
Flutter vs React Native : Qui est le meilleur pour le développement mobile en 2022
React Native et Flutter sont les technologies les plus populaires pour le développement de logiciels multiplateformes d'applications mobiles, mais quel est le meilleur choix.

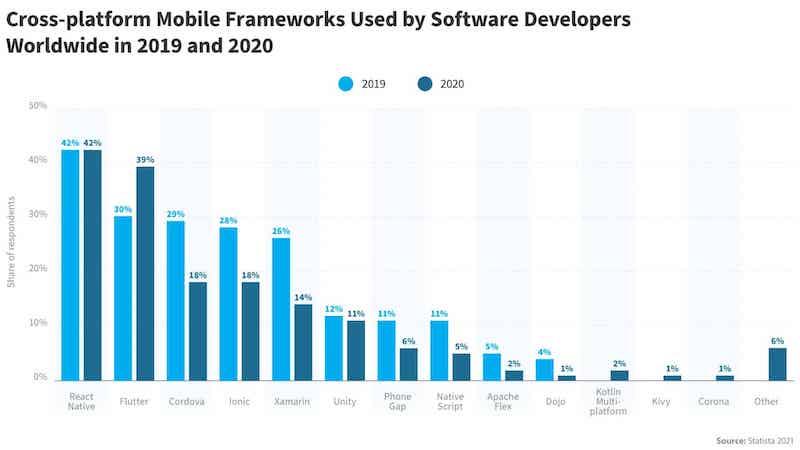
React Native et Flutter sont les technologies les plus populaires pour le développement de logiciels multiplateformes d'applications mobiles pendant deux années consécutives, selon Statista. Leur taux d'adoption continue de croître et de dépasser la concurrence. Dans cet article, nous allons approfondir la comparaison Flutter vs React Native et demander aux experts ce qui est le mieux pour le développement d'applications en 2021/2022 et pourquoi.

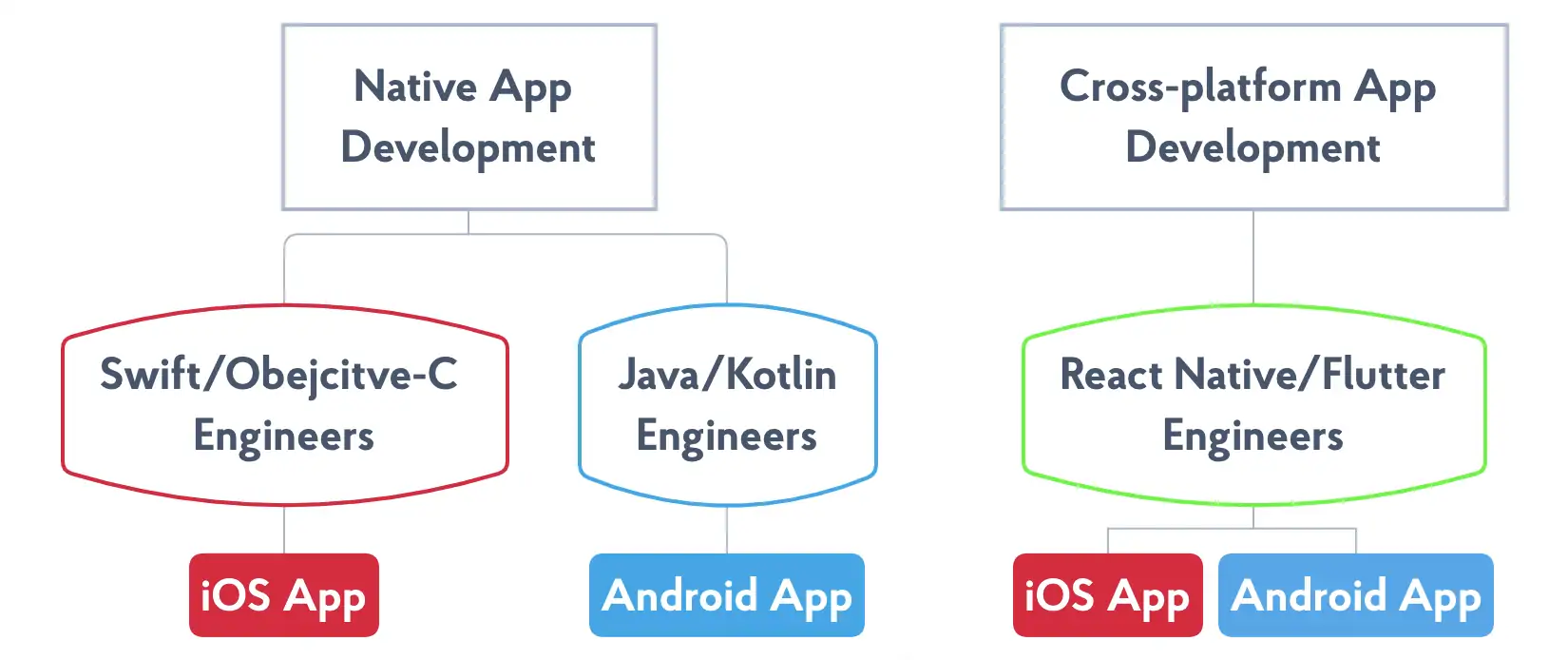
Contrairement à une approche de développement mobile native, Flutter et React Native permettent la création d'une base de code unique qui fonctionne à la fois pour les appareils iOS et Android. Comme il y a moins de codage requis, les applications peuvent être publiées plus rapidement et avec un budget réduit. Ainsi, ces deux boîtes à outils de développement mobile sont devenues extrêmement populaires.

Nous comparerons les avantages et les inconvénients de React Native vs Flutter en utilisant huit critères :
- Performance
- Dart contre JavaScript
- Performances mobiles
- Performances Web
- Conception et graphisme
- Délai de commercialisation
- Communauté et soutien
- Les plus aimés et recherchés par les développeurs
- Disponibilité et salaires des développeurs de logiciels
- Fiabilité et assistance supplémentaire
- Compatibilité, fonctionnalités de l'application et CI/CD
- GPS
- Caméra
- Vidéo
- Analytique
- CI/CD
- Fonctionnalités de sécurité avancées
- Popularité, parts de marché et exemples d'applications
- Tendances du marché et développement technologique
- Avis d'experts sur React Native et Flutter
- Résumé : React Native vs Flutter vs Native
Avant de commencer, résumons quelques informations de base sur les technologies pour être sur la même longueur d'onde. React Native a été conçu comme un framework d'applications mobiles et Flutter, un kit de développement logiciel (SDK) d'interface utilisateur pour les applications mobiles. Depuis lors, les technologies ont évolué de manière décente et ont étendu la couverture de leurs appareils. Désormais, Flutter et React Native sont des outils qui aident à créer des applications mobiles (Android, iOS), Web, de bureau (Linux, Windows, Mac) et des applications intégrées (AndroidTV, tvOS, système d'exploitation de voiture et autres).
| Flutter | React Native | |
|---|---|---|
| Date de publication | Mai 2017 | Mars 2015 |
| Développer par | ||
| Langage de programmation | Dart | JavaScript |
| Type | Kit de développement (SDK) | Framework |
| Slogan | "Beautiful native apps in record time" | "A framwork for building native apps using React" |
| Licence | Gratuit et Open source | |
1. Performances - Qu'est-ce qui est le plus puissant et le plus efficace ?
Étant donné que les technologies multiplateformes sont conçues pour cibler plusieurs plates-formes, nous comparerons séparément leurs performances pour les applications de bureau, mobiles et Web. Le langage de programmation de Flutter est Dart et React Native est écrit avec JavaScript. Ainsi, à un moment donné, nous comparerons Dart contre JS et les performances des autres composants du framework.
Comparaison des performances globales de Dart et JavaScript (ordinateur de bureau)
Nos collègues de Debian ont partagé une étude comparative complète de JS et Dart. Ils ont testé chaque langage de programmation dans 10 tâches scientifiques différentes et ont révélé des cas d'utilisation qui illustrent les points forts et les points faibles des technologies. Le temps d'exécution démontre les performances et la consommation de mémoire—l'efficacité des ressources. AVIS : le nombre le plus bas, le meilleur !
| Type de tâche de programmation pour le benchmark | Temps d'exécution (sec)* | Consommation mémoire (Ko)* | ||
|---|---|---|---|---|
| JavaScript (React Native) | Dart (Fltter) | JavaScript (React Native) | Dart (Fltter) | |
| Générer des chiffres Pi avec une arithmétique de précision arbitraire | 6 | 3 | 67 | 150 |
| Manipulez des séquences d'ADN en utilisant les mêmes algorithmes simples d'expression régulière | 5 | 5 | 1'160 | 884 |
| Calculer les coordonnées des planètes dans un système solaire imité | 9 | 9 | 35 | 125 |
| Lire les séquences d'ADN et écrire leur valeur inversée | 2 | 42 | 1'525 | 6'600 |
| Accès indexé à une très petite séquence d'entiers | 12 | 60 | 63 | 116 |
| Résoudre un ensemble de 10 tâches d'analyse numérique | 2 | 6 | 64 | 124 |
| Représentez l' ensemble de Mandelbrot et écrivez le fichier de sortie dans un format spécial | 4 | 12 | 93 | 228 |
| Générer et écrire des séquences d'ADN aléatoires | 2 | 6 | 71 | 159 |
| Accumuler des compteurs et mettre à jour leurs valeurs à l'aide d'un hachage | 16 | 24 | 393 | 526 |
| Allouer et désallouer beaucoup d'arbres binaires | 7 | 10 | 1'310 | 694 |
Source : benchmarksgame-team.pages.debian.net/benchmarksgame/fastest/node-dart.html
Comme vous pouvez le voir dans le tableau ci-dessus, dans 7 cas sur 10, JavaScript s'exécute plus rapidement tout en consommant moins de mémoire. Ainsi, par rapport à Dart, JS est plus puissant et économe en ressources sur les appareils de bureau, pour la programmation de serveur et d'autres environnements qui lui sont « natifs ». Cela donne également à React Native une solide longueur d'avance pour le reste des plates-formes et des appareils.
Performances mobiles
Nos collègues de la communauté The Startup sur Medium ont partagé une étude de performance décente des approches natives et multiplateformes dans le développement d'applications mobiles. Ils ont effectué plusieurs tests sur de vrais smartphones Android et iOS et comparé le temps d'exécution des calculs Pi-digits implémentés avec les langages de programmation Flutter, React Native et Native (Swift/Obj-C pour Apple, Java/Kotlin pour Android). Découvrez les résultats inattendus dans le tableau ci-dessous. AVIS : le nombre le plus bas, le meilleur !
| Type de tâche de programmation pour le benchmark | iOS (ms) | Android (ms) | ||||
|---|---|---|---|---|---|---|
| React native | Flutter | Native | React Native | Flutter | Native | |
| Test gourmand en CPU avec la tâche d' algorithme de Borwein | 582 | 180 | 26 | 822 | 285 | 144 |
| Test gourmand en mémoire avec la tâche de l' algorithme de Gauss-Legendre | 2'992 | 189 | 173 | 3'289 | 273 | 223 |
Source : medium.com/swlh/flutter-vs-native-vs-react-native-examining-performance-31338f081980
Sans aucun doute, la plus haute performance dans n'importe quelle tâche de programmation est l'avantage distinctif du développement mobile natif. Cependant, avec les frameworks multiplateformes, tout n'est pas très simple. Flutter n'a démontré que 9 à 22% de performances inférieures dans les tests gourmands en mémoire par rapport à Native. Bien que dans les tâches gourmandes en calcul, il soit 2 à 6 fois plus lent que Native.
React Native a montré les pires performances dans tous les tests. Il est 2 à 15 fois plus lent que Flutter et 5 à 21 fois plus lent que Native. Notice éditoriale : les tests de référence ne décrivent que des caractéristiques très étroites de la performance de la technologie. Dans les applications du monde réel terminées, la différence de performances est alignée et n'est pas en corrélation avec les écarts dans les repères. Cependant, la tendance générale reste la même : quelle technologie est la meilleure dans les tests est généralement aussi la meilleure en direct. Pour expliquer ce résultat contradictoire, examinons l'architecture et les principes opérationnels des deux frameworks.
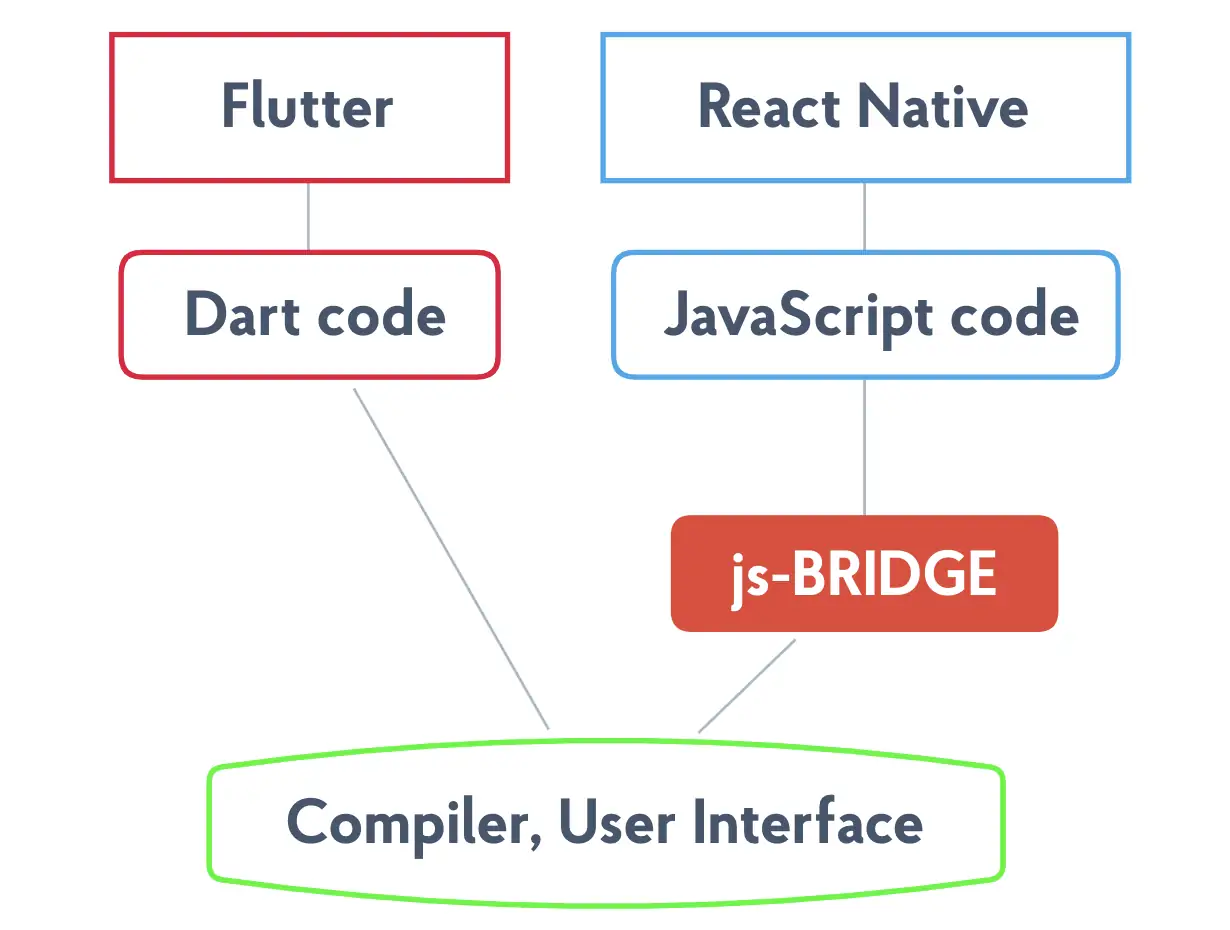
L'exécution du code source sur React Native nécessite un « pont » entre le code JavaScript (JS) et l'environnement natif de l'appareil. Ce pont permet à ces deux environnements de communiquer et d'échanger des données. En un mot, le pont est un interpréteur qui traduit le code JS vers le langage de programmation natif de l'appareil et vice-versa. Malheureusement, le pont est un agent supplémentaire dans cette chaîne d'outils qui nécessite du temps et des ressources supplémentaires pour le traitement et crée généralement un goulot d'étranglement dans les applications React Native. Contrairement à cela, Flutter compile vers les bibliothèques natives x86 et ARM sans aucune couche intermédiaire supplémentaire. Ainsi, il fonctionne plus rapidement et consomme moins de ressources pour exécuter le code. Cela se traduit par le démarrage instantané de l'application, des performances plus élevées et une charge moindre sur l'appareil. De plus, Flutter intègre également un moteur de rendu graphique С++ qui diffuse l'image directement à l'écran. Grâce à cela, les animations sont plus rapides et plus fluides avec moins de codage requis. Cela ne signifie pas que React Native n'est pas capable de traiter des algorithmes complexes ou des graphiques sophistiqués. Flutter pourrait tout simplement le faire plus rapidement et plus efficacement sur les appareils mobiles.
Performances Web
React est le roi du développement de sites Web. La plupart des sites instantanés sont écrits avec. JavaScript est l'un des langages frontaux de base avec HTML et CSS. Par conséquent, les performances de React Native sur le Web sont superbes. Dart n'est pas très populaire dans le développement de sites Web. Il n'a pas d'avantages décents sur le Web, une infrastructure prête à l'emploi et des solutions, par rapport à JS, PHP, Java ou Ruby. Vous pouvez certainement créer un site Web à partir du code de l'application mobile Flutter très rapidement et il fonctionnera probablement encore plus rapidement qu'une application mobile. Cependant, si les performances du site sont cruciales, vous devriez envisager de le créer avec une technologie distincte spécialement conçue pour le Web. Ainsi, la possibilité de créer un site Web avec Flutter est plus une fonctionnalité intéressante qui augmente considérablement le temps de mise sur le marché au cas où vous auriez un prototype fonctionnel d'une application mobile respective.
2. Capacités de conception et graphiques des applications React Native vs Flutter
React Native et Flutter ont tous deux d'excellentes fonctionnalités graphiques, bien qu'ils utilisent des approches complètement différentes pour dessiner des interfaces utilisateur. Les graphismes au pixel près et les animations complètes pourraient être obtenus avec chacune de ces technologies.

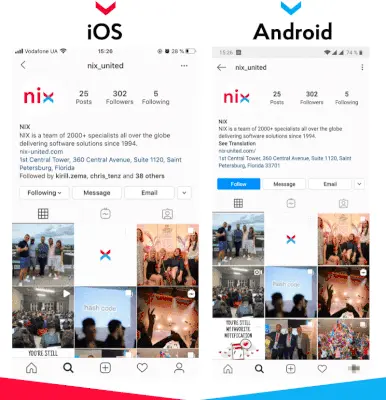
React Native hérite des éléments visuels et de l'apparence natifs : boutons, navigation, menus, etc. Ces éléments semblent natifs pour l'utilisateur et offrent une expérience personnalisée transparente . Dans le cas des mises à jour du système d'exploitation, les éléments de l'application seront mis à jour respectivement et conserveront la sensation de natif et de similitude avec d'autres applications natives. Cependant, vous devez garder à l'esprit que l'application sera toujours légèrement différente sur les appareils iOS et Android, ainsi que dans différentes versions de firmware.

Avec Flutter, l'application aura la même apparence quelle que soit la version du système d'exploitation ou le modèle de l'appareil. La navigation et les éléments resteront inchangés à moins qu'ils ne soient mis à jour intentionnellement par l'ingénieur logiciel. Lorsqu'ils sont développés à la hâte ou de manière inattentive, les utilisateurs d'Android peuvent attraper des menus de style iOS d'apparence étrange ou les utilisateurs d'Apple peuvent se débattre avec des éléments de style Android. L'apparence générale de l'application rappelle davantage les frameworks hybrides (Xamarin, Ionik, Cordova) que natifs. Avec un effort supplémentaire, vous pouvez obtenir une sensation native personnalisée et rechercher les deux plates-formes individuellement, ce qui est d'ailleurs disponible dans le commerce avec React Native. Cependant, il est beaucoup plus facile de mettre en œuvre un style neutre commun pour tous les appareils et d'économiser sur la portée du projet.
3. Délai de commercialisation
Le délai de mise sur le marché est probablement le facteur le plus important dans le développement d'applications mobiles. Grâce à l'origine multiplateforme, Flutter et React Native permettent la réutilisation du code au lieu d'écrire des applications indépendantes distinctes, ce qui nécessite généralement l'embauche de plus d'ingénieurs avec des compétences différentes et l'augmentation de la portée du projet. Ils permettent aux ingénieurs de réutiliser jusqu'à 80 % du code pour les appareils iOS, Android, le Web et le bureau. De plus, chaque framework couvre toutes les couches de l'ingénierie des applications : UX/UI, logique métier et intégrations d'applications. Pour savoir quel est le meilleur du meilleur en termes de time to market comparons :
- Communautés d'ingénieurs qui soutiennent et aident à résoudre les problèmes de développement non triviaux
- Ce qui est plus apprécié et apprécié par les développeurs et conduit par conséquent à une meilleure productivité de développement
- Ce qui est plus facile de trouver des développeurs
- Quels développeurs coûtent moins cher en moyenne.
Nous pensons qu'aborder ces quatre déterminants est la clé pour améliorer le temps de mise sur le marché non seulement avec le développement d'applications, mais aussi avec l'ingénierie logicielle dans son ensemble.
Communautés d'ingénierie
| Flutter | React Native | |
|---|---|---|
| Github stars | 116,000 | 93,900 |
| Github commits | 23,022 | 23,113 |
| Stackoverflow watchers | 44,400 | 63,500 |
| Stackoverflow questions | 79,604 | 95,662 |
React Native est plus ancien et a par conséquent une communauté plus large qui a produit jusqu'à présent une énorme quantité de packages et de bibliothèques prêts à l'emploi. D'un autre côté, certains d'entre eux n'ont pas été pris en charge ou mis à jour et ne peuvent donc pas être utilisés tels quels. De plus, il devient difficile de choisir parmi de nombreuses solutions similaires qui correspondront le mieux à un scénario particulier. Flutter est sorti en 2017, deux ans plus tard que React Native, mais a été entièrement pris en charge par les ingénieurs de Google dès le début. Il a une bien meilleure documentation et une quantité limitée de widgets prédéfinis régulièrement mis à jour. Le Flutter prêt à l'emploi a plus de fonctionnalités que le simple travail, tandis que React Native nécessite la recherche et la connexion de bibliothèques tierces.
Les plus aimés et recherchés par les développeurs
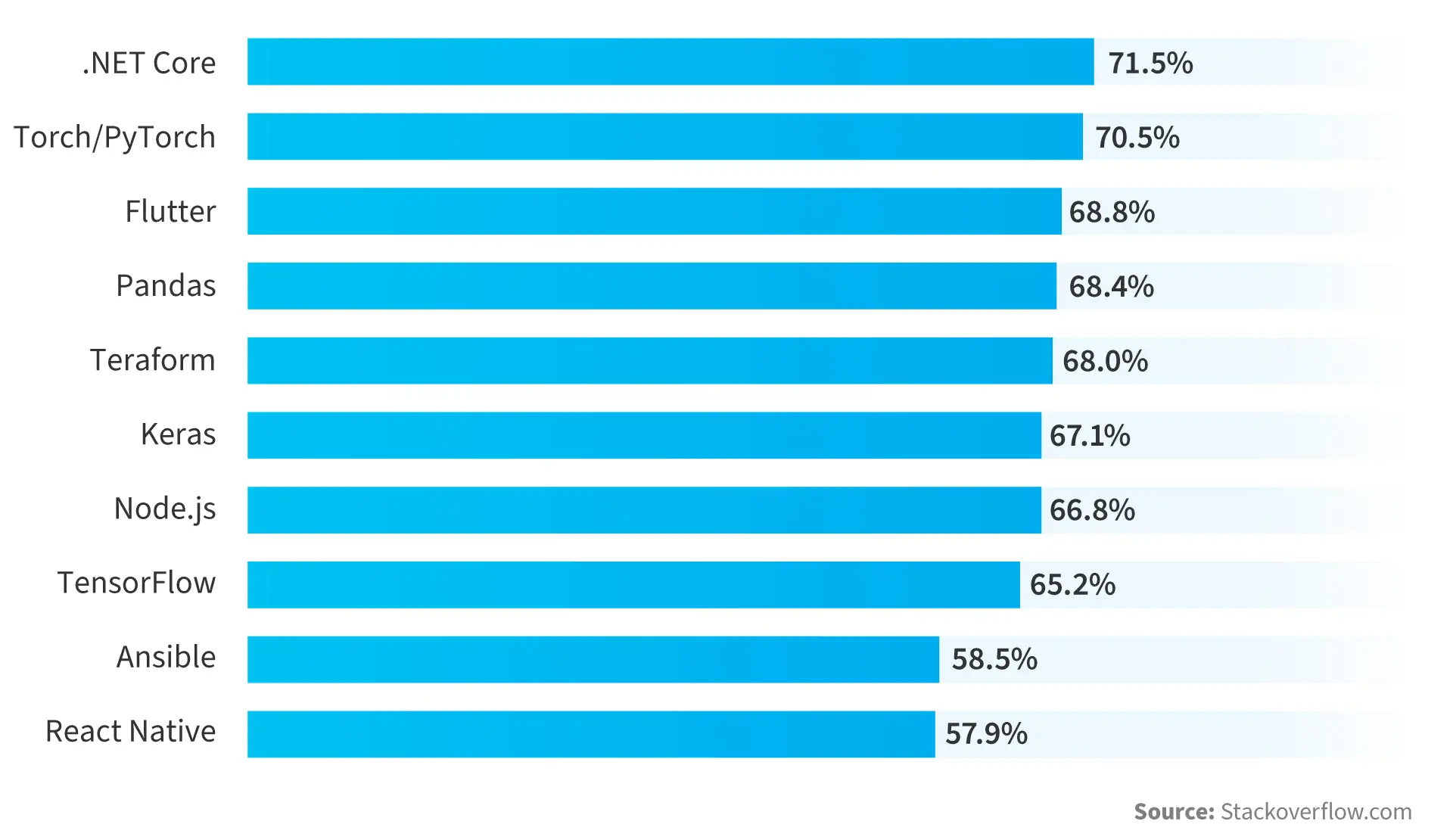
Les personnes les plus productives veulent que leurs outils et leurs flux de travail soient meilleurs et plus rapides dans n'importe quel secteur. Selon l' enquête Stackoverflow auprès de 65 000 développeurs, Flutter avec 69% est à la 3ème place parmi les frameworks non-web les plus appréciés. React Native est à la 10e place, avec un taux de préférence légèrement inférieur à 58%. Comme la différence est insignifiante, nous supposons que les développeurs aiment les deux.
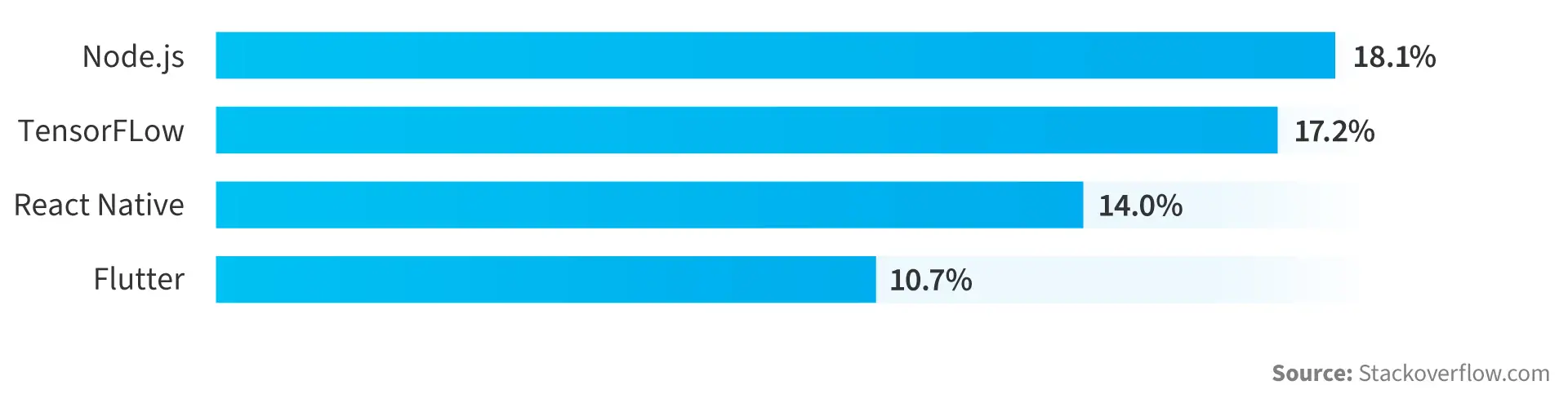
Selon l'enquête, React Native et Flutter figurent également dans le top 4 des frameworks les plus recherchés par les développeurs de logiciels. RN est un peu en avance. Nous prévoyons que davantage de développeurs perfectionneront les deux outils dans les années à venir.
Coût et demande d'ingénierie
La demande crée une offre et vice versa. Pour évaluer cela, examinons les statistiques de marché fournies par les principaux sites Web d'emploi.
| Flutter | React Native | |
|---|---|---|
| indeed.com | 486 | 4405 |
| ziprecruiter.com | 167 | 6463 |
| glassdoor.com | 211 | 1957 |
Il est beaucoup plus facile de trouver et d'embaucher un développeur React Native. Ce framework est basé sur JavaScript, avec lequel la plupart des ingénieurs logiciels sont familiers. De plus, les développeurs peuvent facilement améliorer leurs compétences à partir du développement Web, surtout s'ils ont déjà travaillé avec React.
| Flutter salaire | React Native Salaire | |
|---|---|---|
| États Unis | 86 213 $ | 110 201$ |
| Europe de l'Est | 34 800 $ | 39 432 $ |
| Inde | 4 165 $ | 4 140 $ |
Il n'est pas facile de trouver un développeur Flutter chez vous, même s'il coûte en moyenne moins cher que les développeurs React Native. Le langage de programmation de Flutter est Dart, qui est différent de la technologie de développement Web traditionnelle malgré sa similitude avec Java et C#. Il est également plus populaire parmi la génération junior de développeurs que les plus avertis. La mise à l'échelle de l'équipe d'ingénierie Flutter est difficile, tandis que les développeurs React Native sont plus faciles à former ou à embaucher. Cela a un impact critique sur le temps de mise sur le marché d'une application mobile.
4. Fiabilité et assistance supplémentaire
Les deux frameworks sont open source et distribués conformément à des licences sans autorisation, même s'ils ont été créés par les plus grandes sociétés technologiques au monde : React Native a été développé par Facebook et Flutter par Google. Ces deux géants de l'informatique ont créé certaines de leurs propres applications à l'aide de ces SDK, par exemple l'application Facebook, Instagram, Google Ads et l'application Google Pay. Ainsi, ils sont clairement concernés par la fiabilité, le support et le développement ultérieur des cadres. Flutter est plus simple et résistant aux modifications apportées par les mises à jour des systèmes d'exploitation. React Native dépend des éléments natifs de l'appareil qui nécessitent des efforts d'adaptation supplémentaires séparément pour les applications iOS et Android en cas de mises à jour du système. Ce n'est pas un inconvénient pour React Native, simplement un compromis qui doit être fait en échange de l'expérience native fournie par l'application. Pour la note, avec le développement mobile natif, vous devez prévoir exactement les mêmes problèmes pour éviter les bogues indésirables mineurs dans les interfaces utilisateur. Heureusement, les mises à jour importantes du système d'exploitation ne se produisent pas très souvent.
5. Compatibilité, fonctionnalités de l'application et CI/CD
Flutter prend en charge une variété de résolutions sur différents appareils avec Android 4.1+ ou iOS 8+. React Native prend en charge Android 4.1+ et iOS 10+. Dans certains cas, vous pourriez avoir besoin d'un développement natif supplémentaire pour Flutter et React Native dans des fonctionnalités sophistiquées. L'écriture de pièces natives peut relever certains défis, mais réduire les avantages de maintenance liés à l'utilisation de la solution multiplateforme, car elle nécessite différentes ressources pour apporter des modifications mineures. De plus, cela prend plus de temps et d'efforts par rapport au développement natif Android ou iOS. Les widgets dans Flutter et les bibliothèques prêtes à l'emploi dans React Native contiennent souvent aussi des injections de code natif. Cela permet des performances quasi natives avec des fonctionnalités complexes et une communication avec le matériel des appareils.
Géolocalisation et Cartographie
Flutter propose une variété de plugins officiels créés par l'équipe Google. Nous avons eu des expériences positives en les utilisant pour le suivi des fonctionnalités dans les applications publiées. React Native fonctionne bien avec le suivi de localisation ponctuel, cependant, certains problèmes peuvent survenir avec le suivi continu qui pourraient être résolus en écrivant certaines parties dans les langages de programmation des appareils natifs.
Appareil photo de l'appareil
Dans des scénarios simples de la caméra, l'utilisation de Flutter n'a montré aucun problème. Avec React Native, il y a quelques problèmes avec l'utilisation de l'appareil photo de l'appareil. Cela nécessite simplement du temps et des ressources supplémentaires pour résoudre et atteindre les performances souhaitées.
Chats vidéo et streaming
Avec Flutter, un plugin externe peut être utilisé pour des chats vidéo personnalisés, mais nécessite des recherches pour choisir celui qui convient le mieux. En outre, il existe quelques solutions payantes toutes faites. Avec React Native, cela pourrait être implémenté de manière native.
Analytique
Les deux technologies prennent en charge les solutions d'analyse tierces populaires telles que Google Analytics, Firebase, AppsFlyer et Adjust. Flutter n'a pas eu de problèmes de performances avec les outils d'analyse. Dans de rares cas, les performances de l'application React Native peuvent être affectées s'il y a beaucoup d'événements analytiques à signaler.
Intégration et livraison continues (CI/CD)
Avec Flutter, vous pouvez déployer votre application à l'aide de l'interface de ligne de commande, cependant, CI/CD pour l'App Store d'iOS est compliqué et nécessite des efforts supplémentaires. React Native n'a pas d'outil intégré ou de documentation officielle à ce sujet, mais prend en charge de nombreux services CI/CD tiers populaires, tels que Fastlane, Gitlab CI/CD, Github Actions et Microsoft AppCenter.
Fonctionnalités de sécurité avancées
Les deux technologies sont capables de fournir un niveau élevé de sécurité pour les applications mobiles afin de se conformer aux exigences réglementaires telles que HIPAA. Les mesures minimales suggérées que nous recommandons sont les suivantes :
- Moins il y a de données stockées côté client, mieux c'est
- Moins il y a de bibliothèques tierces utilisées, mieux c'est
- Les jetons d'authentification doivent avoir expiré - une fois que l'utilisateur quitte l'application ou verrouille l'écran, une vérification de connexion supplémentaire doit être demandée
- Authentification multi-facteurs (MFA) - confirmer l'identité revendiquée d'un utilisateur en utilisant deux étapes ou plus à partir de quelque chose qu'il connaît, quelque chose qu'il a ou quelque chose qu'il est
- Les données stockées sur le client mobile doivent être cryptées.
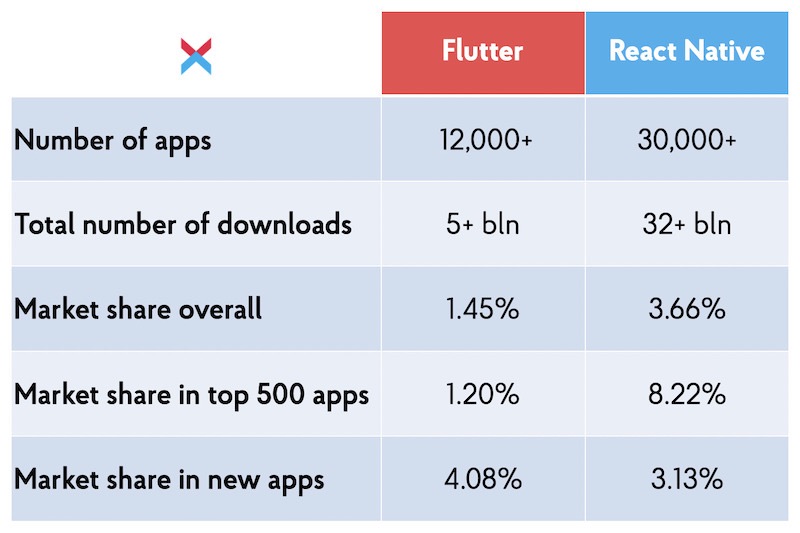
6. Popularité, parts de marché et exemples d'applications
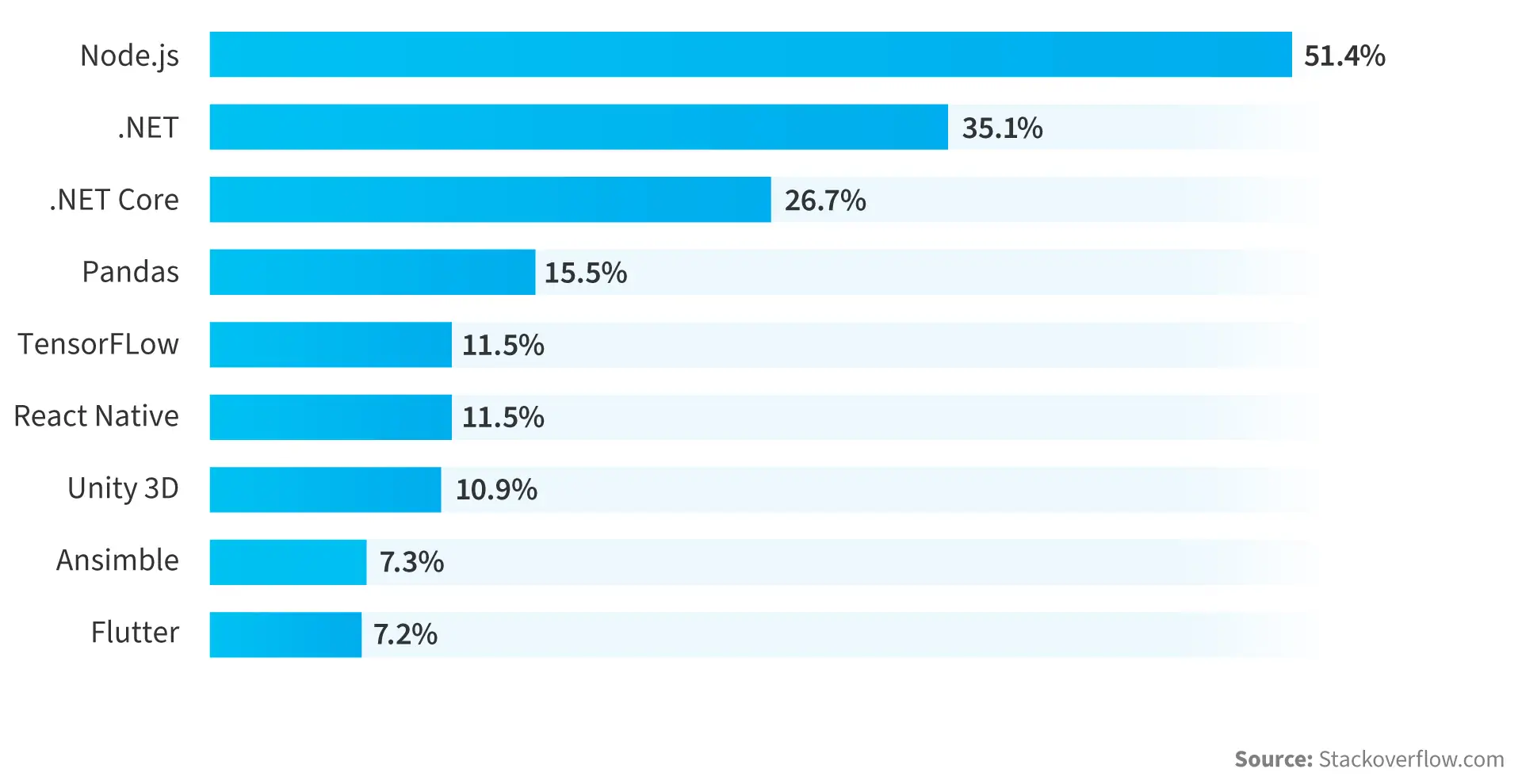
Selon les informations de Stackoverflow, React Native est à la 6ème place avec 11,50 % de préférences parmi les frameworks, bibliothèques et outils non Web les plus couramment utilisés. Flutter à son tour détient 7,20% des voix et obtient la 9ème position. Ensemble, ils créent les deux technologies multiplateformes les plus populaires.
Selon l'index TIOBE , JavaScript (React Native) a conservé la 7e place parmi les langages de programmation les plus populaires l'année dernière. Ce n'est pas surprenant compte tenu du nombre de frameworks et de solutions où il est utilisé. La popularité de Dart a chuté de la 24e à la 30e place l'année dernière. Le pic de sa popularité correspond à la date de la première sortie de Flutter.
Du point de vue de l'adoption, React Native est actuellement le leader. Flutter a connu une croissance étonnante depuis le peu de temps qu'il est sur la scène, mais, bien que Flutter gagne en popularité, il fait toujours face à une bataille difficile pour dépasser React Native. 
TOP 5 des catégories d'applications créées avec Flutter incluent Shopping, Social, Finance, Productivité et Parenting. Voici des exemples des applications Flutter les plus populaires sur le marché Google Play :
- eBay
- Philips
- Alibaba
- BMW
- Google Ads.
Récemment, Google Pay a terminé la migration de la plate-forme et de tous les services vers Flutter. TOP 5 des catégories d'applications créées avec React Native incluent les événements, les achats, la nourriture et les boissons, la maison et la maison et les affaires. Voici des exemples des applications RN les plus populaires sur le marché Google Play :
- Skype
- Shopify
- Tesla
- Salesforce.
La liste complète des applications que vous pouvez trouver dans la vitrine officielle de React Native .
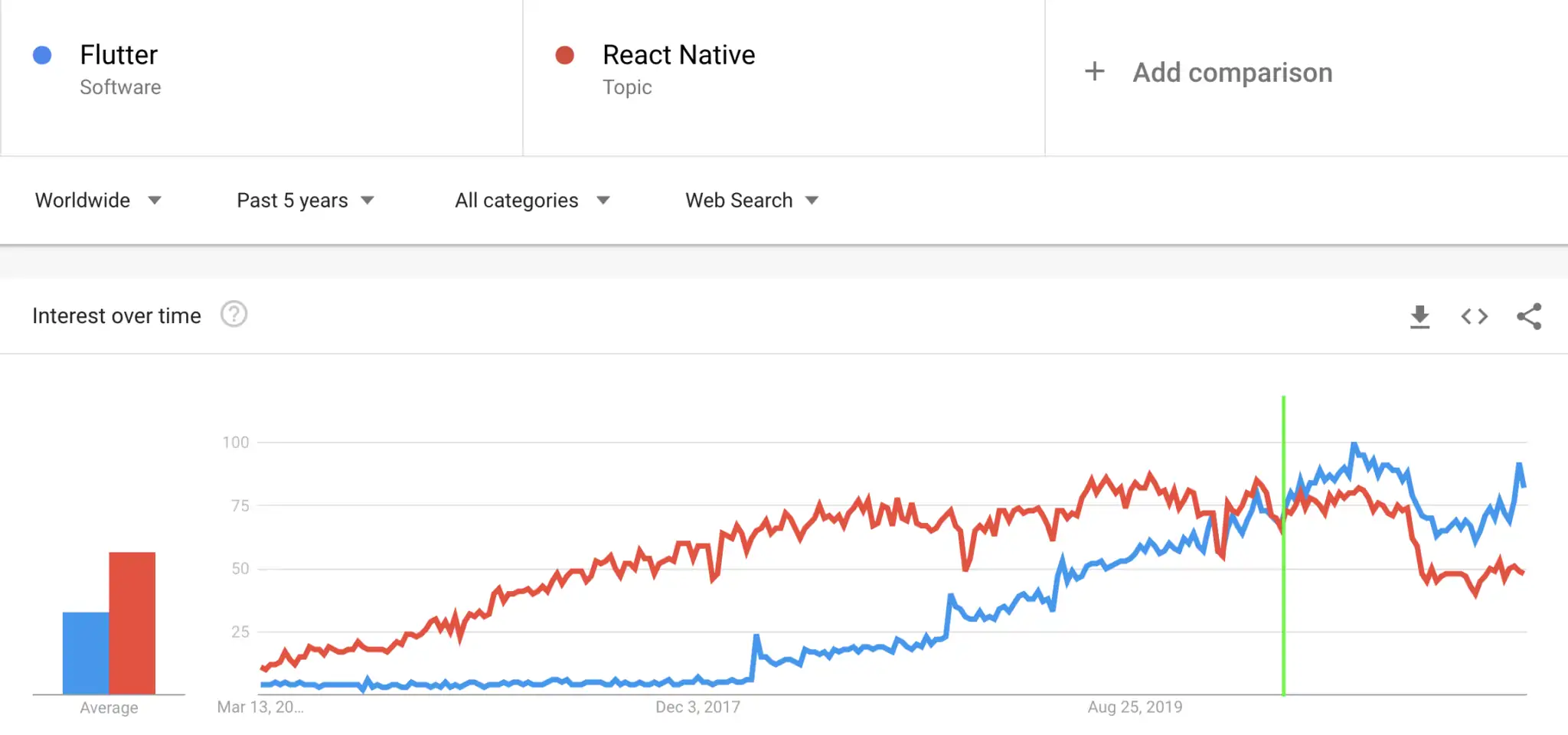
7. Tendances du marché et évolution future des technologies
Depuis février 2020, le volume d'utilisateurs recherchant Flutter dans Google a dépassé celui de React Native. Cette tendance est un signe précurseur du potentiel de croissance future et de distribution sur le marché. 
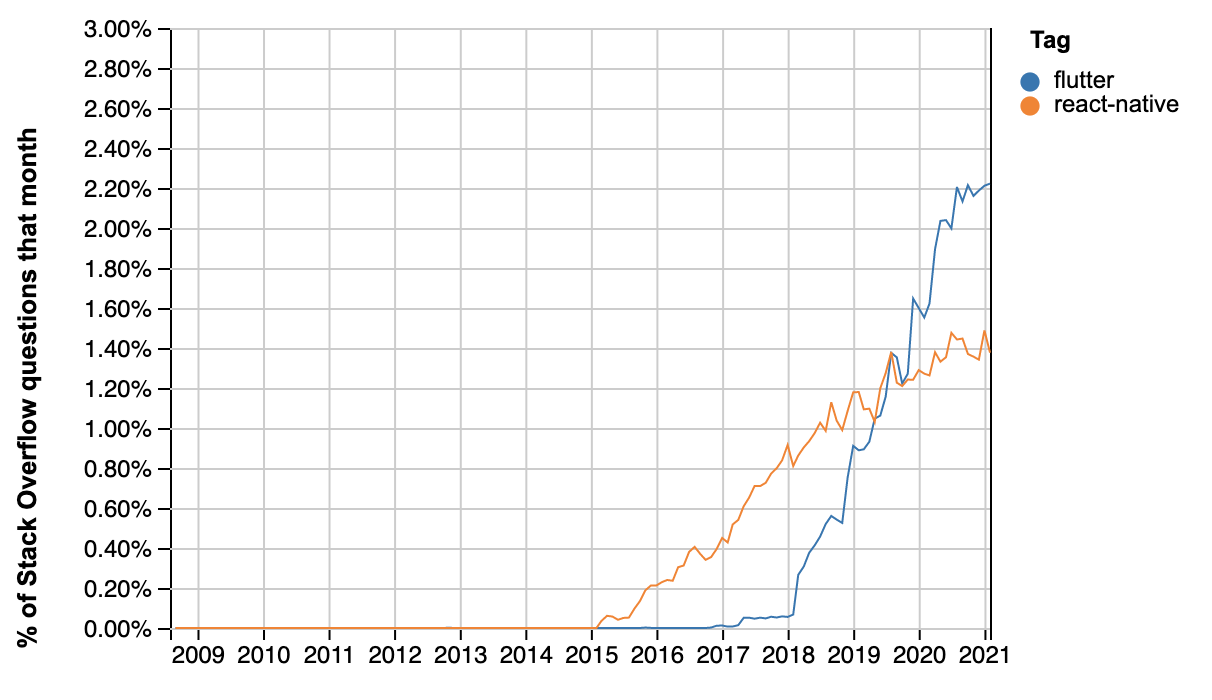
C'est exactement la même tendance que nous avons remarquée sur Stackoverflow : Flutter a dépassé React Native au tout début de 2020. Ainsi, la communauté des développeurs de logiciels avait plus de questions à ce sujet, partageait des solutions et partageait des connaissances et des expériences avec leurs collègues.
Dans le monde de la technologie moderne d'aujourd'hui, tout change rapidement. Plus vous apparaissez tôt sur le marché, plus vous pouvez en obtenir un gros gâteau. React Native a été lancé deux ans plus tôt que Flutter et c'est la principale raison pour laquelle React Native domine le développement multiplateforme. Cependant, Flutter est sur la bonne voie, car son taux d'adoption augmente plus rapidement. Ce n'est qu'une question de temps avant que Flutter ne dépasse le leadership du marché. En mars 2021, lors de l'événement Flutter Engage, l' équipe Google a sorti Flutter 2 . La version la plus récente peut être utilisée pour expédier des applications natives en plus vers :
- Windows, macOS, Linux ;
- navigateurs Web tels que Chrome, Firefox, Safari ou Edge.
- intégré dans les voitures, les téléviseurs et les appareils électroménagers intelligents, etc.

8. Avis d'experts sur React Native et Flutter
Nick, Tech Lead du département de développement mobile chez NIX (ancien Senior React Native Developer) :
Il existe de nombreux outils et fonctionnalités qui sont tout aussi bons dans React Native et Flutter : la réutilisation du code et le rechargement à chaud avec sa capacité à apporter des modifications à la volée. De plus, il existe des fonctionnalités tout aussi mauvaises, comme la gestion de scène par exemple. En ce qui concerne les performances, Flutter fonctionne sans utiliser d'API supplémentaires contrairement à React Native, et en fait, le framework fait tout le travail pour connecter la division entre l'appareil et la base de code. En ce qui concerne l'apparence native, React Native est plus dynamique avec une API puissante et flexible.
Anna, architecte de solutions du département de développement mobile chez NIX :
Le développement entre les deux cadres est un domaine dans lequel ils varient considérablement. Flutter propose un navigateur intégré qui permet de simplifier le processus pour les nouveaux développeurs. En revanche, React Native est créé pour les développeurs qualifiés et nécessite un certain niveau d'expertise. De manière générale, les développeurs expérimentés louent l'efficacité du développement avec React Native basé sur de nombreux composants prêts à l'emploi disponibles. React Native propose du code JS qui est compilé dans le code natif, en invoquant objective-C et l'API Java. Cela permet d'afficher les composants natifs dans iOS et Android. Le moteur de rendu C++ de Flutter fournit un accès direct aux interfaces qui conduisent à des applications fluides et rapides.
9. En fin de compte, quel est le meilleur : React Native vs Flutter vs Native ?
En comparaison, React Native et Flutter, le dernier est meilleur en termes de performances, de compatibilité et de fonctionnalités d'application, de coût d'ingénierie et d'autres tendances du marché. Cependant, React Native est nettement meilleur lorsqu'il s'agit de trouver des développeurs de logiciels. La disponibilité d'ingénieurs qualifiés influence directement le délai de mise sur le marché. Pour de nombreuses entreprises, cela est essentiel lors du choix de la technologie appropriée pour une application.
| Flutter | React Native | |
|---|---|---|
| App qui demande un design different selon la plateforme | ⭐ | |
| L'application a besoin d'un design qui est automatiquement mis à jour selon le dernier système d'exploitation des appareils | ⭐ | |
| Intégration avec des bibliothèques personnalisées ou rares obligatoire | ⭐ | |
| L'application a besoin d'une conception unifiée pour tous plates-formes | ⭐ | |
| Des animations lourdes sont utilisées | ⭐ | |
| Restriction d'utilisation des packages tiers | ⭐ |
Guide de l'acheteur
React Native est un bon choix pour les projets dotés de fonctionnalités simples et de nombreuses entités similaires, telles que les événements, les médias sociaux, le commerce électronique et les applications de fidélisation de la clientèle. Si vous êtes une entreprise établie avec un nombre décent de clients et que l'application mobile n'est pas un produit principal, choisissez React Native, car cela permet de commercialiser des applications d'apparence native beaucoup plus rapidement. Flutter est excellent dans les nouveaux projets inhabituels qui impliquent des calculs décents, des animations complexes et lorsque le côté fonctionnel est plus important que la conception parfaite. C'est un bon choix pour les startups technologiques en démarrage pour créer une preuve de concept attrayante avec un minimum de fonctions vitales avec un petit budget, trouver un produit adapté au marché, puis évoluer. Nous prédisons un avenir radieux pour les deux technologies et l'approche multiplateforme dans son ensemble.
Derniers mots
Les compromis dans le choix de la technologie de développement mobile conduisent généralement à choisir la mauvaise. Il en résulte une application non évolutive qui empêche la croissance future de l'entreprise à la fin de la journée. Faites confiance à notre expérience, nous avons réécrit à partir de zéro plus de 100 applications pour nos clients. Découvrez également l'expérience d'AirBnB avec le développement multiplateforme et la poursuite de la migration vers Native. Si vous n'avez pas encore décidé ce qui est le mieux pour votre projet dans la compétition Flutter vs React Native, il y a de fortes chances que la réponse soit au-delà des alternatives proposées.
Laisse ton opinion en commentaire, et si tu as des questions ou des blocages dans ton projet sur ces deux technologies, reformule une question dans le forum, nous serons ravi de répondre.
Voir plus
0 commentaire(s)
Laissez votre commentaire à @johnmbiya
Posts similaires
Flutter vs React Native : Qui est le meilleur pour le développement mobile en 2022
Facebook, WhatsApp, Instagram et Messenger dans une lourde panne
Catégories
Soyez au courant des dernières tendances
Abonnez-vous pour obtenir les meilleurs articles, tutoriels, astuces et informations !
@josue-simba-1635829335 il y a 3 ans
Super Article !!!
Répondre@Karl D. il y a 3 ans
Top article... c'est évident que la suprématie de l'une sur l'autre technologie n'est pas clairement définie. Alors, le choix peut se résoudre plutôt aux critères de Dév.
Répondre1 réponses
@johnmbiya il y a 3 ans
Exactement @Karl_D, tout est question de savoir les critères qui vous convient les mieux pour faire votre choix.