Table de matières
Titres HTML
Dernière mise à jour : 03/02/2022
Dans ce tutoriel, vous apprendrez à créer des titres en HTML.
Organiser le contenu avec des titres
Les titres aident à définir la hiérarchie et la structure du contenu de la page Web.
HTML propose six niveaux de balises de titre, de <h1> à <h6>; plus le numéro du niveau de titre est bas, plus son importance est grande - par conséquent, la balise <h1> définit le titre le plus important, tandis que la balise <h6> définit le titre le moins important dans le document.
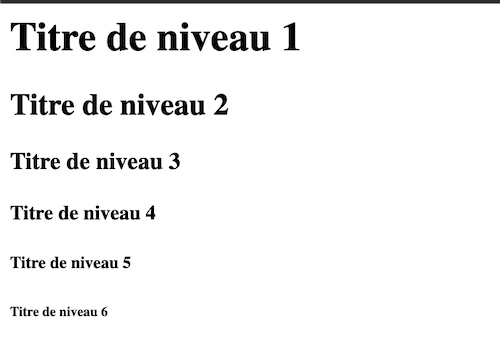
Par défaut, les navigateurs affichent les titres dans une police plus grande et plus grasse que le texte normal. De plus, les titres <h1> sont affichés dans la police la plus grande, tandis que <h6>les titres sont affichés dans la police la plus petite.
<h1>Titre de niveau 1</h1>
<h2>Titre de niveau 2</h2>
<h3>Titre de niveau 3</h3>
<h4>Titre de niveau 4</h4>
<h5>Titre de niveau 5</h5>
<h6>Titre de niveau 6</h6>La sortie de l'exemple ci-dessus ressemblera à ceci :

Chaque fois que vous placez une balise de titre sur une page Web, les feuilles de style intégrées au navigateur Web créent automatiquement un espace vide (appelé marge) avant et après chaque en-tête. Vous pouvez utiliser la propriété CSS margin pour remplacer la feuille de style par défaut du navigateur.
Vous pouvez facilement personnaliser l'apparence des balises de titre HTML telles que la taille de la police, la mise en gras, la police de caractères, etc. à l'aide des propriétés de police CSS.
Importance des titres
Les titres HTML fournissent des informations précieuses en mettant en évidence les sujets importants et la structure du document, alors optimisez-les soigneusement pour améliorer l'engagement des utilisateurs.
N'utilisez pas de titres pour faire paraître votre texte en GROS ou en gras. Utilisez-les uniquement pour mettre en surbrillance l'en-tête de votre document et pour afficher la structure du document.
Étant donné que les moteurs de recherche, tels que Google, utilisent des titres pour indexer la structure et le contenu des pages Web, utilisez-les donc très judicieusement dans votre page Web.
Utilisez les titres <h1> comme titres principaux de votre page Web, suivis des <h2>titres, puis des titres les moins importants <h3>, et ainsi de suite.
Astuce : Utilisez la balise <h1> pour marquer le titre le plus important qui se trouve généralement en haut de la page. Un document HTML doit généralement avoir exactement un seul titre <h1>, suivi des titres de niveau inférieur tels que <h2>, <h3>, <h4>, etc.
Soyez au courant des dernières tendances
Abonnez-vous pour obtenir les meilleurs articles, tutoriels, astuces et informations !