Table de matières
Tableaux CSS
Dernière mise à jour : 05/06/2022
Dans ce chapitre, vous apprendrez à styliser des tableaux HTML avec CSS.
Styliser les tableaux avec CSS
Les tableaux sont généralement utilisés pour afficher des données tabulaires, telles que des rapports financiers.
Mais lorsque vous créez un tableau HTML sans style ni attribut, les navigateurs l'affichent sans bordure. Avec CSS, vous pouvez grandement améliorer l'apparence de vos tableaux.
CSS fournit plusieurs propriétés qui vous permettent de contrôler la disposition et la présentation des éléments du tableau. Dans la section suivante, vous verrez comment utiliser CSS pour créer des tableaux élégants et cohérents.
Ajouter des bordures aux tableaux
La propriété CSS border est le meilleur moyen de définir les bordures des tableaux.
L'exemple suivant définit une bordure noire pour les éléments <table>, <th>et <td>.
table, th, td {
border: 1px solid black;
}Par défaut, le navigateur dessine une bordure autour du tableau, ainsi qu'autour de toutes les cellules, avec un espace entre les deux, ce qui entraîne une double bordure. Pour vous débarrasser de ce problème de double bordure, vous pouvez simplement réduire les bordures des cellules de tableau adjacentes et créer des bordures nettes sur une seule ligne.
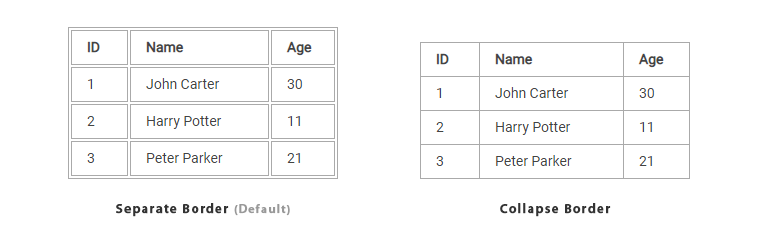
Examinons l'illustration suivante pour comprendre comment une bordure est appliquée à un tableau.

Réduire les bordures de tableau
Il existe deux modèles distincts pour définir les bordures des cellules de tableau en CSS : separate et collapse .
Dans le modèle de bordure séparée, qui est la valeur par défaut, chaque cellule de tableau a ses propres bordures distinctes, tandis que dans le modèle de bordure réduite, les cellules de tableau adjacentes partagent une bordure commune. Vous pouvez définir le modèle de bordure d'un tableau HTML à l'aide de la propriété CSS border-collapse.
Les règles de style suivantes réduisent les bordures des cellules du tableau et appliquent une bordure noire d'un pixel.
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
}
Remarque : Vous pouvez également supprimer l'espace entre les bordures des cellules du tableau en définissant la valeur de la propriété CSS border-spacing sur 0. Cependant, cela ne supprime que l'espace mais ne fusionne pas les bordures comme lorsque vous définissez le border-collapse sur collapse.
Ajustement de l'espace à l'intérieur des tableaux
Par défaut, le navigateur crée des cellules de tableau juste assez grandes pour contenir les données dans les cellules.
Pour ajouter plus d'espace entre le contenu des cellules du tableau et les bordures des cellules, vous pouvez simplement utiliser la propriété CSS padding. Essayons l'exemple suivant et voyons comment cela fonctionne :
th, td {
padding: 15px;
}Vous pouvez également ajuster l'espacement entre les bordures des cellules à l'aide de la propriété CSS border-spacing, si les bordures de votre tableau sont séparées (ce qui est le cas par défaut).
Les règles de style suivantes appliquent l'espacement de 10 pixels entre toutes les bordures d'un tableau :
table {
border-spacing: 10px;
}Réglage de la largeur et de la hauteur du tableau
Par défaut, un tableau sera juste assez large et haut pour contenir tout son contenu.
Cependant, vous pouvez également définir explicitement la largeur et la hauteur du tableau ainsi que ses cellules à l'aide de la propriété CSS width et height. Les règles de style de l'exemple suivant définissent la largeur du tableau à 100 % et la hauteur des cellules d'en-tête du tableau à 40 px.
table {
width: 100%;
}
th {
height: 40px;
}Contrôle de la disposition du tableau
Une table se développe et se contracte pour accueillir les données qu'elle contient. Ceci est le comportement par défaut. Au fur et à mesure que les données remplissent le tableau, celui-ci continue de s'étendre tant qu'il y a de l'espace. Parfois, cependant, il est nécessaire de définir une largeur fixe pour le tableau afin de gérer la mise en page.
Vous pouvez le faire à l'aide de la propriété CSS table-layout. Cette propriété définit l'algorithme à utiliser pour mettre en page les cellules, les lignes et les colonnes du tableau. Cette propriété prend l'une des deux valeurs suivantes :
- auto — Utilise un algorithme de disposition de table automatique. Avec cet algorithme, les largeurs du tableau et de ses cellules sont ajustées pour s'adapter au contenu. Ceci est la valeur par défault.
- fixe — Utilise l'algorithme de disposition de table fixe. Avec cet algorithme, la disposition horizontale du tableau ne dépend pas du contenu des cellules ; cela dépend uniquement de la largeur du tableau, de la largeur des colonnes et des bordures ou de l'espacement des cellules. Il est normalement plus rapide que l'auto.
Les règles de style de l'exemple suivant spécifient que le tableau HTML est mis en page à l'aide de l'algorithme de mise en page fixe et a une largeur fixe de 300 pixels. Essayons-le et voyons comment cela fonctionne :
table {
width: 300px;
table-layout: fixed;
}Conseil : Vous pouvez optimiser les performances de rendu du tableau en spécifiant la valeur fixedde la propriété table-layout. La valeur fixe de cette propriété entraîne le rendu du tableau une ligne à la fois, fournissant aux utilisateurs des informations à un rythme plus rapide.
Remarque : Sans la valeur fixed de la propriété table-layout sur les grands tableaux, les utilisateurs ne verront aucune partie du tableau tant que le navigateur n'aura pas rendu l'intégralité du tableau.
Alignement du texte à l'intérieur des cellules du tableau
Vous pouvez aligner le contenu du texte à l'intérieur des cellules du tableau horizontalement ou verticalement.
Alignement horizontal du contenu des cellules
Pour l'alignement horizontal du texte à l'intérieur des cellules du tableau, vous pouvez utiliser la propriété text-align de la même manière que vous l'utilisez avec d'autres éléments. Vous alignez le texte à gauche, à droite, au centre ou justifié.
Les règles de style suivantes alignent à gauche le texte à l'intérieur des éléments <th>.
th {
text-align: left;
}Remarque : Le texte à l'intérieur des éléments <td> est aligné à gauche par défaut, tandis que le texte à l'intérieur des éléments <th> est centré et rendu en gras par défaut.
Alignement vertical du contenu des cellules
De même, vous pouvez aligner verticalement le contenu à l'intérieur des éléments <th> et <td> en haut, en bas ou au milieu à l'aide de la propriété CSS vertical-align. L'alignement vertical par défaut est le milieu.
Les règles de style suivantes aligneront verticalement le texte à l'intérieur des éléments <th>.
th {
height: 40px;
vertical-align: bottom;
}Contrôle de la position de la légende du tableau
Vous pouvez définir la position verticale d'une légende de tableau à l'aide de la propriété CSS caption-side.
La légende peut être placée en haut ou en bas du tableau. La position par défaut est en haut.
caption {
caption-side: bottom;
}Conseil : Pour modifier l'alignement horizontal du texte de la légende du tableau (par exemple, à gauche ou à droite), vous pouvez simplement utiliser la propriété CSS text-align, comme vous le feriez avec du texte normal.
Gestion des cellules vides
Dans les tableaux qui utilisent un modèle de bordure séparé, qui est la valeur par défaut, vous pouvez également contrôler le rendu des cellules qui n'ont pas de contenu visible à l'aide de la propriété CSS empty-cells.
Cette propriété accepte une valeur de show ou hide. La valeur par défaut est show, qui rend les cellules vides comme des cellules normales, mais si la valeur hide est spécifiée, aucune bordure ou arrière-plan n'est dessiné autour des cellules vides. Essayons un exemple pour comprendre comment cela fonctionne vraiment :
table {
border-collapse: separate;
empty-cells: hide;
}
Remarque : Placer un espace insécable ( ) à l'intérieur d'une cellule de tableau la rend non vide. Par conséquent, même si cette cellule semble vide, la valeur hide ne masquera pas les bordures et les arrière-plans.
Création de tableaux zébrés
La définition de différentes couleurs d'arrière-plan pour les lignes alternées est une technique courante pour améliorer la lisibilité des tableaux contenant une grande quantité de données. C'est ce qu'on appelle communément zébrer une table.
Vous pouvez simplement obtenir cet effet en utilisant le sélecteur pseudo-classe de CSS :nth-child() .
Les règles de style suivantes mettront en évidence toutes les lignes impaires dans le corps du tableau.
tbody tr:nth-child(odd) {
background-color: #f2f2f2;
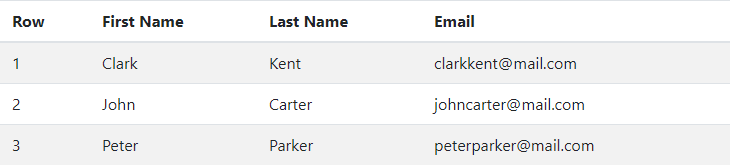
}Une table à rayures zébrées ressemble généralement à l'image suivante.

Remarque : La pseudo-classe :nth-child() sélectionne des éléments en fonction de leur position dans un groupe de frères et sœurs. Il peut prendre un nombre, un mot-clé pair(even) ou impair(odd), ou une expression de la forme xn+y où x et y sont des entiers (par exemple 1n, 2n, 2n+1, ...) comme argument.
Rendre un tableau responsive
Les tableaux ne sont pas réactifs par nature. Cependant, pour prendre en charge les appareils mobiles, vous pouvez ajouter de la réactivité à vos tableaux en activant le défilement horizontal sur les petits écrans. Pour ce faire, enveloppez simplement votre tableau avec un élément <div> et appliquez le style overflow-x: auto; comme indiqué ci-dessous :
<div style="overflow-x: auto;">
<table>
... Contenu du tableau ...
</table>
</div>Soyez au courant des dernières tendances
Abonnez-vous pour obtenir les meilleurs articles, tutoriels, astuces et informations !