Table de matières
Les bases
- HTML : Mise en route
- Éléments HTML
- Attributs HTML
- Titres HTML
- Paragraphes HTML
- Les liens HTML
- Formatage du texte en HTML
- Styles en HTML
- Insérer les Images
- Les listes en HTML
- Tableaux HTML
- Formulaires HTML
- HTML iFrame
HTML Avancé
- Doctypes HTML
- HTML : Mise en page
- En-tête HTML : Head
- Validation HTML
- Balise meta en HTML
- Script en HTML
- Les Entités HTML
- HTML URL
Fonctionnalités HTML5
Éléments HTML
Dernière mise à jour : 02/02/2022
Dans ce tutoriel, vous découvrirez les balises et les éléments HTML.
Syntaxe des éléments HTML
Un élément HTML est un composant individuel d'un document HTML. Il représente la sémantique, ou le sens. Par exemple, l'élément title représente le titre du document.
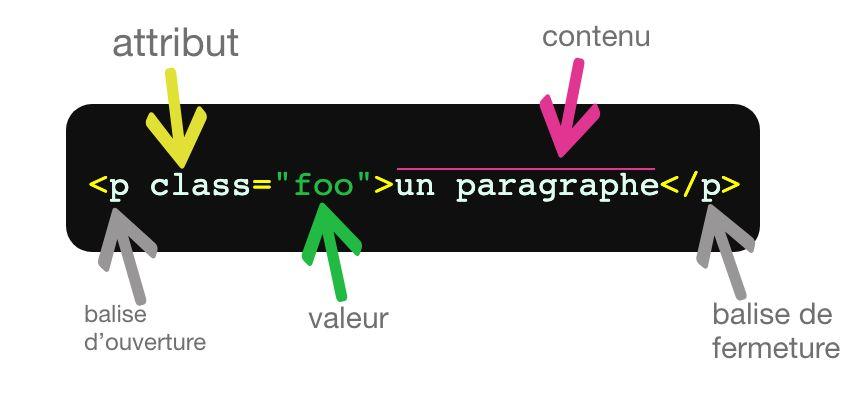
La plupart des éléments HTML sont écrits avec une balise de début (ou balise d'ouverture) et une balise de fin (ou balise de fermeture), avec du contenu entre les deux. Les éléments peuvent également contenir des attributs qui définissent ses propriétés supplémentaires. Par exemple, un paragraphe, qui est représenté par l'élément p, s'écrirait comme suit :

Nous verrons les attributs HTML dans le chapitre suivant .
Tous les éléments ne nécessitent pas la présence de la balise de fin ou de la balise de fermeture. Ceux-ci sont appelés éléments vides , éléments à fermeture automatique (self-closing, empty elements ou void elements en anglais).
Balises HTML vs éléments
Techniquement, un élément HTML est la collection de balises de début, ses attributs, une balise de fin et tout le reste. D'autre part, une balise HTML (ouverture ou fermeture) est utilisée pour marquer le début ou la fin d'un élément, comme vous pouvez le voir dans l'illustration ci-dessus.
Cependant, dans l'usage courant, les termes élément HTML et balise HTML sont interchangeables, c'est-à-dire qu'une balise est un élément et un élément est une balise. Par souci de simplicité de ce site Web, les termes "balise" et "élément" sont utilisés pour signifier la même chose - car ils définiront quelque chose sur votre page Web.
Insensibilité à la casse dans les balises et les attributs HTML
En HTML, les noms de balises et d'attributs ne sont pas sensibles à la casse (mais la plupart des valeurs d'attribut sont sensibles à la casse). Cela signifie la balise <P>, et la balise <p> définit la même chose en HTML qui est un paragraphe.
Mais en XHTML, ils sont sensibles à la casse et la balise <P> est différente de la balise <p>.
<p>Ceci est un paragraphe</p>
<P>Ceci est aussi un paragraphe valide</P>Conseil : Nous vous recommandons d'utiliser des minuscules pour les balises et les noms d'attribution en HTML, car vous pouvez ainsi rendre votre document plus conforme pour les futures mises à jour.
Balises HTML orphelines
Les balises orphelines (également appelés éléments à fermeture automatique ou vides) ne sont pas des balises de conteneur — cela signifie que vous ne pouvez pas écrire <hr>un contenu</hr> ou <br>un peu de contenu</br>.
Un exemple typique d'une balise orpheline est l'élément <br> qui représente un saut de ligne. Certains autres balises orphelines courantes sont <img>, <input>, <link>, <meta>, <hr>, etc.
<p>Ce paragraphe contient <br> un saut à la ligne.</p>
<img src="images/letecode.jpg" alt="logo letecode">
<input type="text" name="nom">Remarque : En HTML, un élément à fermeture automatique s'écrit simplement sous la forme <br>. En XHTML, un élément à fermeture automatique nécessite un espace et une barre oblique finale, comme <br />.
Imbriquer des éléments HTML
La plupart des éléments HTML peuvent contenir n'importe quel nombre d'éléments supplémentaires (à l'exception des balises orphelines ), qui sont, à leur tour, constitués de balises, d'attributs et de contenu ou d'autres éléments.
L'exemple suivant montre certains éléments imbriqués à l'intérieur de l'élément <p>.
<p>Il ya du text en <b>gras</b>.</p>
<p>il y a du text en <em> italic </em>.</p>
<p>il ya du text <mark> marqué </mark>.</p>Placer un élément dans un autre s'appelle l'imbrication. Un élément imbriqué, également appelé élément enfant, peut également être un élément parent si d'autres éléments y sont imbriqués.
Les balises HTML doivent être imbriquées dans le bon ordre. Ils doivent être fermés dans l'ordre inverse de leur définition, c'est-à-dire que la dernière balise ouverte doit être fermée en premier.
<p><strong>Ces éléments sont imbriqués correctement</strong></p>
<p><strong>Ces éléments ne sont pas imbriqués correctement</p></strong>Rédiger des commentaires en HTML
Les commentaires sont généralement ajoutés dans le but de faciliter la compréhension du code source. Cela peut aider d'autres développeurs (ou vous-même à l'avenir lorsque vous modifierez le code source) à comprendre ce que vous essayez de faire avec le code HTML. Les commentaires ne sont pas affichés dans le navigateur.
Un commentaire HTML commence par <!-- et se termine par -->, comme illustré dans l'exemple ci-dessous :
<!-- ceci est un commentaire -->
<!-- Un commentaire qui
peut prendre plusieurs ligne -->
<p>Ce text peut afficher</p>Vous pouvez également commenter une partie de votre code HTML à des fins de débogage, comme illustré ici :
ExempleEssayez ce code »
<!-- Garder ce code pour tester
<img src="images/john.png" alt="Image de john">
-->Types d'éléments HTML
Les éléments peuvent être placés dans deux groupes distincts : les éléments de niveau bloc et les éléments de niveau en ligne . Les premiers constituent la structure du document, tandis que les seconds habillent le contenu d'un bloc.
De plus, un élément de bloc occupe 100% de la largeur disponible et il est rendu avec un saut de ligne avant et après. Alors qu'un élément en ligne ne prendra que l'espace dont il a besoin.
Les éléments de niveau bloc les plus couramment utilisés sont <div>, <p>, <h1>à <h6>, <form>, <ol>, <ul>, <li>, etc. Alors que les éléments de niveau en ligne couramment utilisés sont <img>, <a>, <span>, <strong>, <b>, <em>, <i>, <code>, <input>, <button>, etc.
Vous découvrirez ces éléments en détail dans les prochains chapitres.
Remarque : Les éléments de niveau bloc ne doivent pas être placés dans des éléments de niveau en ligne. Par exemple, l'élément <p> ne doit pas être placé à l'intérieur de l'élément <b>.
Soyez au courant des dernières tendances
Abonnez-vous pour obtenir les meilleurs articles, tutoriels, astuces et informations !