
PHP MySQL pour débutant : application CRUD (Insérer, Lire, Modifier et supprimer)
Dans ce tutoriel, vous apprendrez à créer une application CRUD et gérer les formulaires avec PHP et MySQL.

Qu'est-ce que le CRUD ?
CRUD est un acronyme pour : créer , lire , mettre à jour et supprimer (Create, Read, Update et Delete). Les opérations CRUD sont une manipulation de données de base pour la base de données. Dans ce tutoriel, nous allons créer une application PHP simple pour effectuer toutes ces opérations sur une table de base de données MySQL à un seul endroit.
Eh bien, commençons par créer la table que nous utiliserons dans tous nos exemples.
Création de la table de base de données
Exécutez la requête SQL suivante pour créer une table nommée students dans votre base de données MySQL. Nous utiliserons ce tableau pour toutes nos opérations futures.
CREATE TABLE students (
id INT NOT NULL PRIMARY KEY AUTO_INCREMENT,
nom VARCHAR(100) NOT NULL,
ecole VARCHAR(255) NOT NULL,
age INT(10) NOT NULL
);
Création du fichier de configuration
Après avoir créé la table, nous devons créer un script PHP afin de nous connecter au serveur de base de données MySQL. Créons un fichier nommé "config.php" et insérons-y le code suivant.
Nous inclurons plus tard ce fichier de configuration dans d'autres pages en utilisant la fonction PHP require_once().
<?php
/* Database connexion */
define('DB_SERVER', 'localhost');
define('DB_USERNAME', 'root');
define('DB_PASSWORD', 'root');
define('DB_NAME', 'phpcrud');
/* Connexion à la base de données */
$link = mysqli_connect(DB_SERVER, DB_USERNAME, DB_PASSWORD, DB_NAME);
/* verifier connection */
if($link === false){
die("ERROR: Could not connect. " . mysqli_connect_error());
}
?>
Remarque : Remplacez les informations d'identification en fonction des paramètres de votre serveur MySQL avant de tester ce code, par exemple, remplacez le nom de la base de données "demo" par votre propre nom de base de données, remplacez le nom d'utilisateur "root" par votre propre nom d'utilisateur de base de données, spécifiez le mot de passe de la base de données s'il y en a un.
Création de la page d'accueil
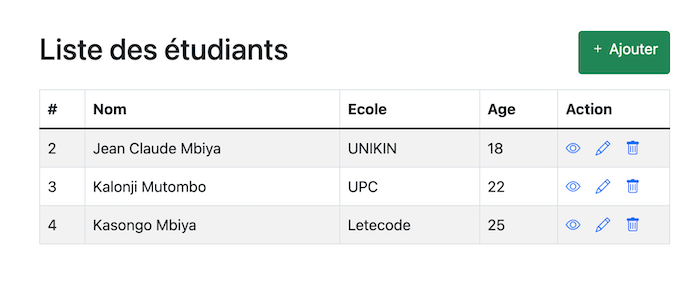
Nous allons d'abord créer une page d'accueil pour notre application CRUD qui contient une grille de données montrant les enregistrements de la table de base de données des étudiants. Il comporte également des icônes d'action pour chaque enregistrement affiché dans la grille, que vous pouvez choisir d'afficher ses détails, de le mettre à jour ou de le supprimer.
Nous allons également ajouter un bouton de création en haut de la grille de données qui peut être utilisé pour créer de nouveaux enregistrements dans la table des étudiants. Créez un fichier nommé "index.php" et insérez-y le code suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Dashboard</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<style>
.wrapper{
width: 700px;
margin: 0 auto;
}
table tr td:last-child{
width: 120px;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div class="mt-5 mb-3 d-flex justify-content-between">
<h2 class="pull-left">Liste des étudiants</h2>
<a href="create.php" class="btn btn-success"><i class="bi bi-plus"></i> Ajouter</a>
</div>
<?php
/* Inclure le fichier config */
require_once "config.php";
/* select query execution */
$sql = "SELECT * FROM students";
if($result = mysqli_query($link, $sql)){
if(mysqli_num_rows($result) > 0){
echo '<table class="table table-bordered table-striped">';
echo "<thead>";
echo "<tr>";
echo "<th>#</th>";
echo "<th>Nom</th>";
echo "<th>Ecole</th>";
echo "<th>Age</th>";
echo "<th>Action</th>";
echo "</tr>";
echo "</thead>";
echo "<tbody>";
while($row = mysqli_fetch_array($result)){
echo "<tr>";
echo "<td>" . $row['id'] . "</td>";
echo "<td>" . $row['nom'] . "</td>";
echo "<td>" . $row['ecole'] . "</td>";
echo "<td>" . $row['age'] . "</td>";
echo "<td>";
echo '<a href="read.php?id='. $row['id'] .'" class="me-3" ><span class="bi bi-eye"></span></a>';
echo '<a href="update.php?id='. $row['id'] .'" class="me-3" ><span class="bi bi-pencil"></span></a>';
echo '<a href="delete.php?id='. $row['id'] .'" ><span class="bi bi-trash"></span></a>';
echo "</td>";
echo "</tr>";
}
echo "</tbody>";
echo "</table>";
/* Free result set */
mysqli_free_result($result);
} else{
echo '<div class="alert alert-danger"><em>Pas d\'enregistrement</em></div>';
}
} else{
echo "Oops! Une erreur est survenue";
}
/* Fermer connection */
mysqli_close($link);
?>
</div>
</div>
</div>
</div>
</body>
</html>Une fois que la table des étudiants est remplie avec certains enregistrements, la page de destination, c'est-à-dire la grille de données CRUD, peut ressembler à l'image ci-dessous :

Astuce : Nous avons utilisé le framework Bootstrap pour créer cette mise en page d'application CRUD rapidement et magnifiquement. Bootstrap est le framework frontend le plus populaire et le plus puissant pour un développement Web réactif plus rapide et plus facile. Veuillez consulter le site officiel de Bootstrap pour en savoir plus sur ce framework.
Création de la page de création
Dans cette section, nous allons construire la fonctionnalité Create (Insérer) de notre application CRUD.
Créons un fichier nommé "create.php" et insérons-y le code suivant. Il générera un formulaire Web qui peut être utilisé pour insérer des enregistrements dans la table des étudiants.
<?php
/* Inclure le fichier config */
require_once "config.php";
/* Definir les variables */
$nom = $ecole = $age = "";
$name_err = $ecole_err = $age_err = "";
if($_SERVER["REQUEST_METHOD"] == "POST"){
/* Validate name */
$input_name = trim($_POST["nom"]);
if(empty($input_name)){
$name_err = "Veillez entrez un nom.";
} elseif(!filter_var($input_name, FILTER_VALIDATE_REGEXP, array("options"=>array("regexp"=>"/^[a-zA-Z\s]+$/")))){
$name_err = "Veillez entrez a valid name.";
} else{
$nom = $input_name;
}
/* Validate ecole */
$input_ecole = trim($_POST["ecole"]);
if(empty($input_ecole)){
$ecole_err = "Veillez entrez une ecole.";
} else{
$ecole = $input_ecole;
}
/* Validate age */
$input_age = trim($_POST["age"]);
if(empty($input_age)){
$age_err = "Veillez entrez l'age.";
} elseif(!ctype_digit($input_age)){
$age_err = "Veillez entrez une valeur positive.";
} else{
$age = $input_age;
}
/* verifiez les erreurs avant enregistrement */
if(empty($name_err) && empty($ecole_err) && empty($age_err)){
/* Prepare an insert statement */
$sql = "INSERT INTO students (nom, ecole, age) VALUES (?, ?, ?)";
if($stmt = mysqli_prepare($link, $sql)){
/* Bind les variables à la requette preparée */
mysqli_stmt_bind_param($stmt, "ssd", $param_nom, $param_ecole, $param_age);
/* Set parameters */
$param_nom = $nom;
$param_ecole = $ecole;
$param_age = $age;
/* executer la requette */
if(mysqli_stmt_execute($stmt)){
/* opération effectuée, retour */
header("location: index.php");
exit();
} else{
echo "Oops! une erreur est survenue.";
}
}
/* Close statement */
mysqli_stmt_close($stmt);
}
/* Close connection */
mysqli_close($link);
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Create Record</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<style>
.wrapper{
width: 700px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<h2 class="mt-5">Créer un enregistrement</h2>
<p>Remplir le formulaire pour enregistrer l'étudiant dans la base de données</p>
<form action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>" method="post">
<div class="form-group">
<label>Nom</label>
<input type="text" name="nom" class="form-control <?php echo (!empty($name_err)) ? 'is-invalid' : ''; ?>" value="<?php echo $nom; ?>">
<span class="invalid-feedback"><?php echo $name_err;?></span>
</div>
<div class="form-group">
<label>Ecole</label>
<textarea name="ecole" class="form-control <?php echo (!empty($ecole_err)) ? 'is-invalid' : ''; ?>"><?php echo $ecole; ?></textarea>
<span class="invalid-feedback"><?php echo $ecole_err;?></span>
</div>
<div class="form-group">
<label>Age</label>
<input type="number" name="age" class="form-control <?php echo (!empty($age_err)) ? 'is-invalid' : ''; ?>" value="<?php echo $age; ?>">
<span class="invalid-feedback"><?php echo $age_err;?></span>
</div>
<input type="submit" class="btn btn-primary" value="Enregistrer">
<a href="index.php" class="btn btn-secondary ml-2">Annuler</a>
</form>
</div>
</div>
</div>
</div>
</body>
</html>Le même fichier "create.php" affichera le formulaire HTML et traitera les données du formulaire soumis. Il effectuera également une validation de base sur les entrées utilisateur avant d'enregistrer les données.
Création de la page de lecture
Il est maintenant temps de créer la fonctionnalité de lecture(Read) de notre application CRUD .
Créons un fichier nommé "read.php" et insérons-y le code suivant. Il récupérera simplement les enregistrements de la table des étudiants en fonction de l'attribut id de l'étudiant.
<?php
/* Verifiez si le paramettre id existe */
if(isset($_GET["id"]) && !empty(trim($_GET["id"]))){
require_once "config.php";
/* Preparer la requete */
$sql = "SELECT * FROM students WHERE id = ?";
if($stmt = mysqli_prepare($link, $sql)){
mysqli_stmt_bind_param($stmt, "i", $param_id);
$param_id = trim($_GET["id"]);
if(mysqli_stmt_execute($stmt)){
$result = mysqli_stmt_get_result($stmt);
if(mysqli_num_rows($result) == 1){
/* recuperer l'enregistrement */
$row = mysqli_fetch_array($result, MYSQLI_ASSOC);
/* recuperer les champs */
$nom = $row["nom"];
$ecole = $row["ecole"];
$age = $row["age"];
} else{
/* Si pas de id correct retourne la page d'erreur */
header("location: error.php");
exit();
}
} else{
echo "Oops! une erreur est survenue.";
}
}
mysqli_stmt_close($stmt);
mysqli_close($link);
} else{
/* Si pas de id correct retourne la page d'erreur */
header("location: error.php");
exit();
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Voir l'enregistrement</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<style>
.wrapper{
width: 700px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<h1 class="mt-5 mb-3">Voir l'enregistremnt</h1>
<div class="form-group">
<label>Nom</label>
<p><b><?php echo $row["nom"]; ?></b></p>
</div>
<div class="form-group">
<label>Ecole</label>
<p><b><?php echo $row["ecole"]; ?></b></p>
</div>
<div class="form-group">
<label>Age</label>
<p><b><?php echo $row["age"]; ?></b> ans</p>
</div>
<p><a href="index.php" class="btn btn-primary">Retour</a></p>
</div>
</div>
</div>
</div>
</body>
</html>
Création de la page de mise à jour
De même, nous pouvons construire la fonctionnalité de mise à jour(UPDATE) de notre application CRUD .
Créons un fichier nommé "update.php" et insérons-y le code suivant. Il mettra à jour les enregistrements existants dans la table des étudiants en fonction de l'attribut id de l'étudiant.
<?php
/* Inclure le fichier */
require_once "config.php";
/* Definir les variables */
$nom = $ecole = $age = "";
$name_err = $ecole_err = $age_err = "";
/* verifier la valeur id dans le post pour la mise à jour */
if(isset($_POST["id"]) && !empty($_POST["id"])){
/* recuperation du champ caché */
$id = $_POST["id"];
/* Validate name */
$input_name = trim($_POST["nom"]);
if(empty($input_name)){
$name_err = "Veillez entrez un nom.";
} elseif(!filter_var($input_name, FILTER_VALIDATE_REGEXP, array("options"=>array("regexp"=>"/^[a-zA-Z\s]+$/")))){
$name_err = "Veillez entrez a valid name.";
} else{
$nom = $input_name;
}
/* Validate ecole */
$input_ecole = trim($_POST["ecole"]);
if(empty($input_ecole)){
$ecole_err = "Veillez entrez une ecole.";
} else{
$ecole = $input_ecole;
}
/* Validate age */
$input_age = trim($_POST["age"]);
if(empty($input_age)){
$age_err = "Veillez entrez l'age.";
} elseif(!ctype_digit($input_age)){
$age_err = "Veillez entrez une valeur positive.";
} else{
$age = $input_age;
}
/* verifier les erreurs avant modification */
if(empty($name_err) && empty($ecole_err) && empty($age_err)){
$sql = "UPDATE students SET nom=?, ecole=?, age=? WHERE id=?";
if($stmt = mysqli_prepare($link, $sql)){
mysqli_stmt_bind_param($stmt, "sssi", $param_nom, $param_ecole, $param_age, $param_id);
$param_nom = $nom;
$param_ecole = $ecole;
$param_age = $age;
$param_id = $id;
if(mysqli_stmt_execute($stmt)){
/* enregistremnt modifié, retourne */
header("location: index.php");
exit();
} else{
echo "Oops! une erreur est survenue.";
}
}
mysqli_stmt_close($stmt);
}
mysqli_close($link);
} else{
/* si il existe un paramettre id */
if(isset($_GET["id"]) && !empty(trim($_GET["id"]))){
$id = trim($_GET["id"]);
$sql = "SELECT * FROM students WHERE id = ?";
if($stmt = mysqli_prepare($link, $sql)){
mysqli_stmt_bind_param($stmt, "i", $param_id);
$param_id = $id;
if(mysqli_stmt_execute($stmt)){
$result = mysqli_stmt_get_result($stmt);
if(mysqli_num_rows($result) == 1){
/* recupere l'enregistremnt */
$row = mysqli_fetch_array($result, MYSQLI_ASSOC);
/* recupere les champs */
$nom = $row["nom"];
$ecole = $row["ecole"];
$age = $row["age"];
} else{
header("location: error.php");
exit();
}
} else{
echo "Oops! une erreur est survenue.";
}
}
/* Close statement */
mysqli_stmt_close($stmt);
/* Close connection */
mysqli_close($link);
} else{
/* pas de id parametter valid, retourne erreur */
header("location: error.php");
exit();
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Modifier l'enregistremnt</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<style>
.wrapper{
width: 700px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<h2 class="mt-5">Mise à jour de l'enregistremnt</h2>
<p>Modifier les champs et enregistrer</p>
<form action="<?php echo htmlspecialchars(basename($_SERVER['REQUEST_URI'])); ?>" method="post">
<div class="form-group">
<label>Nom</label>
<input type="text" name="nom" class="form-control <?php echo (!empty($name_err)) ? 'is-invalid' : ''; ?>" value="<?php echo $nom; ?>">
<span class="invalid-feedback"><?php echo $name_err;?></span>
</div>
<div class="form-group">
<label>Ecole</label>
<textarea name="ecole" class="form-control <?php echo (!empty($ecole_err)) ? 'is-invalid' : ''; ?>"><?php echo $ecole; ?></textarea>
<span class="invalid-feedback"><?php echo $ecole_err;?></span>
</div>
<div class="form-group">
<label>Age</label>
<input type="text" name="age" class="form-control <?php echo (!empty($age_err)) ? 'is-invalid' : ''; ?>" value="<?php echo $age; ?>">
<span class="invalid-feedback"><?php echo $age_err;?></span>
</div>
<input type="hidden" name="id" value="<?php echo $id; ?>"/>
<input type="submit" class="btn btn-primary" value="Enregistrer">
<a href="index.php" class="btn btn-secondary ml-2">Annuler</a>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
Création de la page de suppression
Enfin, nous allons construire la fonctionnalité Supprimer(DELETE) de notre application CRUD .
Créons un fichier nommé "delete.php" et insérons-y le code suivant. Il supprimera les enregistrements existants de la table des étudiants en fonction de l'attribut id de l'étudiant selectionné.
<?php
/* confirmer */
if(isset($_POST["id"]) && !empty($_POST["id"])){
/* Inclure le fichier config */
require_once "config.php";
$sql = "DELETE FROM students WHERE id = ?";
if($stmt = mysqli_prepare($link, $sql)){
mysqli_stmt_bind_param($stmt, "i", $param_id);
$param_id = trim($_POST["id"]);
if(mysqli_stmt_execute($stmt)){
/* supprimé, retourne */
header("location: index.php");
exit();
} else{
echo "Oops! une erreur est survenue.";
}
}
mysqli_stmt_close($stmt);
mysqli_close($link);
} else{
/* verifier si paramettre id exite */
if(empty(trim($_GET["id"]))){
header("location: error.php");
exit();
}
}
?>
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Supprimer l'enregistrement</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<style>
.wrapper{
width: 700px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<h2 class="mt-5 mb-3">Supprimer l'enregistremnt</h2>
<form action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>" method="post">
<div class="alert alert-danger">
<input type="hidden" name="id" value="<?php echo trim($_GET["id"]); ?>"/>
<p>Etes vous sûr de vouloir supprimer cet étudiant ?</p>
<p>
<input type="submit" value="OUI" class="btn btn-danger">
<a href="index.php" class="btn btn-secondary">NON</a>
</p>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
Création de la page d'erreur
À la fin, créons un autre fichier "error.php". Cette page sera affichée si la demande n'est pas valide, c'est-à-dire si le paramètre id est absent de la chaîne de requête de l'URL ou s'il n'est pas valide.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Error</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<style>
.wrapper{
width: 700px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<h2 class="mt-5 mb-3">Demande invalide</h2>
<div class="alert alert-danger">Désolé, une erreur est survenue. Svp <a href="index.php" class="alert-link">Retournez</a> et réessayer.</div>
</div>
</div>
</div>
</div>
</body>
</html>
Après un long voyage, nous avons enfin terminé notre application CRUD avec PHP et MySQL.
Trouvez les codes sources au complet sur github.
Voir plus
0 commentaire(s)
Laissez votre commentaire à @johnmbiya
Posts similaires
Programmation orientée objet en PHP
Comment créer les boutons de partage des liens sur les médias sociaux en php
Comment installer et utiliser Composer
Questions et réponses d'interview PHP pour 1,2,3,5 ans d'expérience
Catégories
Soyez au courant des dernières tendances
Abonnez-vous pour obtenir les meilleurs articles, tutoriels, astuces et informations !
@mamadou-mnwh il y a 1 mois
Merci bcp pour ce tuto
Répondre@badris il y a 5 mois
Encore une fois merci pour ce fantastique tuto....très instructif
Répondre@thomas-1699837545 il y a 1 an
Je constate qu'en essayant de modifier, supprimer et ajouter un élève, que les fonctions ne fonctionnent pas. Ma bdd ne fait rien. J'arrive quand même à me connecter.
Répondre@thomas-1699837545 il y a 1 an
Bonjour, à la ligne 133 de ma page de mise à jour de mes élèves, j'ai une erreur qui s'affiche : 401768 mysqli_prepare(...) pouvez-vous m'aider s'il vous plait
Répondre1 réponses
@johnmbiya il y a 1 an
Rejoignez la communauté sur WhatsApp pour mieux expliquer le problème https://chat.whatsapp.com/BuCQyG3WiD35EmPVOOs6Of
@thino-1695391862 il y a 1 an
Vraiment, merci infiniment pour ce tutoriel mervailleux. Que Dieu vous bénésse abondamment !
Répondre1 réponses
@johnmbiya il y a 1 an
Merci à vous @Thimo si vous avez des questions ou besoin d'assistance, rejoignez la communauté Letecode sur WhatsApp le lien est juste au bas de la page
@king-marc-16-1668694417 il y a 2 ans
Je tiens à vous remercier pour ce tuto génial qui m'a beaucoup aidé
Répondre1 réponses
@johnmbiya il y a 2 ans
Merci, n'oubliez pas de partager avec les amis également 🤗🤗