Table de matières
CSS Box model
Dernière mise à jour : 05/06/2022
Dans ce chapitre, vous apprendrez comment les éléments sont visuellement disposés sur les pages Web.
Qu'est-ce qu'un modèle de boîte ?
Chaque élément pouvant être affiché sur une page Web est composé d'une ou plusieurs cases rectangulaires. Le modèle de boîte CSS décrit généralement la façon dont ces boîtes rectangulaires sont disposées sur une page Web. Ces boîtes peuvent avoir des propriétés différentes et peuvent interagir les unes avec les autres de différentes manières, mais chaque boîte a une zone de contenu et des zones de remplissage, de bordure et de marge facultatives .
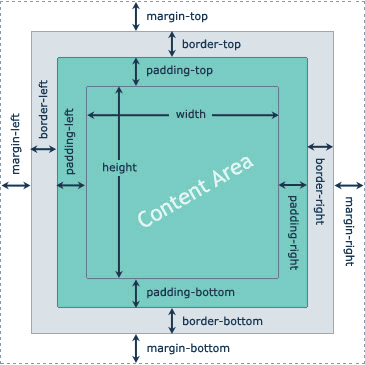
Le diagramme suivant montre comment les propriétés CSS width, height, padding, border et margin déterminent l'espace qu'un élément peut occuper sur une page Web.

Le padding (marge intérieure) est l'espace transparent entre le contenu de l'élément et sa bordure (ou le bord de la boîte, s'il n'a pas de bordure), tandis que la margin (marge extérieure) est l'espace transparent autour de la bordure.
De plus, si un élément a la couleur d'arrière -plan, il sera visible à travers sa zone de remplissage. La zone de marge reste toujours transparente, elle n'est pas affectée par la couleur d'arrière-plan de l'élément, cependant, la couleur d'arrière-plan de l'élément parent est visible à travers elle.
Largeur et hauteur des éléments
Habituellement, lorsque vous définissez la largeur et la hauteur d'un élément à l'aide des propriétés CSS width et height , en réalité, vous ne définissez que la largeur et la hauteur de la zone de contenu de cet élément. La largeur et la hauteur réelles de la boîte de l'élément dépendent de plusieurs facteurs.
L'espace réel que la boîte d'un élément peut occuper sur une page Web est calculé comme suit :
| Taille de boîte | Proprriétés CSS |
| Largeur (with) totale | width + padding-left + padding-right + border-left + border-right + margin-left + margin-right |
| Hauteur (height) totale | height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom |
Vous découvrirez chacune de ces propriétés CSS en détail dans les prochains chapitres.
Essayons maintenant l'exemple suivant pour comprendre comment fonctionne réellement le modèle de boîte :
div {
width: 300px;
height: 200px;
padding: 15px; /* padding pour toutes les cotés */
border: 10px solid black; /* bordure pour toutes les cotés */
margin: 20px auto; /* top et bottom margin à 20 pixels, left et right margin à auto */
}Remarque : Dans le modèle de boîte CSS ; la zone de contenu de la boîte d'un élément est la zone où son contenu apparaît, par exemple, texte, image, vidéo, etc. Il peut également contenir des boîtes d'éléments descendants.
Soyez au courant des dernières tendances
Abonnez-vous pour obtenir les meilleurs articles, tutoriels, astuces et informations !