Table de matières
Listes CSS
Dernière mise à jour : 05/06/2022
Dans ce chapitre, vous apprendrez à formater des listes HTML à l'aide de CSS.
Types de listes HTML
Il existe trois types de liste différents en HTML :
- Listes non ordonnées - Une liste d'éléments, où chaque élément de la liste est marqué par des puces.
- Listes ordonnées — Une liste d'éléments, où chaque élément de la liste est marqué par des numéros.
- Liste de définition — Une liste d'éléments, avec une description de chaque élément.
Consultez le tutoriel sur les listes HTML pour en savoir plus sur les listes et comment les créer.
Styliser les listes avec CSS
CSS fournit plusieurs propriétés pour styliser et formater les listes non ordonnées et ordonnées les plus couramment utilisées. Ces propriétés de liste CSS vous permettent généralement de :
- Contrôlez la forme ou l'apparence du marqueur.
- Spécifiez une image pour le marqueur plutôt qu'une puce ou un numéro.
- Définissez la distance entre un marqueur et le texte de la liste.
- Spécifiez si le marqueur doit apparaître à l'intérieur ou à l'extérieur de la boîte contenant les éléments de la liste.
Dans la section suivante, nous discuterons des propriétés qui peuvent être utilisées pour styliser les listes HTML.
Modification du type de marqueur des listes
Par défaut, les éléments d'une liste ordonnée sont numérotés avec des chiffres arabes (1, 2, 3, 5, etc.), tandis que dans une liste non ordonnée , les éléments sont marqués de puces rondes (•).
Mais, vous pouvez changer ce type de marqueur de liste par défaut en n'importe quel autre type tel que des chiffres romains, des lettres latines, un cercle, un carré, etc. en utilisant la propriété list-style-type.
Essayons l'exemple suivant pour comprendre comment cette propriété fonctionne réellement :
ul {
list-style-type: square;
}
ol {
list-style-type: upper-roman;
}Modification de la position des marqueurs de liste
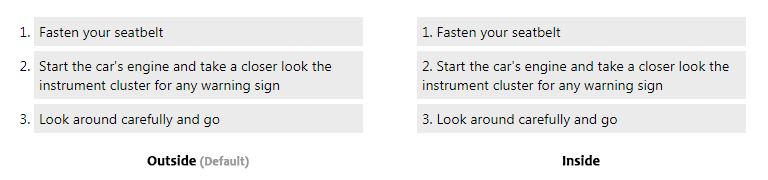
Par défaut, les marqueurs de chaque élément de la liste sont positionnés en dehors (outside) de leurs boîtes d'affichage.
Cependant, vous pouvez également positionner ces marqueurs ou puces à l'intérieur des zones d'affichage de l'élément de liste en utilisant la propriété list-style-position avec la valeur inside. Dans ce cas, les lignes s'enrouleront sous le marqueur au lieu d'être en retrait. Voici un exemple :
ol.in li {
list-style-position: inside;
}
ol.out li {
list-style-position: outside;
}Examinons l'illustration suivante pour comprendre comment les marqueurs ou les puces sont positionnés.

Utilisation d'images comme marqueurs de liste
Vous pouvez également définir une image comme marqueur de liste à l'aide de la propriété list-style-image.
La règle de style dans l'exemple suivant affecte une image PNG transparente "arrow.png" comme marqueur de liste pour tous les éléments de la liste non triée. Essayons-le et voyons comment cela fonctionne :
ul li {
list-style-image: url("images/arrow.png");
}Parfois, la propriété list-style-image peut ne pas produire la sortie attendue. Alternativement, vous pouvez utiliser la solution suivante pour un meilleur contrôle du positionnement des marqueurs d'image.
Pour contourner le problème, vous pouvez également définir des puces d'image via la propriété CSS background-image. Tout d'abord, définissez la liste pour qu'elle n'ait pas de puces. Ensuite, définissez une image d'arrière-plan non répétitive pour l'élément de liste.
L'exemple suivant affiche les marqueurs d'image de la même manière dans tous les navigateurs :
ul {
list-style-type: none;
}
ul li {
background-image: url("images/arrow.png");
background-position: 0px 5px; /* X-pos Y-pos (from top-left) */
background-repeat: no-repeat;
padding-left: 20px;
}Définir toutes les propriétés de la liste à la fois
La propriété list-style est une propriété abrégée permettant de définir les trois propriétés list-style-type, list-style-image et list-style-position d'une liste en un seul endroit.
La règle de style suivante définit toutes les propriétés de la liste dans une seule déclaration.
ul {
list-style: square inside url("images/arrow.png");
}Remarque : Lors de l'utilisation de la propriété abrégée list-style, les ordres des valeurs sont : list-style-type| list-style-position| list-style-image. Peu importe si l'une des valeurs ci-dessus est manquante tant que les autres sont dans l'ordre spécifié.
Création de menus de navigation à l'aide de listes
Les listes HTML sont fréquemment utilisées pour créer une barre de navigation horizontale ou un menu qui apparaît généralement en haut d'un site Web. Mais comme les éléments de la liste sont des éléments de bloc, pour les afficher en ligne, nous devons utiliser la propriété CSS display. Essayons un exemple pour voir comment cela fonctionne vraiment :
ul {
padding: 0;
list-style: none;
background: #f2f2f2;
}
ul li {
display: inline-block;
}
ul li a {
display: block;
padding: 10px 25px;
color: #333;
text-decoration: none;
}
ul li a:hover {
color: #fff;
background: #939393;
}Vous en apprendrez plus sur la propriété display CSS et les propriétés padding dans les prochains chapitres.
Soyez au courant des dernières tendances
Abonnez-vous pour obtenir les meilleurs articles, tutoriels, astuces et informations !