Table de matières
Les bases
- HTML : Mise en route
- Éléments HTML
- Attributs HTML
- Titres HTML
- Paragraphes HTML
- Les liens HTML
- Formatage du texte en HTML
- Styles en HTML
- Insérer les Images
- Les listes en HTML
- Tableaux HTML
- Formulaires HTML
- HTML iFrame
HTML Avancé
- Doctypes HTML
- HTML : Mise en page
- En-tête HTML : Head
- Validation HTML
- Balise meta en HTML
- Script en HTML
- Les Entités HTML
- HTML URL
Fonctionnalités HTML5
HTML : Mise en page
Dernière mise à jour : 08/02/2022
Dans ce tutoriel, vous découvrirez les différentes méthodes de la mise en page d'un document html.
Création de mises en page de sites Web
La création d'une mise en page de site Web consiste à positionner les différents éléments qui composent une page Web de manière bien structurée et donnent un aspect attrayant au site Web.
Vous avez vu que la plupart des sites Web sur Internet affichent généralement leur contenu sur plusieurs lignes et colonnes, formatés comme un magazine ou un journal pour offrir aux utilisateurs un meilleur environnement de lecture et d'écriture. Cela peut être facilement réalisé en utilisant les balises HTML, telles que <table>, <div>, <header>, <footer>, <section>, etc. et en leur ajoutant des styles CSS .
Mise en page basée sur un tableau HTML
Un tableau html est le moyen le plus simple de créer des mises en page en HTML. En règle générale, cela implique le processus consistant à placer le contenu tel que du texte, des images, etc. dans des lignes et des colonnes.
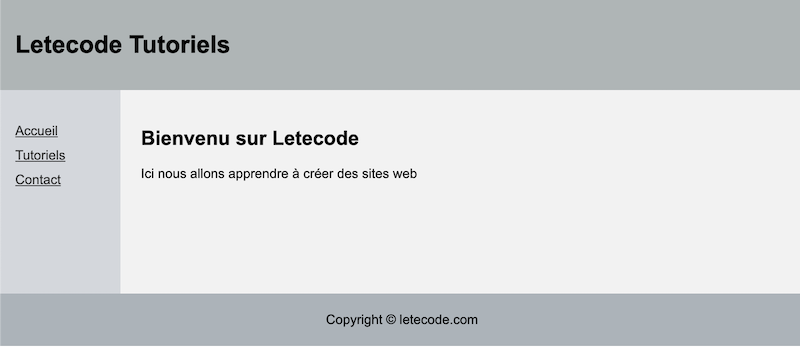
La mise en page suivante est créée à l'aide d'un tableau HTML à 3 lignes et 2 colonnes — la première et la dernière ligne s'étendant sur les deux colonnes à l'aide de l' attribut du tableau colspan:
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Mise en page HTML Table</title>
</head>
<body style="margin:0px;">
<table style="width:100%; border-collapse:collapse; font:13px Arial,sans-serif;">
<tr>
<td colspan="2" style="padding:15px;background-color:rgb(175, 181, 182);">
<h1 style="font-size:24px;">Letecode Tutoriels</h1>
</td>
</tr>
<tr style="height:200px;">
<td style="width:15%; padding:15px; background-color:#d4d7dc; vertical-align: top;">
<ul style="list-style:none; padding:0px; line-height:24px;">
<li><a href="#" style="color:#333;">Accueil</a></li>
<li><a href="#" style="color:#333;">Tutoriels</a></li>
<li><a href="#" style="color:#333;">Contact</a></li>
</ul>
</td>
<td style="padding:20px; background-color:#f2f2f2; vertical-align:top;">
<h2>Bienvenu sur Letecode</h2>
<p>Ici nous allons apprendre à créer des sites web</p>
</td>
</tr>
<tr>
<td colspan="2" style="padding:5px; background-color:#acb3b9; text-align:center;">
<p>Copyright © letecode.com</p>
</td>
</tr>
</table>
</body>
</html>Le code HTML ci-dessus produira la sortie suivante :

Avertissement : La méthode utilisée pour créer la mise en page dans l'exemple ci-dessus n'est pas fausse, mais elle n'est pas recommandée. Évitez les tableaux et les styles en ligne pour créer des mises en page. Les mises en page créées à l'aide de tableaux sont souvent rendues très lentement. Les tableaux ne doivent être utilisés que pour afficher des données tabulaires.
Mise en page basée sur la balise Div
L'utilisation des éléments <div> est la méthode la plus courante de création de mises en page en HTML. L'élément <div> (pour division) est utilisé pour baliser un bloc de contenu ou un ensemble d'autres éléments à l'intérieur d'un document HTML. Il peut contenir d'autres éléments div si nécessaire.
L'exemple suivant utilise les éléments div pour créer une disposition à plusieurs colonnes. Cela produira le même résultat que dans l'exemple précédent qui utilise l'élément table :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Mise en page avec div</title>
<style>
body {
font: 13px Arial,sans-serif;
margin: 0px;
}
.header {
padding: 10px 20px;
background: #acb3b9;
}
.header h1 {
font-size: 24px;
}
.container {
width: 100%;
background: #f2f2f2;
}
.nav, .section {
float: left;
padding: 20px;
min-height: 170px;
box-sizing: border-box;
}
.nav {
width: 20%;
background: #d4d7dc;
}
.section {
width: 80%;
}
.nav ul {
list-style: none;
line-height: 24px;
padding: 0px;
}
.nav ul li a {
color: #333;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.footer {
background: #acb3b9;
text-align: center;
padding: 5px;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>Letecode tutoriels</h1>
</div>
<div class="wrapper clearfix">
<div class="nav">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Tutoriels</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div class="section">
<h2>Bienvenu sur letecode</h2>
<p>Nous allons apprendre à créer des sites web</p>
</div>
</div>
<div class="footer">
<p>Copyright © letecode.com</p>
</div>
</div>
</body>
</html>Le code HTML ci-dessus produira la même sortie que l'exemple précédent.
Nous avons créé cette mise en page en utilisant les techniques flottantes CSS, car la plupart des navigateurs Web la prennent en charge. Alternativement, vous pouvez également utiliser la boîte flexible CSS3 (flexbox) pour créer des mises en page modernes et plus flexibles. Consultez le tutoriel sur les dispositions de boîtes flexibles CSS3 pour en savoir plus sur les boîtes flexibles.
Astuce : De meilleures mises en page Web peuvent être créées en utilisant les éléments DIV et CSS. Vous pouvez modifier la mise en page de toutes les pages de votre site Web en modifiant un seul fichier CSS. Pour en savoir plus sur CSS, nous allons ajouté les tutoriels sur CSS.
Utilisation des éléments structurels HTML5
HTML5 a introduit les nouveaux éléments structurels tels que <header>, <footer>, <nav>, <section>, etc. pour définir les différentes parties d'une page Web de manière plus sémantique.
Vous pouvez considérer ces éléments comme un remplacement des classes couramment utilisées telles que .header, .footer, .nav, .section, etc. L'exemple suivant utilise les nouveaux éléments structurels HTML5 pour créer la même mise en page que celle que nous avons créée dans les exemples précédents.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>HTML5 Web Page Layout</title>
<style>
body {
font: 14px Arial,sans-serif;
margin: 0px;
}
header {
padding: 10px 20px;
background: #acb3b9;
}
header h1 {
font-size: 24px;
}
.container {
width: 100%;
background: #f2f2f2;
}
nav, section {
float: left;
padding: 20px;
min-height: 170px;
box-sizing: border-box;
}
section {
width: 80%;
}
nav {
width: 20%;
background: #d4d7dc;
}
nav ul {
list-style: none;
line-height: 24px;
padding: 0px;
}
nav ul li a {
color: #333;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
footer {
background: #acb3b9;
text-align: center;
padding: 5px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>Letecode tutoriels</h1>
</header>
<div class="wrapper clearfix">
<nav>
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Tutoriels</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<section>
<h2>Bienvenu sur notre site</h2>
<p>Nous allons créé des sites web robustes</p>
</section>
</div>
<footer>
<p>Copyright © letecode.com</p>
</footer>
</div>
</body>
</html>Le code HTML ci-dessus produira également la même sortie que l'exemple précédent.
Le tableau suivant fournit un bref aperçu des nouveaux éléments structurels HTML5.
| Balise | Description |
|---|---|
<head> |
Représente l'en-tête d'un document ou d'une section. |
<footer> |
Représente le pied de page d'un document ou d'une section. |
<nav> |
Représente une section de liens de navigation. |
<section> |
Représente une section d'un document, telle que l'en-tête, le pied de page, etc. |
<article> |
Représente un article, un billet de blog ou une autre unité d'information autonome. |
<aside> |
Représente du contenu vaguement lié au contenu de la page. |
Soyez au courant des dernières tendances
Abonnez-vous pour obtenir les meilleurs articles, tutoriels, astuces et informations !