
Créer votre première application Android, simple et facile
Je vais vous apprendre à créer votre première application Android.

C'est parti pour une belle et grande aventure, j'ai toujours aimé créer et découvrir des nouvelles choses, aujourd'hui je t'invite de m'accompagner dans cette grande Aventure de développement Android avec votre toute première application.
Elle ne sera si grande mais elle sera magnifique. Si vous n'avez pas encore essayer avec un Hello World (La première nourriture), rend toi sur ce lien : Créer votre première application Android (Hello World).
Je suis rassuré que tu as réussi à installer l'application dans ton téléphone (pas tous car je sais que la première fois n'a jamais éte facile). Alors ne cherche pas non plus à tout maîtriser le premier jour, ça viendra au fur et à mesure que tu avance 🧑💻 .
Alors pour ce tutoriel, nous allons réalisé ceci :

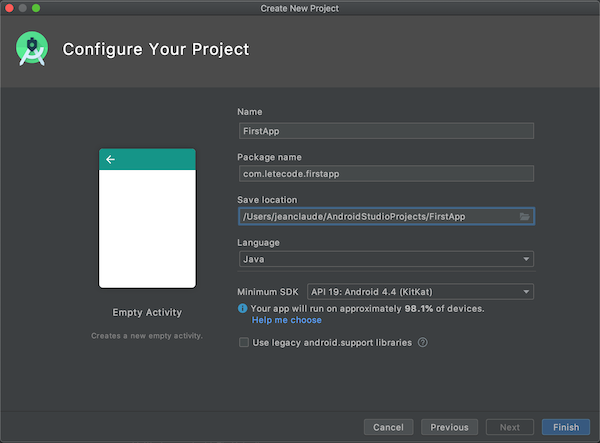
1. Créer un Nouveau projet dans Android Studio
2. Choisir Empty Activity, nous allons créer une petite application donc pas besoin de choisir des templetes avancés.
3. Mettre les informations de votre Projet, choisir le nom que tu veux, par exemple "First App" ou "Premiere Application".

Puis valider sur "Finish" , tu vas devoir attendre que Android Studio charge tout les fichiers utiles pour ton projet.
Si c'est la première fois que tu crée un project sur ton Android Studio, assures toi d'avoir une connection sur ton PC et un peu patient. Dès que le procèssuss est terminé, tu aurra un message du genre : "CONFIURE SUCCESSFUL"
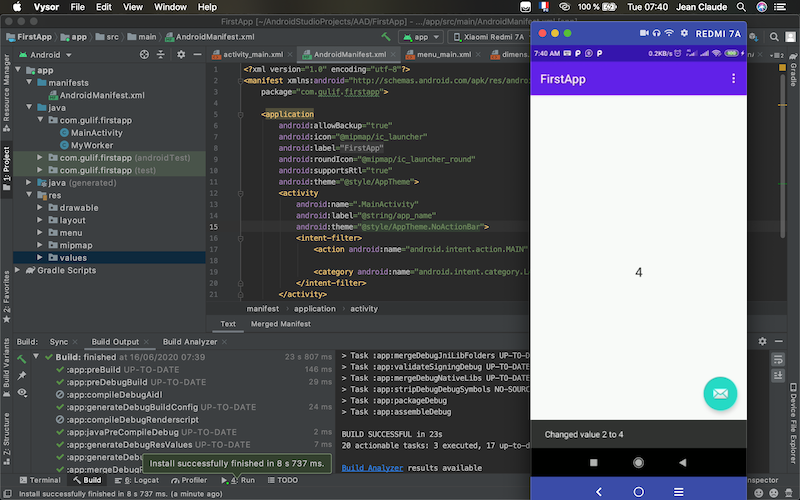
Le but de cette exercice est d'avoir un bouton au bas droit de notre écran, et un Text au centre de l'ecran. et Un clic sur le bouton devras remplacer le nombre affiché par son double. Simple n'est ce pas.
Et Nous Allons afficher un message un bas de l'écran en utilisant un "SnackBar
4. commencer par ajouter ceci dans le fichier build.gradle (Module: app)
implementation 'com.google.android.material:material:1.1.0'
Après avoir ajouté, Clique sur Sync Now pour que Android Studio ajoute la nouvelle dependence.
5. Dès que votre projet est prêt, vous aurez aurai une activé ( Activity ) qui sera géneré par Android Studio, ayant une classe java .MainActivity et un layout res/layouts/activity_main.xml.
Pour notre première application, voici ce que nous devons avoir dans .res/layouts/activity_main.xml :
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</com.google.android.material.appbar.AppBarLayout>
<include layout="@layout/content_main" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
app:srcCompat="@android:drawable/ic_dialog_email" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Ajouter un fichier xml dans layouts: res/layouts/content_main.xml :
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:showIn="@layout/activity_main">
<TextView
android:id="@+id/text_value"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="1"
android:textAlignment="center"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:gravity="center_horizontal" />
</androidx.constraintlayout.widget.ConstraintLayout>
Au même endroit que la class MainActivity.class, créer une autre classe Java : MyWorker.java
public class MyWorker {
public static int doubleTheValue(int value){
return value * 2;
}
}
comme tu peux le voir, j'ai juste créé une methode pour me retourner le double de la valeur en paramettre.
et pour finir, les codes de MainActivity.java
import android.os.Bundle;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
import com.google.android.material.snackbar.Snackbar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
TextView textValue = findViewById(R.id.text_value);
String stringValue = textValue.getText().toString();
int originalValue = Integer.parseInt(stringValue);
int newValue = MyWorker.doubleTheValue(originalValue);
textValue.setText(Integer.toString(newValue));
Snackbar.make(view, "Changed value " + originalValue + " to " + newValue, Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
}
}
Dès que votre code ne conitient pas d'erreur, lancer votre projet dans votre téléphone Android et Admirer le résultat.
code source à télécharger ici
Voir plus
0 commentaire(s)
Posts similaires
Créer votre première application Android, simple et facile
Comment intégrer material design dans Android studio
Android : Installer et comprendre l'outil de développement Android Studio
Feuille de route d'un développeur Android - Devenir développeur Android
Créer votre première application Android (Hello World)
Catégories
Soyez au courant des dernières tendances
Abonnez-vous pour obtenir les meilleurs articles, tutoriels, astuces et informations !
Laissez votre commentaire à @johnmbiya