas aussi).
- GridLayoutManager : il affichera des éléments sous forme de grille (comme le cas de votre gallérie photos sur instagram)
- StaggeredGridLayoutManager : ceci est utilisé pour afficher des éléments n'ayant pas forcément la même taille sous forme de grille (comme dans certaines applications de vente en ligne).
Adapter et ViewHolder
L'Adapter gère l'affichage des éléments de la liste, il fait la liaison entre les données à afficher, et où les afficher. Il contient des méthodes obligatoires à implementer :
onCreateViewHolder() : crée un ViewHolder. Le ViewHolder contient les éléments qui composent un élément de la liste. Ici, il possèdera deux TextView (un pour le nom de la planète, l’autre pour la distance par rapport au soleil) et une ImageView (pour afficher l'image de la planète).
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
return(ViewHolder(
LayoutInflater.from(parent.context)
.inflate(R.layout.item_planete, parent, false)
))
}
class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
val imageView: ImageView = itemView.findViewById(R.id.image)
val nomView: TextView = itemView.findViewById(R.id.nom)
val distance : TextView = itemView.findViewById(R.id.distance)
fun bind(planete: Planete) {
imageView.setImageResource(planete.image)
nomView.text = planete.nom
distance.text = planete.distance
}
}
onBindViewHolder() : permet de lier les éléments de la ViewHolder à leurs valeurs de la base de données(informations). La planete correspondante est récupérée grâce à la position de la ViewHolder dans l’Adapter. Nous allons ajouter un OnClickListener sur l’élément, qui permettra d’ouvrir wikipédia lors d’un click de l’utilisateur.
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val planete : Planete = planeteList[position]
holder.bind(planete)
holder.itemView.setOnClickListener {
// Ouvre wikipédia dans un navigateur
Utils.openBrowser(context, planete.lien)
}
}
N'oubliez pas de créer le layout nécessaire à l’affichage d’un élément, utilisé dans le onCreateViewHolder() "" (R.layout.item_planete) "" :
res/layout/item_planete.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:gravity="center_vertical"
android:padding="8dp"
android:background="?attr/selectableItemBackground"
android:clickable="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:focusable="true">
<ImageView
android:id="@+id/image"
android:scaleType="centerCrop"
android:contentDescription="@string/image_description"
android:layout_width="100dp"
android:layout_height="100dp"/>
<LinearLayout
android:orientation="vertical"
android:layout_marginStart="12dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/nom"
style="@style/TextAppearance.AppCompat.Display1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/distance"
style="@style/TextAppearance.AppCompat.Medium"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</androidx.appcompat.widget.LinearLayoutCompat>
getItemCount() : renvoie le nombre total d’éléments à afficher.
override fun getItemCount(): Int = planeteList.size
Le RecyclerView crée autant de ViewHolder que d’éléments affichés à l’écran. Ainsi, la méthode onCreateViewHolder() ne sera appelée qu’à l’initialisation, là où la méthode onBindViewHolder() sera appelée à chaque fois qu’un nouvel élément doit être affiché.
Il ne reste plus qu’à déclarer le RecyclerView dans le layout du MainActivity puis à le configurer.
res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
MainActivity.kt
private val planeteList : ArrayList<Planete> = ArrayList()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
remplirLesPlanetes()
val recyclerView : RecyclerView = findViewById(R.id.recyclerView)
with(recyclerView) {
layoutManager = LinearLayoutManager(this@MainActivity)
adapter = PlanetAdapter(planeteList, context)
}
}
L’utilisation d’un RecyclerView se résume donc en cinq étapes :
- Déclarer le RecyclerView dans l’activité ou le fragment
- Créer le layout utilisé pour afficher un élément de la liste
- Créer le ViewHolder qui va initialiser l’élément en fonction des données
- Créer l’Adapter qui va gérer les ViewHolder
- Attacher l’Adapter et le LayoutManager au RecyclerView
A bientôt pour un prochain article sur letecode.
Voir plus
0 commentaire(s)
Posts similaires
How to make a Splash Screen in Android with Android Studio
Comment déverrouiller le compte Google ( FRP ) sur Huawei Mate 30 Pro
How to bypass FRP Google Account on Huawei Mate 30 Pro
Android: Création d'une liste avec RecyclerView en Kotlin
Android : Charger un PDF dans un webview avec Android studio
Catégories
Soyez au courant des dernières tendances
Abonnez-vous pour obtenir les meilleurs articles, tutoriels, astuces et informations !
Laissez votre commentaire à @johnmbiya